如何轻松将歌曲导入iPod?探索iPod下载歌曲的方法
- 行业动态
- 2024-11-28
- 9
iPod怎么导入歌曲?教你iPod下载歌曲的方法
背景介绍
iPod是苹果公司推出的一款经典便携式多媒体播放器,自2001年首次发布以来,一直受到广大用户的喜爱,尽管如今iPhone和iPad等设备已经普及,但iPod仍然拥有一批忠实的用户群体,对于一些刚接触iPod的新用户来说,如何将电脑上的音乐导入到iPod中可能是一个难题,本文将详细介绍几种将音乐导入iPod的方法,并提供相关软件的应用介绍。
方法一:使用iTunes导入歌曲
步骤详解
下载并安装iTunes:需要在电脑上下载并安装最新版本的iTunes软件,可以从苹果官方网站免费下载。
连接iPod与电脑:使用USB数据线将iPod与电脑连接,确保iPod屏幕显示“不要断开”提示。
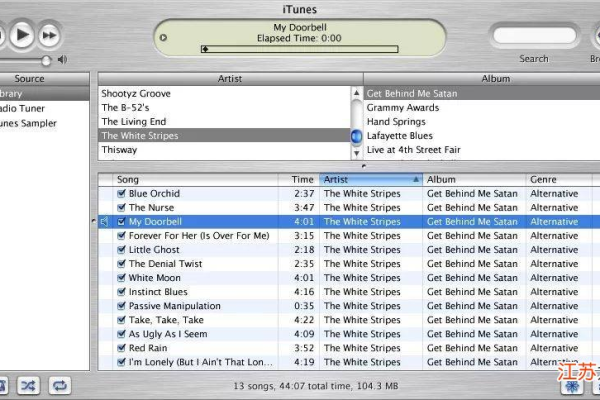
打开iTunes:启动iTunes软件,等待其自动识别并连接iPod设备。
添加音乐到资料库:在iTunes界面上方,点击“文件”菜单,选择“将文件添加到资料库”或“将文件夹添加到资料库”,然后选择需要导入的音乐文件或文件夹。
同步音乐到iPod:在iTunes界面左侧的设备列表中,找到已连接的iPod设备,点击进入设备详情页,选择“音乐”选项卡,勾选“同步音乐”,可以选择“整个资料库”或“选定的播放列表、艺术家、专辑和类型”,最后点击右下角的“应用”按钮开始同步。
完成导入:同步完成后,可以在iPod上查看已导入的音乐文件。
注意事项
确保iTunes是最新版本,以避免兼容性问题。
在同步过程中,不要断开iPod与电脑的连接。
如果遇到错误提示,可以尝试重启iTunes和iPod,重新进行同步操作。

方法二:使用MediaMonkey导入歌曲
步骤详解
下载并安装MediaMonkey:访问MediaMonkey官网下载适用于Windows的版本,目前MediaMonkey也支持Android平台。
连接iPod与电脑:使用30PIN数据线将iPod连接到电脑,此时在资源管理器里应该已经看到左侧出现了“iPod字样”。
打开MediaMonkey:启动MediaMonkey软件,通过“工具-选项-Layout-面板”更换软件界面配色(如果需要)。
导入音乐文件:依次点击左侧面板中的“文件夹”,找到存放音乐的文件夹,选中需要导入的歌曲后,右键选择“发送至-iPod(sync)”。
检查导入结果:导入完成后,可以在左侧面板中的“Devices&Services-iPod-音乐”中查看歌曲是否成功导入。
注意事项
MediaMonkey会自动将不支持的音乐格式(如FLAC)转换为MP3格式。
确保在导入过程中不要断开iPod与电脑的连接。
如果遇到任何问题,可以参考MediaMonkey的帮助文档或在线社区寻求解决方案。
方法三:使用Web端歌曲下载工具

步骤详解
选择付费歌曲下载网站:网页全端歌曲下载工具](http://www.gequdaquan.com/index.html),这些网站通常提供多种来源的歌曲下载服务。
搜索并试听歌曲:在网站上输入歌曲名称或目标文件的链接,试听确认无误后,选择源文件下载平台。
保存到本地:点击保存至本地,将歌曲下载到电脑上。
导入到Apple Music:打开Apple Music,拖拽下载的音乐文件到Apple Music中。
同步到iPod:将iPod连接到电脑,打开iTunes,找到刚刚导入的音乐,拖拽到iPod设备下的音乐列表中,完成同步设置。
注意事项
确保从合法渠道下载音乐,避免侵犯版权。
部分网站可能需要注册账号或付费才能下载高质量音乐。
在同步过程中,不要断开iPod与电脑的连接。
方法四:通过第三方工具直接导入
步骤详解
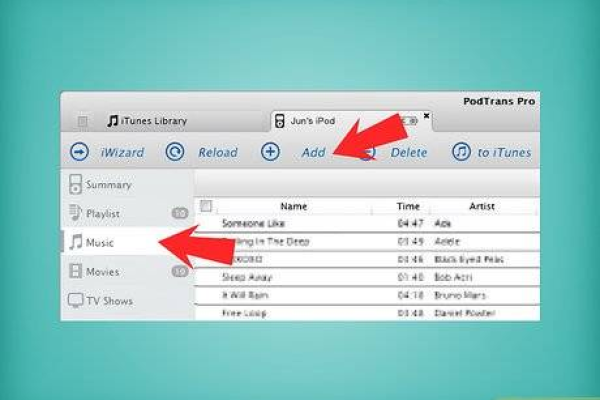
下载并安装第三方工具:例如CopyTrans Manager或其他类似工具,这些工具可以直接管理iOS设备的文件系统。
连接iPod与电脑:使用USB数据线将iPod连接到电脑。

打开第三方工具:启动CopyTrans Manager等工具,等待其识别并连接iPod设备。
导入音乐文件:在第三方工具的界面中,找到音乐管理选项,选择需要导入的音乐文件或文件夹,将其拖拽到iPod设备的音乐目录中。
完成导入:导入完成后,可以在iPod上查看已导入的音乐文件。
注意事项
确保第三方工具是最新版本,以避免兼容性问题。
在使用第三方工具时,注意备份重要数据,以防数据丢失。
如果遇到任何问题,可以参考工具的帮助文档或在线社区寻求解决方案。
将音乐导入iPod的方法多种多样,用户可以根据自己的需求和实际情况选择合适的方法,无论是使用官方的iTunes软件,还是借助第三方工具如MediaMonkey或CopyTrans Manager,都可以轻松实现音乐的导入和管理,希望本文的介绍能够帮助大家更好地享受iPod带来的音乐体验。
到此,以上就是小编对于“ipod怎么导入歌曲?教你ipod怎么下载歌曲的方法”的问题就介绍到这了,希望介绍的几点解答对大家有用,有任何问题和不懂的,欢迎各位朋友在评论区讨论,给我留言。