查看mysql数据库密码_GaussDB(for MySQL)密码过期策略
- 行业动态
- 2024-06-24
- 6
摘要:本文主要介绍了如何在GaussDB(for MySQL)数据库中查看密码过期策略。通过查询系统变量,可以了解当前密码策略的设置情况,以便及时调整和更新密码,确保数据库的安全性。
在GaussDB(for MySQL)中,查看数据库密码过期策略的步骤如下:
1、登录到MySQL服务器
你需要使用MySQL客户端连接到MySQL服务器,可以使用以下命令:
mysql u root p
2、查询密码过期策略
在成功登录到MySQL服务器后,你可以使用以下SQL查询语句来查看密码过期策略:
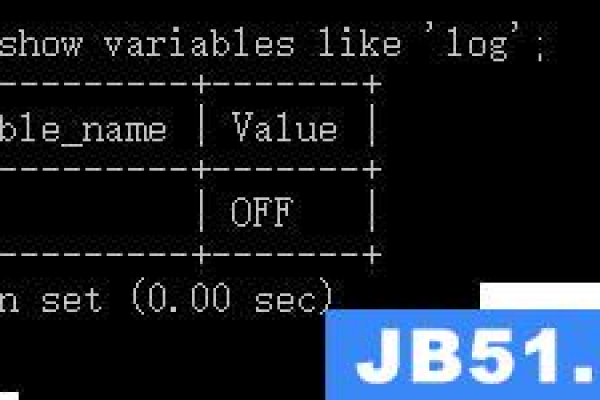
SHOW VARIABLES LIKE 'default_password_lifetime';
这将返回一个结果集,其中包含一个名为"Value"的列,该列的值表示密码过期策略,如果值为0,则表示密码不会过期,如果值为非零整数N,则表示密码将在N天后过期。

3、修改密码过期策略
如果你想修改密码过期策略,可以使用以下SQL语句:
SET GLOBAL default_password_lifetime = N;
将N替换为你想要的密码过期天数,如果要禁用密码过期策略,可以将N设置为0。
4、刷新权限
修改密码过期策略后,需要刷新权限才能使更改生效,可以使用以下SQL语句:

FLUSH PRIVILEGES;
5、验证更改
你可以再次运行第2步中的查询语句,验证密码过期策略是否已更改为你设置的值。
注意:这些步骤可能需要MySQL服务器的管理员权限才能执行。
下面是一个简化的介绍,用于描述在华为GaussDB(for MySQL)数据库中查看数据库密码和密码过期策略的相关信息:

| 功能描述 | 操作命令或步骤 |
| 查看数据库用户密码 | |
| 使用mysql客户端 | mysql u 用户名 p,然后输入密码(不会显示密码,只是用于登录验证) |
| 查询用户信息表 | SELECT user,host,authentication_string FROM mysql.user;(注意:密码可能被加密存储) |
| 密码过期策略 | |
| 查看密码过期策略 | SHOW VARIABLES LIKE 'password_expired'; |
| 设置密码过期时间 | 修改配置文件my.cnf或my.ini,添加以下配置: |
default_password_lifetime = N(N表示天数,设置密码过期时间为N天,0表示不限制) | |
| 使密码过期策略生效 | 需要重启数据库服务:systemctl restart mysql 或相应的服务管理命令 |
| 检查用户密码过期状态 | SELECT user,host,password_expired FROM mysql.user;(某些版本可能不显示password_expired列) |
请注意,具体命令和配置可能会根据GaussDB(for MySQL)的版本和安装方式有所不同,以下介绍是基于通用MySQL的,对于GaussDB的特殊情况,请查阅具体的产品文档。
出于安全考虑,通常情况下不会直接显示明文密码,而是通过特定的函数进行密码的验证和更新。
重要提醒:在实际操作中,任何关于用户权限和密码的操作都需要谨慎进行,避免违反安全规范和造成数据安全风险,在进行配置更改之前,确保了解所有影响和后果,并在备份数据库的情况下进行。