怎么使用js获取云服务器时间数据
- 行业动态
- 2024-03-02
- 4667
可以使用JavaScript的fetch函数结合云服务器提供的API接口获取时间数据。确定云服务器提供的API接口地址,然后使用fetch函数发起请求,最后解析返回的数据并获取时间信息。
在现代Web开发中,有时我们可能需要获取服务器的当前时间,特别是在需要与服务器同步数据或执行一些基于时间的操作时,JavaScript(JS)作为一种客户端脚本语言,可以通过多种方式实现这一需求,以下是使用JS获取云服务器时间的几种常见方法:
使用Ajax请求
通过Ajax技术,我们可以异步地向服务器发送请求,并接收服务器响应的数据,为了获取服务器时间,我们可以创建一个HTTP GET请求来调用服务器端的一个API接口,该接口返回服务器的当前时间。
// 使用原生JS的XMLHttpRequest对象
var xhr = new XMLHttpRequest();
xhr.open('GET', '/servertime', true); // 假设'/servertime'是返回服务器时间的API
xhr.onreadystatechange = function () {
if (xhr.readyState == 4 && xhr.status == 200) {
var serverTime = JSON.parse(xhr.responseText).time;
console.log("服务器时间: " + serverTime);
}
};
xhr.send();
或者使用现代的Fetch API:
fetch('/servertime') // 假设'/servertime'是返回服务器时间的API
.then(response => response.json())
.then(data => {
console.log("服务器时间: " + data.time);
})
.catch(error => console.error('Error:', error));
使用WebSockets
WebSockets协议允许建立一个持久的连接,通过这个连接可以双向通信,这对于实时应用程序非常有用,例如在线游戏或聊天应用,要获取服务器时间,可以在WebSocket连接建立后,从服务器发送一个包含服务器时间的消息。
var ws = new WebSocket('ws://yourserver.com');
ws.onmessage = function(event) {
var serverTime = JSON.parse(event.data).time;
console.log("服务器时间: " + serverTime);
};
使用服务器端渲染
如果你的应用使用了服务器端渲染(SSR),那么可以在服务器端生成一个包含服务器当前时间的变量,并将其注入到HTML中,然后在客户端JS中,你可以直接访问这个变量。
<!-在HTML中注入服务器时间 -->
<script>
var serverTime = new Date('{{ serverTime }}'); // 假设{{ serverTime }}是服务器端插入的时间
console.log("服务器时间: " + serverTime);
</script>
使用Cookies或LocalStorage
另一种方法是在用户首次加载页面时,通过服务器设置一个包含服务器时间的Cookie或LocalStorage条目,客户端JS可以读取这个条目来获取服务器时间。
// 假设服务器设置了一个名为'serverTime'的Cookie
var serverTime = new Date(document.cookie.replace(/(?:(?:^|.*;s*)serverTimes*=s*([^;]*).*$)|^.*$/, "$1"));
console.log("服务器时间: " + serverTime);
相关问题与解答
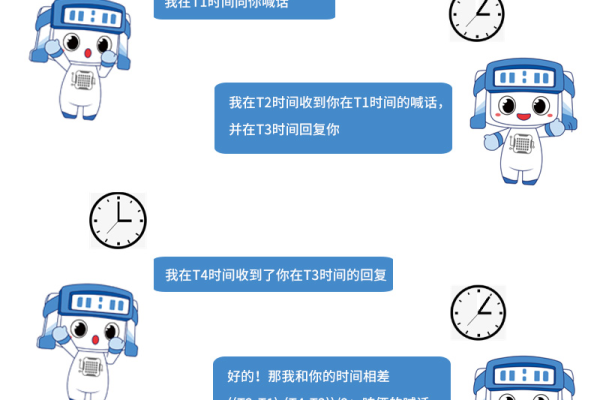
Q1: 如果服务器和客户端之间的网络延迟很大,这些方法还能准确获取服务器时间吗?
A1: 网络延迟可能会影响获取时间的精确度,在网络延迟较大的情况下,获取到的时间实际上是服务器发送时间的时间点,而不是当前时间,如果需要非常精确的服务器时间,可能需要考虑网络延迟的影响。
Q2: 使用WebSockets获取服务器时间有什么优势?
A2: WebSockets提供了一个持续的连接,允许服务器在任何时候推送数据到客户端,这意味着服务器可以在其时间发生变更时立即通知客户端,这对于需要实时更新的应用非常有用。
Q3: 使用Cookies或LocalStorage获取服务器时间有什么潜在的安全风险?
A3: Cookies和LocalStorage中的数据可以被客户端代码访问和修改,因此不应该用来存储敏感信息,如果服务器时间被改动,可能会导致应用逻辑出错。
Q4: 服务器端渲染(SSR)在获取服务器时间方面有什么限制?
A4: 服务器端渲染通常只发生在请求开始时,因此注入到HTML中的服务器时间可能在客户端接收到页面时已经不是最新的了,SSR可能会增加服务器的负担,尤其是在高流量的情况下。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/336497.html