cdn index.html_内容分发网络 CDN
- 行业动态
- 2024-06-23
- 2
内容分发网络 CDN
分发网络(Content Delivery Network,简称CDN)是一种分布式网络服务,它通过在多个地理位置部署服务器节点,将网站的内容缓存到这些节点上,从而加快网页加载速度,提高网站的可用性和性能,CDN的主要目的是减少延迟和提高数据传输速度,确保最终用户能够快速可靠地访问互联网内容。
CDN工作原理
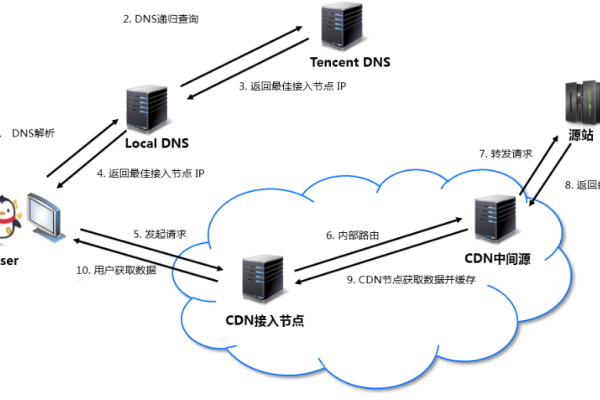
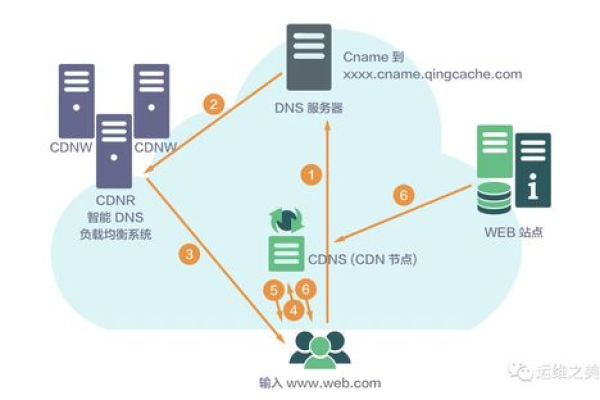
CDN的工作机制基于智能路由和负载均衡技术,当用户请求某个网站的内容时,CDN会将请求重定向到距离用户最近的服务器节点,该节点存储有被请求内容的副本,这样可以减少数据包在网络中传输的距离和时间,从而降低延迟。
主要步骤包括:
1、内容缓存:源服务器将内容推送到CDN提供商的各边缘节点。
2、请求重定向:用户请求通过DNS解析被重定向到最近的CDN节点。
3、内容交付:CDN节点响应请求并返回缓存的内容。
4、缓存更新:CDN节点定期从源服务器获取最新内容以保持同步。
CDN的优势
提高速度:通过缩短数据传输距离,CDN显著提高了内容交付的速度。
增加可靠性:分布式的服务器网络意味着即使某个节点发生故障,其他节点可以接管流量,保证服务的连续性。

减少带宽成本是从靠近用户的节点交付,减少了数据在主干网络上的传输,从而降低了带宽成本。
改善用户体验:快速的加载时间和高可用性直接提升了最终用户的满意度和留存率。
CDN的应用场景
网站加速:为静态和动态内容提供快速交付,改善全球用户的访问体验。
视频流媒体:支持大规模视频内容的快速缓冲和播放,如Netflix、YouTube等。
软件下载:确保软件更新和安装包能迅速分发给全球用户。
云服务:加速云平台上的应用和服务,例如AWS、Azure等。
CDN的技术挑战
虽然CDN带来了众多好处,但在实施过程中也面临一些技术和管理上的挑战,

配置复杂性:正确配置CDN需要深入了解网络和应用的性能需求。
安全性问题:分布式系统可能面临更多的安全威胁和攻击面。
成本控制:尽管减少了带宽成本,但CDN服务本身也可能产生额外费用。
CDN的未来趋势
随着技术的不断进步,CDN也在持续发展中,未来的趋势可能包括:
智能化:利用人工智能优化内容交付策略和缓存决策。
集成化服务:与云计算、安全服务等更紧密的集成。
边缘计算:将计算能力推向网络边缘,进一步减少延迟。
相关问答FAQs

CDN能否保证100%的正常运行时间?
答:没有任何技术可以保证100%的正常运行时间,因为总会存在不可预测的因素,如自然灾害、硬件故障或人为错误,CDN通过其分布式架构提供了高度的冗余和可靠性,能够在多数情况下保证服务的连续性和稳定性。
使用CDN会增加网站的成本吗?
答:CDN的使用确实会带来额外的成本,因为它是一项付费服务,考虑到它带来的速度提升、带宽节省和用户体验改善,这些成本往往是合理的投资,许多CDN提供商提供灵活的定价计划,可以根据实际使用情况来调整费用。
下面是一个简单的介绍,描述了内容分发网络(CDN)中index.html的相关信息:
| CDN 属性 | 描述 |
| 文件名 | index.html |
| 功能 | 默认的网页文件,通常作为网站的首页。 |
| 位置 | 存储在 CDN 的边缘节点上,以便快速分发到用户。 |
| 优化 | 可能经过压缩和缓存优化,以提高加载速度。 |
| 安全性 | 可能包含安全措施,如SSL/TLS加密,保护数据传输。 |
| 缩短延迟 | 通过地理位置分布的边缘节点,减少用户访问的延迟。 |
| 负载均衡 | CDN 可以平衡不同节点的负载,避免过载。 |
| 更新策略 | 当源文件更新时,CDN 会根据配置的缓存规则更新边缘节点的文件。 |
| 内容类型 | 通常为text/html,表示 HTML 文档。 |
这个介绍概括了 CDN 中index.html文件的关键特点,CDN 通过分布式的存储和优化技术,提高了网站内容的访问速度和可靠性。