如何在CodeArts TestPlan接口脚本中利用MongoDBQuery关键字调用MongoDB?
- 行业动态
- 2024-08-18
- 8
在CodeArts TestPlan接口脚本中调用MongoDBQuery关键字涉及到的知识点是接口测试中的一个重要组成部分,接口测试是一种软件测试方法,它不关心程序内部逻辑,只关注模块之间的数据交互和响应,下面将详细介绍如何在CodeArts TestPlan接口脚本中调用MongoDBQuery关键字,以及如何准备和使用相关参数,具体分析如下:
1、了解CodeArts TestPlan
测试计划制定:创建测试计划,明确测试的时间、范围、目标。
用例设计:基于需求,设计测试用例,包括场景、测试点等。
执行管理:高效地管理测试活动,保障产品高质量交付。
报告查看:执行测试用例后,查看测试报告以评估软件质量。
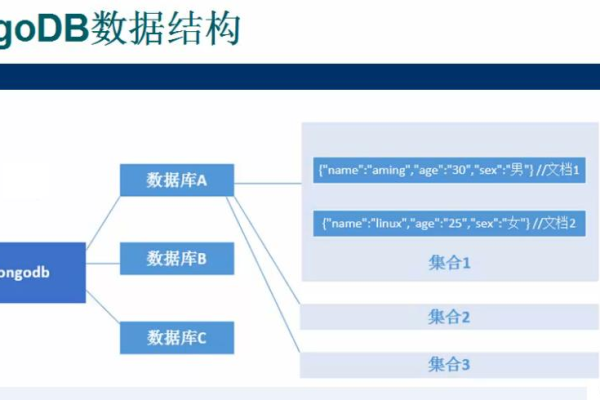
2、理解MongoDBQuery关键字
查询概念:MongoDBQuery关键字用于执行MongoDB数据库的查询操作。
参数设置:掌握如何配置查询参数,如指定集合和查询条件等。
结果处理:理解如何处理查询结果,特别是当记录数超过系统限制时。
响应认知:识别MongoDBQuery响应的状态和内容,确保正确解析。
3、编写接口脚本
前置步骤:在测试执行前的准备工作,如插入测试数据。
测试阶段:实际进行MongoDB查询操作,使用关键字和传递参数。
后置步骤:测试完成后的清理工作,如删除测试数据。

参数传递:通过参数将前置步骤的数据传递给后续步骤。
4、使用MongoDBQuery关键字
指定集合:确定要查询的MongoDB集合名称。
构建查询:构造查询条件,可以是简单或复杂的条件表达式。
获取结果:获取查询操作的结果,并对结果进行校验。
校验数据:确认查询到的数据与预期结果一致。
5、整合TestPlan与MongoDB
同步开发:在特性需求开发的同时,设计相关的接口测试用例。
分级管理:通过需求场景测试点用例的分级方法,有序管理测试。
复用合并:支持在不同产品版本间的测试用例复用及合并。
6、考虑系统限制

记录数限制:注意MongoDB查询操作的系统限制,比如最大查询结果记录数为100条。
性能影响:评估查询操作对系统性能的影响,避免造成不必要的负担。
异常处理:处理可能出现的异常情况,如查询无结果或超时。
7、维护测试数据
数据构造:根据测试用例的需求,构造合适的测试数据。
数据清理:确保测试环境干净,避免数据交叉影响其他测试用例。
数据更新:随着需求的变更,及时更新测试数据以适应新的测试场景。
在进一步深入代码和脚本撰写之前,需要留心一些关键性的注意事项:
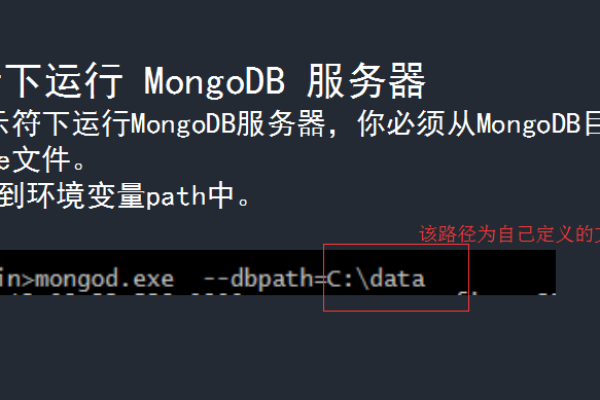
确保MongoDB服务器的连接信息准确无误,包括地址、端口、认证信息等。
对于查询操作要有明确的预期结果,以便进行准确的结果断言。
考虑到性能因素,避免在生产环境中直接进行大规模的查询操作测试。

安全性也是重要的考量点,特别是在处理敏感数据时需要格外注意访问控制和数据加密。
可以看到在CodeArts TestPlan接口脚本中调用MongoDBQuery关键字是一项综合性的工作,它不仅要求理解MongoDB的基本操作,还要求能够将它们融入到整个接口测试的生命周期中,从编写高质量的测试用例到管理测试活动,再到最后的测试报告分析,每一个环节都需要精心设计和实施,通过对这些知识的细致梳理和实践,可以更加有效地保证软件产品的质量,实现高效的测试管理。
FAQs
如何在CodeArts TestPlan中运行MongoDBQuery?
在CodeArts TestPlan中运行MongoDBQuery,您需要首先创建一个接口测试用例,然后在用例的脚本部分编写调用MongoDBQuery的命令,您需要指定查询的集合、查询条件以及如何处理查询结果,您可以设置一个预期结果来验证查询返回的数据是否符合预期。
如果查询结果超过100条记录怎么办?
如果查询结果超过了系统设定的最大记录数(例如100条),则需要优化您的查询条件,使其更为具体,减少返回的数据量,或者,您可以使用分页查询的方式来处理结果集,多次查询并合并结果,需要注意的是,频繁地进行大规模查询可能对数据库性能产生影响,因此应谨慎操作。