博客CDN缓存究竟包含哪些关键内容?
- 行业动态
- 2025-01-25
- 10
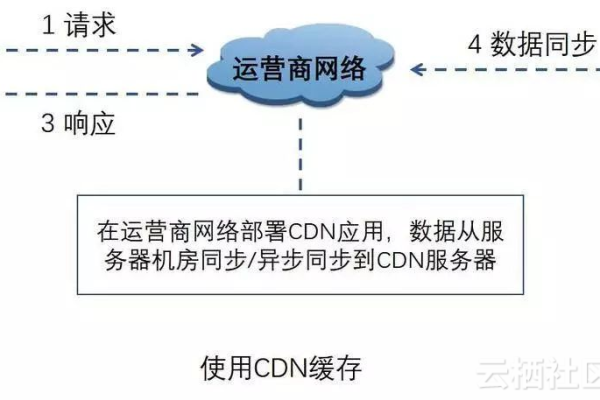
博客使用CDN(内容分发网络)可以缓存多种类型的内容,以提高网站的加载速度和性能,以下是博客CDN通常会缓存的内容:
1、静态资源
CSS文件:博客的样式表文件,用于定义网页的布局、颜色、字体等外观元素,这些文件通常很少变动,可以被CDN长时间缓存。
JavaScript文件:实现博客页面交互功能的脚本文件,如菜单展开、图片轮播、评论功能等,与CSS文件类似,如果内容不经常更新,也可以被CDN缓存较长时间。
图像文件:包括博客文章中的图片、网站的标志、背景图等,图像文件通常体积较大,通过CDN缓存可以减少服务器的负载和用户访问时的等待时间。

视频文件:如果博客中嵌入了视频内容,CDN也可以缓存这些视频文件,以便用户更快地播放视频。
2、
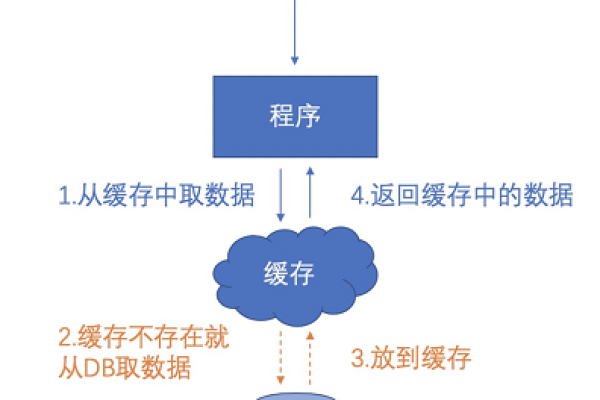
API响应:对于一些基于API获取数据的博客,如实时新闻、社交媒体动态等,CDN可以根据API响应的内容进行缓存,不过,由于API数据可能会频繁更新,所以缓存时间通常较短,或者需要根据具体的业务逻辑来决定是否缓存以及缓存的时间长短。

部分页面内容:有些博客页面的部分内容可能不会经常变化,例如文章列表页中的部分文章摘要、侧边栏的固定信息等,CDN可以针对这些相对稳定的部分内容进行缓存,而对于经常变化的主要内容(如最新文章的详细内容),则可以通过边缘计算技术或其他方式来处理,以确保内容的及时性和准确性。
3、全站缓存
完整页面缓存:在某些情况下,如果博客的大部分内容相对静态,或者对实时性要求不高,CDN可以缓存整个HTML页面,当用户访问时,CDN直接提供缓存的页面,而无需再向源服务器请求数据,这种方式可以大大提高网站的加载速度,但对于包含大量动态内容的博客来说,需要谨慎使用,以免出现数据不一致的情况。

4、分块缓存
页面的不同部分:将博客页面划分为不同的部分,如头部、底部、侧边栏等,然后对这些部分分别进行缓存,这样即使页面的某些部分发生了变化,其他未变部分仍然可以从缓存中快速加载,提高页面的整体加载速度。
博客CDN缓存的内容涵盖了静态资源、动态内容、全站缓存以及分块缓存等多个方面,通过合理配置CDN缓存规则,可以显著提升博客的性能和用户体验。