cce servicecomb_ServiceComb引擎
- 行业动态
- 2024-06-23
- 5
cce servicecomb_ServiceComb引擎
ServiceComb是一个开源的分布式微服务框架,它提供了一套完整的微服务解决方案,包括服务注册与发现、负载均衡、动态路由、熔断降级、限流、监控统计等功能,ServiceComb基于Apache ServiceComb项目进行开发,旨在简化微服务的开发和部署过程,提高系统的可维护性和可扩展性。
核心特性
服务治理
ServiceComb提供了完善的服务治理机制,包括服务注册与发现、服务调用跟踪、负载均衡等,通过服务治理,可以实现服务的自动发现和调用,提高系统的可用性和稳定性。
动态路由
ServiceComb支持动态路由功能,可以根据不同的请求条件将请求路由到不同的服务实例,通过动态路由,可以实现服务的灵活调度和负载均衡,提高系统的性能和吞吐量。
熔断降级

ServiceComb提供了熔断降级机制,可以在服务出现故障时自动熔断并降级处理,避免故障扩散和雪崩效应,通过熔断降级,可以提高系统的容错能力和稳定性。
限流
ServiceComb支持限流功能,可以对服务的并发访问进行限制,防止系统过载和崩溃,通过限流,可以实现服务的平滑扩展和高并发处理。
监控统计
ServiceComb提供了丰富的监控统计功能,可以实时监控系统的运行状态和性能指标,通过监控统计,可以及时发现和解决系统的问题,提高系统的可靠性和性能。
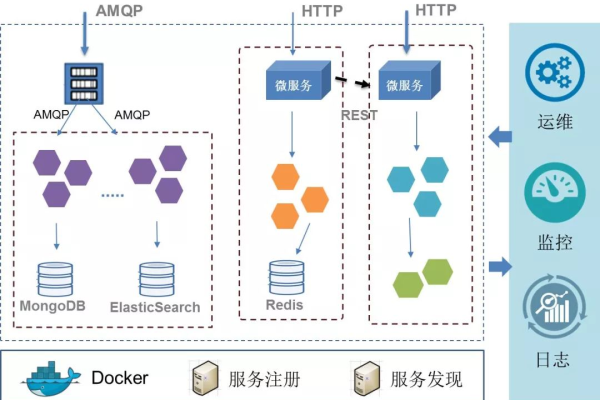
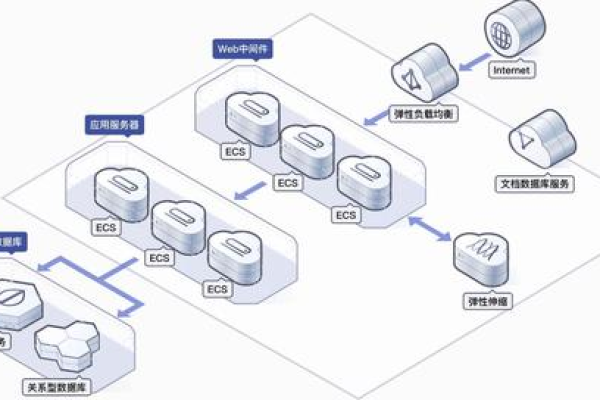
架构设计

ServiceComb采用了微服务架构设计,将系统拆分为多个独立的服务单元,每个服务单元负责一个特定的业务功能,通过微服务架构,可以实现服务的独立部署和扩展,提高系统的灵活性和可维护性。
使用示例
以下是一个使用ServiceComb的示例代码:
// 定义服务接口
public interface UserService {
User getUserById(int id);
}
// 实现服务接口
public class UserServiceImpl implements UserService {
@Override
public User getUserById(int id) {
// 查询数据库获取用户信息
User user = queryUserFromDatabase(id);
return user;
}
}
// 定义消费者
public class UserConsumer {
@Reference(version = "1.0.0")
private UserService userService;
public void consume() {
User user = userService.getUserById(1);
// 处理用户信息
processUser(user);
}
}
在上述示例中,我们定义了一个UserService接口,并实现了该接口的UserServiceImpl类,我们在UserConsumer类中使用@Reference注解引用了UserService接口,并通过userService.getUserById(1)方法调用了UserService的服务。
相关问答FAQs
Q1: ServiceComb支持哪些编程语言?

A1: ServiceComb主要支持Java语言,但也可以通过插件或适配器支持其他编程语言,如Go、Python等。
Q2: ServiceComb如何实现服务的动态路由?
A2: ServiceComb通过配置文件或注解的方式定义路由规则,根据请求的条件(如URL、Header等)将请求路由到不同的服务实例,ServiceComb还提供了动态路由的功能,可以在运行时动态修改路由规则。
以下是关于cce servicecomb_ServiceComb引擎的介绍:
| 属性 | 说明 |
| 名称 | ServiceComb引擎 |
| 类型 | 微服务框架 |
| 所属产品 | 华为云Cloud Native Engine (CCE) |
| 语言 | Java、Go、Python等 |
| 特点 | 支持多语言、高性能、易用性、服务治理、服务监控、服务注册与发现等 |
| 架构模式 | 微服务架构 |
| 支持协议 | RESTful、Highway、gRPC、Dubbo等 |
| 集成组件 | Spring Cloud、Dubbo、gRPC等 |
| 服务注册与发现 | 基于ServiceComb提供的服务注册与发现功能 |
| 负载均衡 | 支持多种负载均衡策略,如轮询、最小连接数、一致性哈希等 |
| 灰度发布 | 支持基于版本、流量、标签等多种策略的灰度发布 |
| 服务熔断 | 支持服务熔断,防止雪崩效应 |
| 服务限流 | 支持服务限流,保证系统稳定性 |
| 链路追踪 | 支持分布式链路追踪,方便问题定位 |
| 监控报警 | 支持多种监控指标,如服务调用次数、成功率、响应时间等,并提供报警功能 |
| 安全性 | 支持基于角色的访问控制(RBAC)、服务鉴权等安全功能 |