联想CDN服务器如何提升全球内容分发效率?
- 行业动态
- 2025-01-23
- 11
联想 CDN 服务器是联想在内容分发网络领域的重要产品,它凭借联想强大的技术研发实力和丰富的行业经验,为用户提供高效、稳定、安全的内容分发服务,以下是关于联想 CDN 服务器的详细介绍:
1、性能优势
高性能硬件基础:联想万全 R510 G6 和 R520 G6 服务器作为承载 CDN 业务的核心设备,具备出色的性能表现,R520 G6 内置英特尔至强 5410 四核处理器,大缓存处理器配合新一代 DDR II 内存,实现了低功耗条件下的高综合性能,能够快速处理大量的数据请求,为 CDN 网络平台的高效运行提供了有力保障。
强大的扩展性:联想 CDN 服务器具有良好的可扩展性,能够根据用户业务的增长和变化,灵活地增加服务器节点或升级硬件配置,以满足不同规模网站和应用的需求,无论是小型企业网站还是大型互联网平台,都可以方便地进行扩展,确保系统始终保持良好的性能和稳定性。
2、功能特点
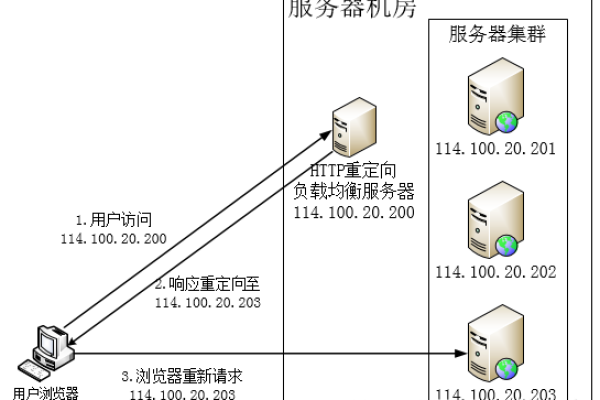
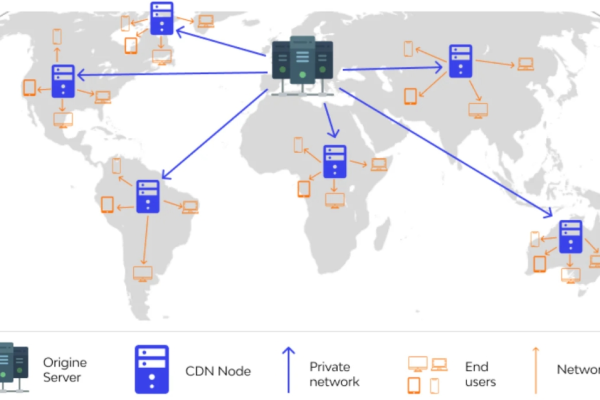
分布式存储与负载均衡:CDN 服务器通过分布式存储技术,将热门内容缓存到离用户最近的节点上,当用户请求访问时,可直接从缓存中获取,大大提高了访问速度,负载均衡功能可以将用户请求均匀地分配到各个节点上,避免单个节点过载,确保系统的高可用性和稳定性。

智能路由与内容管理:联想 CDN 服务器采用智能路由算法,能够根据用户的地理位置、网络状况等因素,自动选择最优的节点为用户提供服务,进一步优化访问速度,还配备了先进的内容管理系统,可以对缓存内容进行有效的管理和更新,确保用户获取到最新、最准确的信息。
3、安全保障
数据加密与传输安全:在数据传输过程中,联想 CDN 服务器支持多种加密协议,如 SSL/TLS 等,对数据进行加密处理,防止数据在传输过程中被窃取或改动,保障用户数据的安全性和隐私性。
安全防护机制:具备强大的安全防护机制,能够抵御常见的网络攻击,如 DDoS 攻击、反面扫描等,保护 CDN 网络平台免受攻击,确保系统的正常运行和用户业务的连续性。
4、应用场景
网站加速:对于各类网站,尤其是新闻资讯、电子商务、在线教育等对访问速度要求较高的网站,联想 CDN 服务器可以显著提高网站的加载速度,提升用户体验,降低网站的跳出率,从而增加用户粘性和转化率。
视频流媒体服务:在视频流媒体领域,联想 CDN 服务器能够有效地缓解源站的带宽压力,减少视频卡顿和延迟现象,为用户提供流畅、高清的视频观看体验,适用于在线视频平台、直播服务等场景。

文件下载服务:对于提供文件下载服务的企业或个人,联想 CDN 服务器可以将文件缓存到离用户较近的节点上,加快文件的下载速度,提高用户的满意度。
5、技术支持与服务
专业的售后团队:联想拥有一支专业的售后团队,能够为用户提供全方位的技术支持和服务,无论是服务器的安装调试、故障排除还是日常维护,用户都可以随时联系联想的售后人员,获得及时、有效的帮助。
完善的培训体系:为了帮助用户更好地使用和管理 CDN 服务器,联想还提供了完善的培训体系,包括线上培训课程、线下培训讲座等多种形式,用户可以根据自己的需求选择适合的培训方式,提高自身的技术水平和管理能力。
联想 CDN 服务器以其卓越的性能、丰富的功能、可靠的安全保障以及广泛的应用场景,成为了众多企业和开发者的首选解决方案,无论是提升网站访问速度、优化视频流媒体服务,还是加速文件下载过程,联想 CDN 服务器都能提供强有力的支持。