处理大数据_处理数据
- 行业动态
- 2024-06-27
- 7
在处理大数据和数据处理方面,存在多种方法和步骤以确保数据的有效管理和分析,具体分析如下:
1、数据采集
来源多样性:数据采集可以从系统日志、传感器、社交媒体等多个渠道进行,在这个过程中,需要确保收集的数据具备高质量,即数据是准确、完整和可信的。
技术应用:使用现代化的技术工具如网络爬虫、API集成等手段可以大幅提高数据采集的效率和广度。
2、数据存储
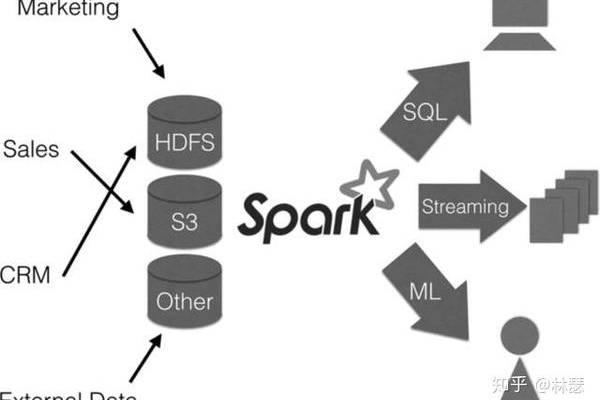
分布式系统:由于大数据量巨大,传统的存储方式往往不能满足需求,采用如HDFS、Amazon S3等分布式文件系统成为大数据存储的标准做法。
可靠性与冗余:分布式存储不仅提供扩张性,还能提高数据的可靠性和容错性通过数据冗余备份。
3、数据清洗

去重与异常值处理:数据清洗包括识别并删除重复的数据,以及通过各种算法识别和处理异常值。
缺失值处理:对于缺失的数据值,可以通过插值法或根据数据的特性进行有根据的填充或剔除。
4、数据挖掘与分析
聚类与分类:通过算法将数据聚集成不同的群体以便发现数据间的隐藏关系和模式。
关联规则与预测建模:分析数据项之间的关联性,并通过建立模型来预测未来的趋势或行为。
5、数据呈现

可视化工具:通过图表、图形和交互式界面等方式,将复杂的数据分析结果简化并直观地展示给用户,使其更易于理解和作出决策。
报告生成:自动化的报告生成工具可以帮助非技术用户理解数据分析的结果和洞见。
6、数据安全与隐私
访问控制和加密:确保数据在存储和传输过程中的安全性,防止未经授权的访问和改动。
合规性考量:遵守GDPR、HIPAA等数据保护法规,确保数据处理活动合法合规。
每一步骤下的具体实施可以根据具体的业务需求和数据特性灵活调整,数据清洗中的异常值处理可能需要统计学方法或机器学习算法来辅助识别异常数据,在数据挖掘阶段,选择合适的算法如聚类或分类算法,要根据数据本身的特征和所要解决的问题来决定。

整个大数据处理和数据分析的流程是一个复杂但有序的过程,涉及从原始数据的采集到最终的数据呈现和安全控制,每一步都需要精心设计并且充分利用现代技术和算法以提取数据中的价值。
以下是关于“处理大数据与处理数据”的介绍内容:
| 序号 | 处理内容 | 工具/方法 | 应用场景 | 优点 | 缺点 |
| 1 | 导入数据 | Excel、Power Pivot等 | 大数据导入与初步处理 | 界面友好,操作简单 | 处理速度较慢,不适合特别大的数据 |
| 2 | 数据清洗 | Excel、Python等 | 数据去重、纠正错误数据等 | 灵活性高,适用范围广 | 手动操作繁琐,耗时长 |
| 3 | 数据分析 | Excel、Power BI、Python等 | 数据透视、生成报表等 | 功能强大,易于分析 | 学习曲线较陡,需要具备一定技能 |
| 4 | 数据可视化 | Excel、Tableau、Power BI等 | 展示数据分布、趋势等 | 直观展示数据,易于理解 | 需要花费时间设计图表 |
| 5 | 数据挖掘 | R、Python、MATLAB等 | 发现数据规律、预测未来趋势等 | 功能强大,可挖掘深层次信息 | 学习难度较高,计算复杂度高 |
| 6 | 数据存储与共享 | 数据库、云存储、Excel等 | 数据备份、共享与合作 | 安全性高,便于共享 | 需要维护数据安全,防止泄露 |
| 7 | 高效处理介绍数据 | 国泰君安垂直领域金融大模型系统 | 证券行业等复杂介绍数据处理 | 识别查询意图,自动拆解任务 | 适用于特定行业,通用性有限 |