vps固定分辨率的方法是什么啊
- 行业动态
- 2024-02-13
- 3549
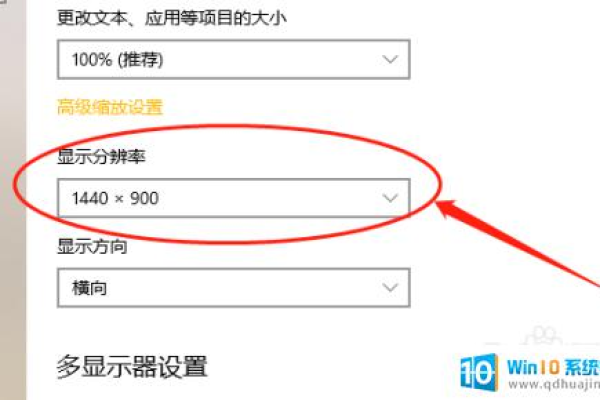
在VPS上设置固定分辨率的方法与操作系统有关。如果你使用的是Windows系统,可以通过修改注册表中的相应设置来达到目的。首先按Win+R键打开“运行”对话框,输入regedit并回车打开注册表编辑器。对于Linux系统,你可以用vnc去链接服务器,再设置屏幕分辨率。无论使用哪种方法,最后都需要重启VPS以使设置生效。
VPS(Virtual Private Server,虚拟专用服务器)是一种在单一主机或主机群上,通过虚拟化技术划分出的多个相互隔离的虚拟私有服务器,每个VPS可以运行自己的操作系统,拥有独立的IP地址和完整的服务器资源,包括CPU、内存、硬盘等,VPS可以为用户提供更高的性能和更好的安全性。
在VPS上运行的网站或应用,其显示效果会受到用户设备的影响,用户使用不同的设备访问同一个网站,可能会看到不同的布局和显示效果,这是因为网站的布局和显示效果是按照设备的分辨率来设计的,而不同设备的分辨率是不同的,为了解决这个问题,我们可以让VPS固定一个分辨率,这样无论用户使用什么设备访问,都会看到相同的布局和显示效果。
如何让VPS固定一个分辨率呢?下面我将详细介绍两种方法。
1、修改CSS文件
我们可以通过修改网站的CSS文件,来让VPS固定一个分辨率,具体步骤如下:
我们需要找到网站的CSS文件,这个文件通常位于网站的根目录下,文件名通常是“style.css”或者“main.css”。
我们需要打开这个CSS文件,找到定义分辨率的地方,在CSS中,分辨率通常是通过“width”和“height”属性来定义的。“width: 1024px; height: 768px;”就是定义了一个1024×768的分辨率。
我们需要将这个分辨率修改为我们想要的分辨率,如果我们想要固定一个1280×800的分辨率,我们就可以将上述代码修改为“width: 1280px; height: 800px;”。
2、使用JavaScript代码
除了修改CSS文件,我们还可以使用JavaScript代码来让VPS固定一个分辨率,具体步骤如下:
我们需要创建一个JavaScript文件,这个文件可以放在网站的任何位置,但是通常我们会将它放在网站的底部。
我们需要在这个JavaScript文件中编写代码,这段代码的主要作用是监听浏览器的窗口大小变化事件,当窗口大小发生变化时,就调整网页的宽度和高度,使其与指定的分辨率相同。
我们需要在HTML文件中引用这个JavaScript文件,我们可以通过在HTML文件的头部添加一个“script”标签来实现这一点。“<script src="fixed-resolution.js"></script>”就是引用了一个名为“fixed-resolution.js”的JavaScript文件。
以上就是让VPS固定一个分辨率的两种方法,这两种方法各有优缺点,具体使用哪种方法,需要根据实际需求来决定。
相关问题与解答:
1、Q:我使用的是Windows系统的VPS,能否固定分辨率?
A:可以的,无论是Windows系统还是Linux系统,都可以通过上述方法来固定分辨率。
2、Q:我修改了CSS文件的分辨率,但是没有生效,怎么办?
A:请检查你的CSS文件是否被正确地加载了,如果没有被加载,你可以尝试刷新页面或者清除浏览器缓存。
3、Q:我使用了JavaScript代码来固定分辨率,但是在某些浏览器上不起作用,怎么办?
A:这可能是因为某些浏览器不支持JavaScript代码来改变窗口的大小,你可以尝试使用其他方法,或者考虑更换浏览器。
4、Q:我固定了VPS的分辨率,但是我的应用需要支持多种分辨率,怎么办?
A:你可以考虑使用响应式设计的方法,通过CSS媒体查询来根据设备的分辨率自动调整布局和显示效果。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/328489.html