如何设置HTML背景图片?
- 行业动态
- 2024-11-22
- 3720
HTML背景图片可通过CSS设置,使用 background-image属性指定图片路径。
在网页设计中,背景图片是提升视觉效果和用户体验的重要元素之一,通过使用HTML和CSS,设计师可以轻松地将图像设为网页的背景,从而创造出独特的页面风格,本文将详细介绍如何在HTML中使用背景图片,并提供一些实用的技巧和注意事项。

一、基础用法
要在网页上设置背景图片,通常需要结合HTML和CSS来实现,在HTML文件中创建基本的页面结构,然后在CSS中添加相应的样式,以下是一个简单的示例:
HTML部分
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>背景图片示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
<h1>欢迎来到我的网站</h1>
<p>这是一个带有背景图片的网页示例。</p>
</div>
</body>
</html>CSS部分 (styles.css)
body {
margin: 0;
padding: 0;
background-image: url('background.jpg'); /* 指定背景图片 */
background-size: cover; /* 使背景图片覆盖整个页面 */
background-position: center; /* 背景图片居中 */
background-repeat: no-repeat; /* 不重复背景图片 */
}
.container {
display: flex;
flex-direction: column;
align-items: center;
justify-content: center;
height: 100vh; /* 使容器占满整个视口高度 */
color: white; /* 确保文字颜色与背景形成对比 */
}在这个示例中,我们使用了background-image属性来指定背景图片,并通过其他几个属性来控制图片的显示方式。background-size: cover;确保背景图片能够覆盖整个页面,而background-repeat: no-repeat;则防止图片重复显示。
二、高级技巧
除了基本用法外,还可以利用CSS的其他属性实现更复杂的效果,以下是一些常见的技巧:
1. 背景图片固定
有时我们希望背景图片在滚动时保持固定位置,可以通过background-attachment: fixed;实现:
body {
background-image: url('fixed_background.jpg');
background-attachment: fixed; /* 固定背景图片 */
}这种效果常用于创建视差滚动等动态效果。
2. 多张背景图片
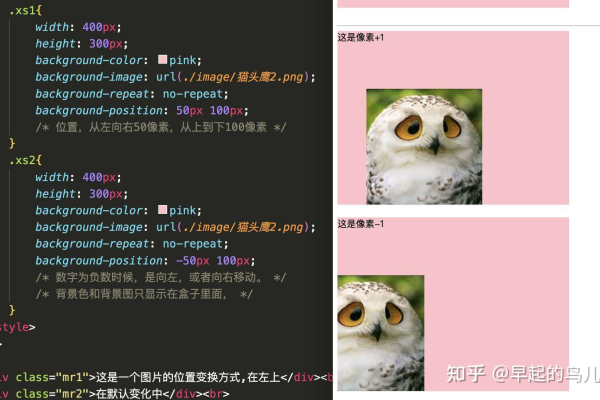
CSS允许在同一个元素上使用多张背景图片,只需用逗号分隔不同的background-image声明即可:
.multi-bg {
background-image: url('layer1.png'), url('layer2.png');
background-position: left top, right bottom; /* 分别为每层图片设置位置 */
}这样可以创建层次丰富的背景效果。
3. 响应式背景图片
为了确保背景图片在不同设备上都有良好的显示效果,可以使用媒体查询来调整背景图片的大小或切换不同的图片源:
@media (max-width: 768px) {
body {
background-image: url('mobile_background.jpg'); /* 为移动设备指定不同的背景图片 */
}
}这有助于提升用户体验,尤其是在小屏幕设备上。
三、常见问题解答 (FAQs)
Q1: 如何更改背景图片的颜色透明度?
A1: CSS本身不支持直接更改背景图片的透明度,但可以通过叠加一个半透明的色块来实现类似的效果。
body {
background: rgba(0, 0, 0, 0.5); /* 黑色半透明背景 */
background-image: url('background.jpg'); /* 背景图片 */
background-blend-mode: overlay; /* 混合模式 */
}这样可以让背景图片呈现出半透明的效果。
Q2: 如何优化背景图片以提高网页加载速度?
A2: 优化背景图片的方法有很多,包括压缩图片大小、选择合适的图片格式(如WebP)、使用CSS Sprites减少HTTP请求次数等,还可以利用懒加载技术,仅在需要时才加载背景图片,从而减少初始加载时间。
通过合理运用这些技术和方法,可以大大提升网页的性能和用户体验,希望本文能够帮助你更好地理解和使用HTML背景图片,为你的设计增添更多创意和可能性。
以上内容就是解答有关“html背景图片”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/337839.html