如何修改GRUB配置文件以使用UUID标识磁盘?
- 行业动态
- 2024-09-25
- 4504
背景信息
1、问题描述:在Linux系统中,GRUB(GRand Unified Bootloader)是用于启动操作系统的关键组件,在传统的配置中,GRUB使用设备名称(如/dev/sda1)来标识根文件系统,这种依赖硬件设备路径的方式存在一些局限性,当系统迁移到新的硬件环境时,设备路径可能会发生变化,导致GRUB无法正确识别和引导系统。
2、UUID简介:UUID(Universally Unique Identifier,通用唯一标识符)是一种由算法生成的唯一标识符,用于确保在分布式系统中每个对象都能被唯一识别,UUID是一个由32个字符组成的字符串(包括4个连字符),它基于时间戳、机器ID和随机数生成,因此具有极高的唯一性。
3、使用UUID的优势:与设备名称相比,UUID具有更高的稳定性和可靠性,由于UUID是基于算法生成的,不会因硬件环境的变化而改变,因此更适合用于标识需要长期稳定引用的对象,如文件系统分区,通过使用UUID,可以确保在不同硬件环境中系统的正确引导,减少因设备路径变化导致的启动问题。
操作步骤
1、确认GRUB版本及配置文件路径:
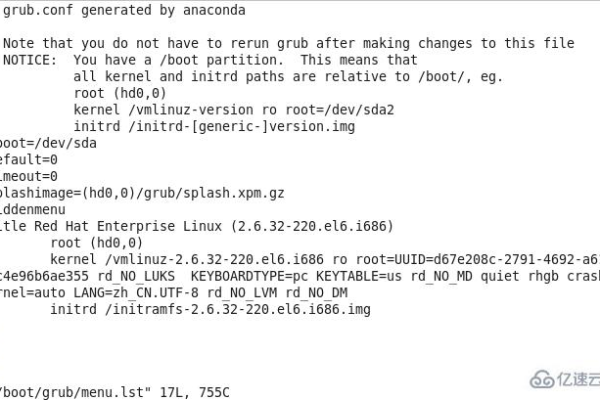
根据不同的Linux发行版和GRUB版本,配置文件的位置可能有所不同,常见的路径包括/boot/grub/menu.lst、/boot/grub/grub.conf、/boot/grub2/grub.cfg等,可以通过查看/boot/grub目录下的文件或使用命令查询GRUB版本来确定正确的配置文件路径。
2、获取分区UUID:
使用blkid命令可以列出所有已挂载分区的详细信息,包括UUID,执行sudo blkid将显示类似以下的输出:/dev/vda1: UUID="xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx" TYPE="xfs",记录下根文件系统分区对应的UUID值。

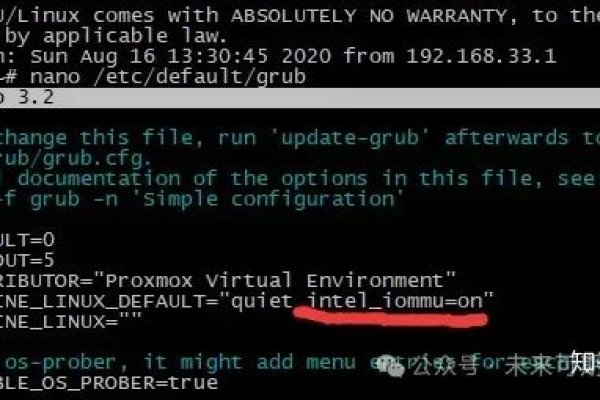
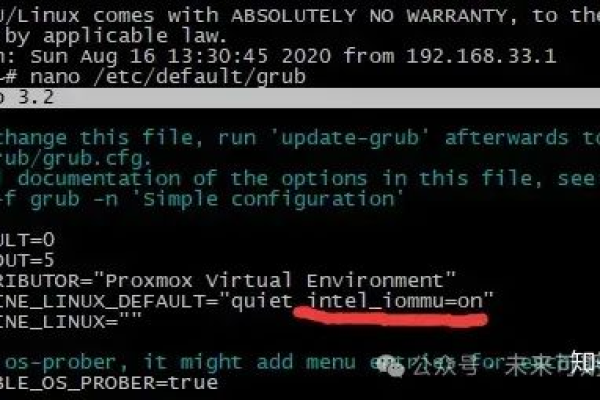
3、编辑GRUB配置文件:
使用文本编辑器(如vim或nano)打开GRUB配置文件,对于GRUB2,可以使用sudo vi /boot/grub2/grub.cfg命令打开配置文件。
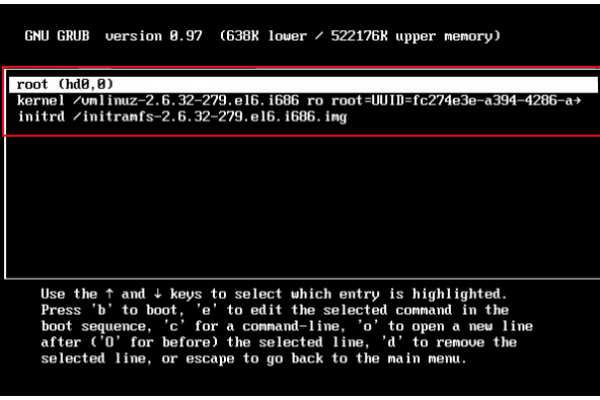
在配置文件中找到包含root=/dev/sda1(或其他设备路径)的行,这通常是定义内核参数的部分。
将root=/dev/sda1替换为root=UUID=xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx,其中xxxxxxxx-xxxx-xxxx-xxxx-xxxxxxxxxxxx是你之前记录的根文件系统分区的UUID。
保存并关闭配置文件。

4、更新GRUB配置:
对于某些Linux发行版,可能需要运行update-grub或grub2-mkconfig命令来更新GRUB配置并使其生效,这些命令会根据配置文件中的设置重新生成GRUB菜单。
5、验证配置:
重启计算机并观察GRUB是否正确引导系统,如果一切正常,系统应该能够根据UUID找到并加载根文件系统。
可以使用lsblk或blkid命令再次检查分区UUID和设备路径,确保配置的准确性。

相关问答
1、为什么推荐使用UUID而不是设备名称来标识根文件系统?
答:使用UUID来标识根文件系统比使用设备名称更可靠和稳定,因为UUID是基于算法生成的唯一标识符,不会因硬件环境的变化而改变,相比之下,设备名称(如/dev/sda1)可能会因硬件更换、添加新设备或系统迁移等原因而发生变化,导致GRUB无法正确识别和引导系统,使用UUID可以确保在不同硬件环境中系统的正确引导,减少因设备路径变化导致的启动问题。
2、修改GRUB配置文件后是否需要重启计算机?
答:是的,修改GRUB配置文件后通常需要重启计算机以使更改生效,在重启过程中,GRUB会根据新的配置重新生成菜单并尝试引导系统,如果一切正常,系统应该能够根据新的配置正确引导并进入操作系统,如果遇到任何问题,可以回滚到之前的配置文件或进行进一步的排查和修复。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/32866.html