cmd连接mysql数据库_配置云数据库MySQL/MySQL数据库连接
- 行业动态
- 2024-06-24
- 8
在Windows环境下,使用命令行工具(Command Prompt,简称cmd)连接MySQL数据库是开发人员和系统管理员的常见需求,本指南将详细介绍如何通过cmd连接到云数据库MySQL,包括配置步骤、连接命令以及一些常见问题解答。
配置MySQL客户端
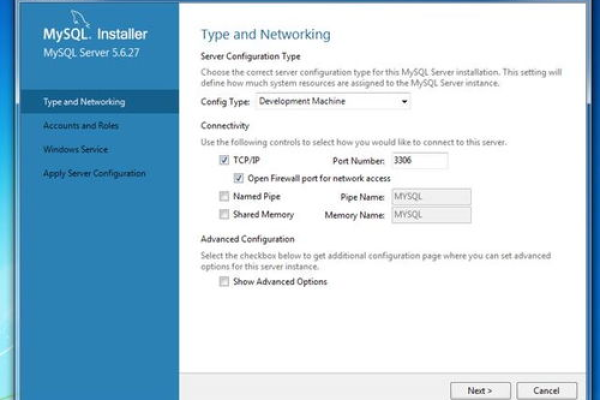
确保您的系统中已经安装了MySQL客户端,如果没有,请前往MySQL官方网站下载并安装,安装过程中,可以选择仅安装MySQL客户端。
安装MySQL客户端
1、访问MySQL官方网站的下载页面:https://dev.mysql.com/downloads/installer/
2、选择适合您操作系统的安装包。
3、运行安装程序,并在安装类型中选择“Custom”,只安装“Client”部分。
4、完成安装后,确认MySQL客户端的可执行文件(如mysql.exe)已添加到系统路径中。
获取云数据库信息
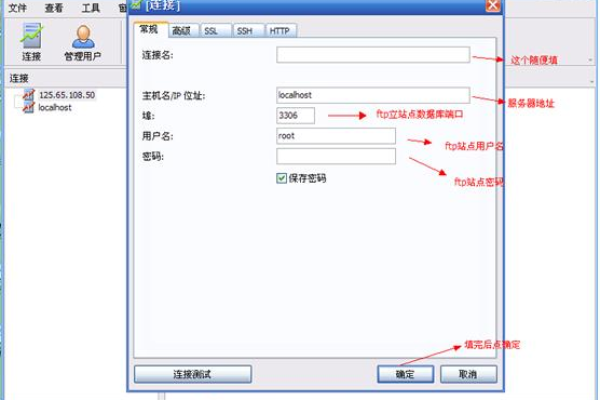
在连接云数据库之前,您需要以下信息:
主机名或IP地址:云服务商提供的数据库接入点。
端口号:通常为3306,但某些云服务可能会提供不同的端口。
用户名:用于登录数据库的用户名。

密码:对应于该用户名的密码。
数据库名称:您希望连接的数据库实例的名称。
通过cmd连接到MySQL数据库
1、打开cmd,可以通过在开始菜单中搜索“cmd”或“Command Prompt”来找到它。
2、使用以下命令格式输入连接命令:
mysql h [主机名或IP地址] P [端口号] u [用户名] p[密码] [数据库名称]
mysql h example.com P 3306 u user1 pMySecretPassword mydatabase
注意:在p后面直接跟密码是不安全的,因为这样会在历史记录中留下密码,更安全的做法是在输入命令时不包含密码,然后在提示时手动输入。
配置环境变量(可选)
如果您频繁使用MySQL命令行工具,可以将MySQL客户端的路径添加到系统的环境变量中,以便在任何位置都能直接运行mysql命令。
1、右键点击“我的电脑”或“此电脑”,选择“属性”。

2、点击“高级系统设置”,然后选择“环境变量”。
3、在“系统变量”下找到“Path”变量,双击编辑。
4、在变量值的最后添加MySQL客户端的路径,不同路径之间用分号分隔。
5、点击“确定”保存更改。
相关问答FAQs
Q1: 如果忘记MySQL密码怎么办?
A1: 如果您忘记了MySQL数据库的密码,可以通过云服务商提供的管理控制台重置密码,对于本地数据库,您可以使用initfile选项启动MySQL服务并跳过权限表,然后手动更新密码。
Q2: 如何提高MySQL连接的安全性?
A2: 为了提高连接安全性,建议采取以下措施:

使用SSL连接:许多云服务商支持通过SSL连接MySQL数据库,这可以加密传输的数据。
限制访问权限:仅为用户授予必要的权限,避免使用具有广泛权限的用户账户连接数据库。
定期更换密码:定期更换数据库密码,减少密码泄露的风险。
使用防火墙:确保只有受信任的IP地址能够访问数据库服务器。
通过遵循上述步骤和建议,您可以安全地通过cmd连接到云数据库MySQL,并进行后续的数据库管理和操作。
下面是一个简单的介绍,描述了在Windows命令提示符(cmd)下连接云数据库MySQL的配置和连接步骤:
| 步骤 | 操作 | 说明 |
| 1 | 打开命令提示符 | 在Windows搜索栏输入”cmd”并回车打开命令提示符。 |
| 2 | 输入MySQL登录命令 | 使用以下格式输入命令登录到MySQL数据库: |
mysql h 主机名 u 用户名 p | h:指定MySQL服务器的主机名或IP地址。 u:指定用户名。 p:提示输入密码。 | |
| 3 | 输入密码 | 在命令行中输入你的MySQL数据库密码,但注意密码不会显示在屏幕上。 |
| 4 | 检查连接 | 成功连接后,命令行将变为MySQL提示符,通常以mysql>开始。 |
| 5 | 配置云数据库MySQL | 在连接之前,你需要在云服务提供商的控制台进行以下配置: |
| 开放安全组 | 允许你的IP地址访问MySQL服务的相应端口(通常是3306)。 | |
| 配置白名单 | 如果需要,设置允许连接的IP地址白名单。 | |
| 创建用户 | 创建一个数据库用户并赋予适当的权限。 | |
| 设置密码 | 为用户设置一个强密码。 | |
| 6 | 保存配置 | 确保保存所有的配置信息,如主机名、端口号(如果非默认)、用户名和密码。 |
| 7 | 连接测试 | 在命令提示符下使用上面保存的信息尝试连接MySQL数据库,确保配置无误。 |
请根据你的实际情况替换示例中的主机名、用户名和密码等信息,根据不同的云服务提供商,部分步骤可能会有所不同。