centos镜像复制后需要操作什么_镜像复制
- 行业动态
- 2024-06-26
- 6
在完成CentOS镜像的复制操作后,接下来需要进行一系列的配置和调整以确保系统能够正常运行并满足特定的需求,以下是详细的操作步骤:
1、确认系统环境
检查硬件兼容性:确保目标机器或虚拟环境支持CentOS的运行需求,包括CPU、内存及存储空间等。
验证网络设置:检查并配置网络设置,确保系统能够访问外部网络进行更新和下载任务。
2、安装必要软件
安装vmtools:如果在虚拟机上安装CentOS,需要安装vmtools以便于主机和客户机之间的文件共享和复制粘贴操作。
安全性和监控工具:安装如SELinux、iptables及其他安全工具加强系统安全,同时可以安装监控工具如Nagios或Zabbix用于监控系统状态。
3、系统配置调整
时区设置:根据服务器的地理位置设置正确的时区,确保日志和系统时间的准确性。
主机名和DNS配置:设置合适的主机名,并配置DNS解析,确保网络中的其他机器能够正确识别并访问该CentOS机器。

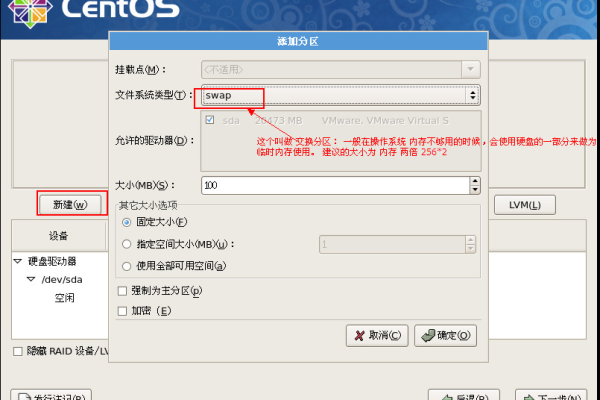
4、磁盘管理和分区
磁盘分区:根据系统需求重新调整磁盘分区,使用如fdisk或parted工具来创建、删除或调整分区大小。
磁盘空间优化:定期检查磁盘使用情况,清理不必要的文件,如临时文件、旧的日志文件等,以释放空间。
5、软件包和更新管理
安装必要的软件包:通过yum或dnf安装所需的软件包,如开发工具、网络服务等。
系统更新:定期执行系统更新,使用yum update或dnf upgrade保持系统及其软件包的最新状态。
6、用户和权限管理

创建和管理用户账户:根据需要创建新的用户账户,并分配适当的权限和组。
权限设置:合理设置文件和目录的权限,确保安全性和可用性,使用chmod和chown命令进行设置。
7、备份与恢复策略
定期备份:设置定期备份计划,使用rsync、tar或其他备份工具来备份重要数据和系统配置。
恢复策略:制定详细的系统恢复计划,以便在数据丢失或系统损坏时能迅速恢复。
8、网络服务和安全管理
开启和配置网络服务:根据需要启动如HTTP、FTP、SSH等网络服务,并做好相应的安全配置。

防火墙设置:配置防火墙规则允许或禁止特定流量,使用firewallcmd或iptables命令来管理。
复制CentOS镜像之后的操作涵盖了从基础的系统配置到高级的网络服务部署等多个方面,每一步都是为了确保系统能在新环境中稳定运行,同时也为后续的维护和管理提供方便,通过上述详细的步骤和建议,用户可以有效地完成CentOS镜像的部署和维护工作。
下面是一个简化的介绍,描述了在云计算环境中,如华为云或腾讯云,当您复制了一个CentOS镜像后,需要执行的操作:
| 步骤 | 操作 | 详细说明 |
| 1 | 关闭原系统 | 在切换操作系统之前,需要先关闭正在运行的云服务器实例。 |
| 2 | 切换操作系统 | 在云服务器管理控制台找到关闭的实例,并选择“切换操作系统”选项。 |
| 3 | 选择镜像 | 在切换操作系统的选项中,选择“公共镜像”,然后从列表中选择您已复制的CentOS镜像。 |
| 4 | 确认版本 | 如果镜像有多个版本,选择适合您需求的CentOS版本号。 |
| 5 | 确认配置 | 核对并确认其他配置,例如云服务器的硬件规格、网络和安全组设置等。 |
| 6 | 启动实例 | 应用选择的新镜像并启动云服务器实例。 |
| 7 | 登录验证 | 实例启动后,使用SSH(对于CentOS)登录到服务器,验证系统是否正常工作。 |
| 8 | 更新系统 | 执行系统更新以确保所有软件包都是最新的:sudo yum update |
| 9 | 配置安全 | 根据需要配置防火墙和安全组规则,确保服务器的安全性。 |
| 10 | 安装必要软件 | 安装必要的软件和工具,例如文本编辑器、开发环境、服务管理等。 |
| 11 | 恢复数据 | 如果之前的服务器上有数据,需要将数据恢复到新的CentOS系统中。 |
| 12 | 测试服务 | 确保所有的服务和应用程序在新系统上运行正常。 |
请注意,这个介绍是基于一般情况提供的步骤,实际操作时,还需要考虑具体云服务提供商的控制台界面和操作指南,以及您具体的需求和配置。