如何在一台云服务器上高效管理两个网站?
- 行业动态
- 2024-09-28
- 8
云服务器是一种提供可扩展、可靠和安全计算资源的服务,通常通过互联网以按需付费的方式提供给最终用户,在云服务器上托管两个网站涉及到一系列的配置和管理任务,包括域名解析、Web服务器设置、数据库管理以及安全性考虑等,以下是详细的步骤和注意事项:
准备工作
1、选择合适的云服务提供商:选择一家信誉好、服务稳定的云服务提供商,如阿里云、腾讯云、AWS等。
2、购买云服务器实例:根据两个网站的访问量和资源需求,选择合适的服务器规格和配置。
3、操作系统选择:大多数情况下,Linux系统(如Ubuntu、CentOS)由于其稳定性和安全性被广泛使用。
4、域名注册与解析:确保拥有两个网站的域名,并在域名服务商处进行正确的DNS解析设置。
安装和配置Web服务器
1. 安装Web服务器软件
Apache:sudo apt-get install apache2 (对于Debian/Ubuntu)
Nginx:sudo apt-get install nginx (对于Debian/Ubuntu)
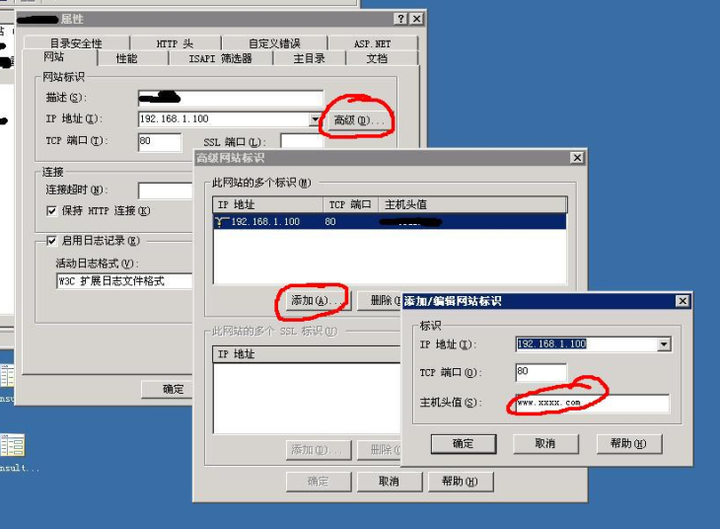
2. 配置虚拟主机
为每个网站创建单独的配置文件,
Apache: 在/etc/apache2/sites-available/目录下创建example1.conf和example2.conf。
Nginx: 在/etc/nginx/sites-available/目录下创建example1和example2。

示例配置内容如下:
<VirtualHost *:80>
ServerName example1.com
DocumentRoot /var/www/html/example1
</VirtualHost>
server {
listen 80;
server_name example1.com;
root /var/www/html/example1;
}
3. 启用配置并重启服务
Apache:sudo a2ensite example1.conf 和sudo systemctl restart apache2
Nginx:sudo ln -s /etc/nginx/sites-available/example1 /etc/nginx/sites-enabled/ 和sudo systemctl restart nginx
数据库配置
如果两个网站都需要数据库支持,可以为每个网站创建独立的数据库和用户。
MySQL命令示例:
CREATE DATABASE example1_db; CREATE USER 'example1_user'@'localhost' IDENTIFIED BY 'password'; GRANT ALL PRIVILEGES ON example1_db.* TO 'example1_user'@'localhost'; FLUSH PRIVILEGES;
文件权限和所有权
确保Web服务器对网站目录有适当的读写权限。
sudo chown -R www-data:www-data /var/www/html/example1 sudo chmod -R 755 /var/www/html/example1
SSL证书安装(可选)
为了提高网站的安全性,可以安装SSL证书启用HTTPS,可以使用Let’s Encrypt免费SSL证书。

Certbot工具安装:sudo apt-get install certbot python3-certbot-apache(对于Apache)
获取并安装证书:sudo certbot --apache
监控和维护
定期检查服务器性能和日志文件,确保网站运行稳定,使用诸如htop,netstat,tail -f等工具监控系统状态。
相关问题与解答
Q1: 如何备份云服务器上的网站数据?
A1: 定期备份网站数据是保障数据安全的重要措施,可以通过以下方法进行备份:
文件系统备份:使用tar或rsync命令将网站目录打包并传输到另一台服务器或云存储服务。
数据库备份:使用数据库自带的备份工具(如mysqldump)导出SQL文件。

自动备份脚本:编写Shell脚本定时执行上述备份操作,并将备份文件存储在安全可靠的位置。
Q2: 如果一个网站流量突然增加,如何快速扩展云服务器资源?
A2: 当一个网站流量激增时,可以通过以下方式快速扩展云服务器资源:
垂直扩展(Scale Up):升级现有服务器实例的规格,增加CPU、内存和磁盘空间。
水平扩展(Scale Out):添加更多的服务器实例,通过负载均衡器分散流量。
使用自动扩展组:配置自动扩展策略,根据预设条件(如CPU利用率、网络流量等)自动增加或减少实例数量。
通过以上方法和步骤,可以在云服务器上高效地管理和运行两个或更多网站,确保其稳定性和安全性。
以上内容就是解答有关“云服务器 两个网站_网站管理”的详细内容了,我相信这篇文章可以为您解决一些疑惑,有任何问题欢迎留言反馈,谢谢阅读。