查看mysql数据库建表语句_查看建表语句
- 行业动态
- 2024-07-01
- 5
SHOW CREATE TABLE命令。具体操作如下:,,1. 登录到MySQL
数据库。,2. 选择要查看的数据库,使用
USE 数据库名;命令。,3. 输入
SHOW CREATE TABLE 表名;命令,即可查看该表的
建表语句。
在MySQL数据库中,查看建表语句可以通过多种方式实现,主要利用的是SQL的查询功能和一些特殊的命令,下面将详细介绍查看MySQL数据库建表语句的不同方法,并结合实际例子进行解释。
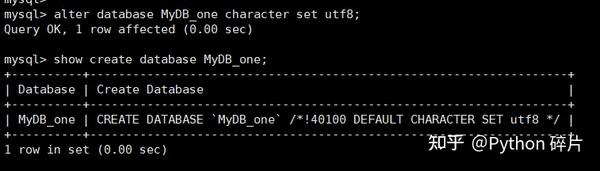
当需要查看特定数据库表的创建语句时,可以使用SHOW CREATE TABLE命令,这个命令能够展示表的创建语句,包括表的结构、字符集、存储引擎等信息,若要查看名为example_table的表的创建语句,可以使用以下命令:
SHOW CREATE TABLE example_table;
执行上述命令后,系统会返回一个完整的CREATE TABLE语句,显示了example_table表的所有定义信息,如字段名、数据类型、主键等。
如果数据库管理员有访问源代码的权限,也可以直接查看数据库目录中的.sql文件,这些文件包含了所有表的创建和修改语句,这种方法适用于拥有服务器访问权限的用户。

第三,使用MySQL Workbench或其他数据库管理工具可以以图形界面的方式查看表结构,这类工具通常提供一个可视化的表结构展示,用户可以通过这些工具查看表的定义,并且可以导出创建表的SQL语句。
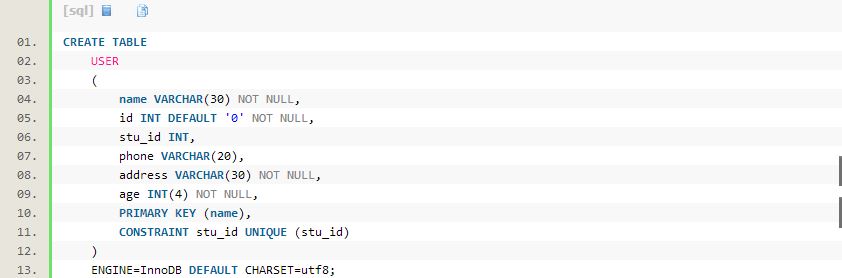
理解CREATE TABLE语句的语法对于查看和理解建表语句同样重要,标准的CREATE TABLE语句格式如下:
CREATE TABLE [IF NOT EXISTS] table_name (
column_list
) ENGINE=storage_engine;
在这个语句中,IF NOT EXISTS参数是可选的,用来确定在表已存在的情况下是否应该执行创建操作;table_name是要创建的表的名称;column_list定义了表中各列的名称及类型;最后的ENGINE=storage_engine指定了表的存储引擎类型。

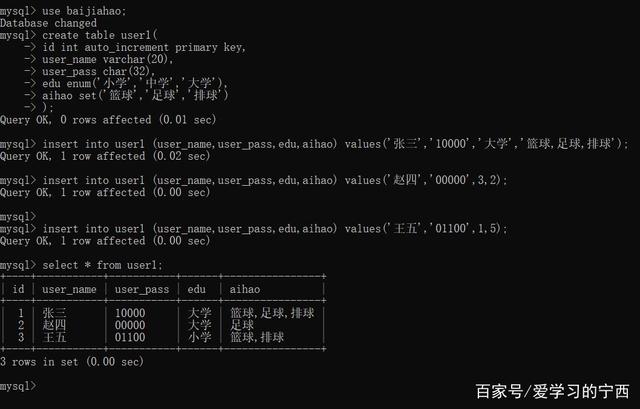
要创建一个名为users的表,包含ID、username和email三个字段,可以使用以下SQL语句:
CREATE TABLE users (
ID int NOT NULL AUTO_INCREMENT,
username varchar(255) NOT NULL,
email varchar(255),
PRIMARY KEY (ID)
) ENGINE=InnoDB;
此语句不仅定义了表及其字段,还设置了ID字段为自增长的主键,使用了InnoDB作为存储引擎。
不同的存储引擎可能会影响到表的性能和功能,因此在查看建表语句时,注意表中指定的存储引擎也是很重要的,InnoDB和MyISAM是MySQL中最常用的两种存储引擎,它们在事务处理、崩溃恢复等方面有显著不同。

查看MySQL数据库中表的创建语句可以通过多种方式实现,每种方法都有其适用的场景和特点,了解这些方法不仅可以帮助数据库管理员高效地获取表的创建语句,还能加深对MySQL数据库结构和操作的理解。