常用linux版本_Linux版本
- 行业动态
- 2024-06-24
- 6
常用Linux版本
Linux,作为一个开源的操作系统内核,已经发展成为多样化的操作系统家族,这些系统通常被称为Linux发行版或简称“distros”,每个发行版可能针对不同的用户群体、具有不同的特性和用途,以下是一些常用的Linux版本:
1. Ubuntu
目标用户: 普通桌面用户和服务器管理员
特点: 易于使用,社区支持强大,软件包丰富
适用场景: 个人电脑、企业服务器、云计算平台
2. Fedora
目标用户: 开发者和系统管理员
特点: 包含最新的开源技术,强调开放性与创新
适用场景: 工作站、服务器、云环境
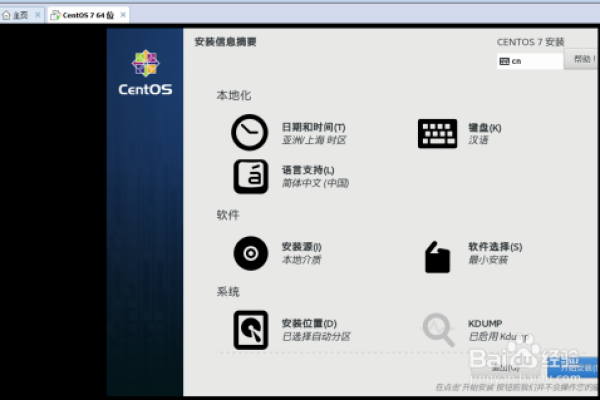
3. CentOS
目标用户: 服务器管理员和企业用户
特点: 稳定性高,安全性好,适合长期运行的服务
适用场景: 服务器、云计算基础设施
4. Debian
目标用户: 经验丰富的用户和系统管理员
特点: 稳定性和安全性,软件包管理严格

适用场景: 服务器、桌面系统
5. Red Hat Enterprise Linux (RHEL)
目标用户: 企业级用户
特点: 商业支持,高度稳定和安全
适用场景: 企业服务器、大型计算集群
6. openSUSE
目标用户: 桌面用户、开发者和服务器管理员
特点: YaST管理工具,一键式配置
适用场景: 桌面、服务器、嵌入式系统
7. Arch Linux
目标用户: 经验丰富的用户和系统管理员
特点: 极高的自定义性,滚动更新

适用场景: 高级用户的桌面系统、服务器
8. Gentoo
目标用户: 极客和系统开发者
特点: 完全的源代码编译,高度定制化
适用场景: 开发测试、高性能服务器
9. Kali Linux
目标用户: 渗透测试人员和安全专家
特点: 集成大量安全工具,专为渗透测试设计
适用场景: 安全测试、网络安全研究
10. Linux Mint
目标用户: 普通桌面用户
特点: 基于Ubuntu,更注重易用性和兼容性

适用场景: 日常使用的桌面系统
相关问答FAQs
Q1: 我应该选择哪个Linux发行版?
A1: 选择Linux发行版取决于你的需求和偏好,如果你是新手并且需要一个友好的用户界面,可以选择Ubuntu或Linux Mint,如果你需要稳定性和安全性,可以选择CentOS或Debian,对于想要最新技术和功能的用户,Fedora是一个不错的选择,而对于喜欢深度定制系统的高级用户,Arch Linux和Gentoo是合适的选项。
Q2: 如何获取Linux发行版的技术支持?
A2: 大多数Linux发行版都有活跃的社区论坛,你可以在那里寻求帮助,许多发行版还提供官方文档和支持服务,Red Hat Enterprise Linux和CentOS提供了商业支持,Ubuntu有一个庞大的社区和一个知识库,对于特定问题,你也可以尝试在Stack Overflow等平台上提问。
下面是一个简单的介绍,列出了一些常用的Linux发行版及其版本(注意:版本号可能会随着时间而更新,以下信息基于2023前的数据):
| 常用Linux发行版 | 版本示例 |
| Ubuntu | 22.04 LTS (Jammy Jellyfish) |
| Fedora | 36 (KDE Plasma) |
| CentOS | 8 (CentOS Stream) |
| Debian | 11 (Bullseye) |
| openSUSE | 15.3 |
| Linux Mint | 21 (Vanessa) |
| Arch Linux | 滚动更新,无固定版本号 |
| Manjaro | 21.3.0 (Pahvo) |
| Mageia | 8 |
| Gentoo | 滚动更新,无固定版本号 |
| CentOS Linux | 7 (End of Life for CentOS Linux 7) |
| RHEL (Red Hat Enterprise Linux) | 8.x |
| SLES (SUSE Linux Enterprise Server) | 15 SP3 |
请注意,以上版本号是用于示例的,实际版本号请参考各个发行版的官方网站或相关资源,一些发行版如Arch Linux和Gentoo采用滚动更新模式,因此没有固定的版本号,而是持续更新。