服务器托管网页_增量托管
- 行业动态
- 2024-06-23
- 4
服务器托管网页_增量托管
服务器托管是指将服务器放置在专业的数据中心,由数据中心负责管理和维护,增量托管是一种特殊的服务器托管方式,主要针对需要频繁更新和扩展的网站或应用,以下是关于服务器托管网页的详细内容:
1、服务器托管的定义
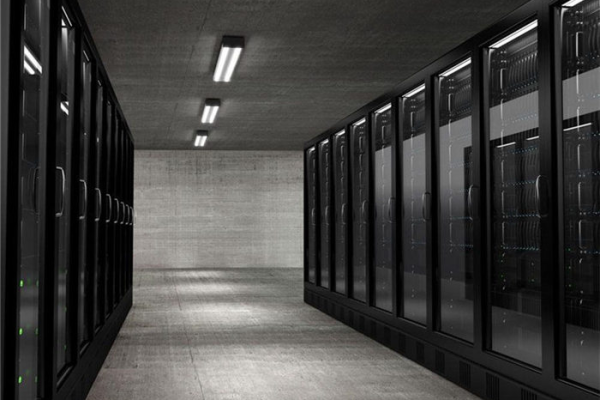
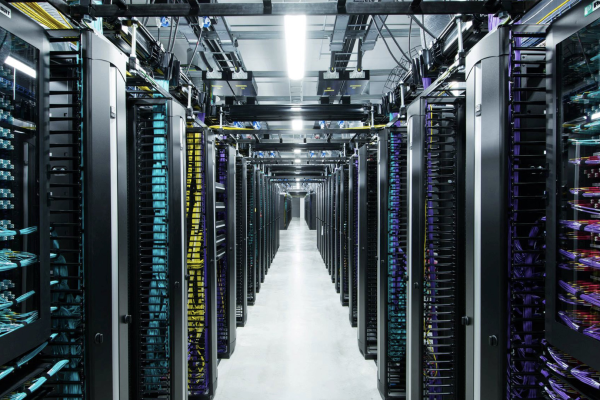
服务器托管是指将服务器放置在专业的数据中心,由数据中心负责管理和维护,这种方式可以提供稳定的网络环境、电力供应和冷却系统,以确保服务器的正常运行。
2、增量托管的特点
增量托管是一种特殊类型的服务器托管,主要针对需要频繁更新和扩展的网站或应用,它允许用户根据需求逐步增加服务器资源,而无需一次性投入大量资金购买昂贵的硬件设备。
3、增量托管的优势
灵活性:用户可以根据业务需求随时增加或减少服务器资源,避免了资源的浪费。
成本效益:用户只需支付实际使用的服务器资源费用,降低了初期投资成本。
可扩展性:随着业务的增长,用户可以方便地扩展服务器资源,以满足更高的需求。

4、增量托管的适用场景
网站和应用开发:对于需要频繁更新和扩展的网站或应用,增量托管提供了灵活的资源管理方式。
临时项目:对于短期项目或活动,增量托管可以根据需求快速调整服务器资源。
测试和开发环境:增量托管可以提供一个灵活的环境,供开发人员进行测试和开发工作。
5、增量托管的注意事项
选择合适的数据中心:选择一个可靠的数据中心非常重要,它应具备稳定的网络连接、电力供应和冷却系统。
安全性考虑:确保数据中心提供足够的安全措施,如防火墙、载入检测系统等。

备份和恢复:定期备份数据并制定恢复计划,以防数据丢失或系统故障。
6、增量托管的价格和计费方式
增量托管的价格通常根据服务器资源的实际使用情况来计算,如CPU、内存、存储空间等,计费方式可以是按小时计费、按月计费或按年计费等。
7、增量托管的服务提供商选择
在选择增量托管服务提供商时,可以考虑以下因素:
服务提供商的可靠性和声誉
数据中心的设施和网络连接质量

服务提供商的支持和服务级别协议(SLA)
价格和计费方式的灵活性
服务器托管网页中的增量托管是一种灵活且成本效益高的服务器托管方式,适用于需要频繁更新和扩展的网站或应用,选择合适的数据中心和服务提供商,以及注意安全性和备份恢复等方面,可以确保服务器的稳定运行和数据的安全可靠。
以下是一个关于“服务器托管网页_增量托管”的简易介绍示例:
| 序号 | 托管服务类型 | 服务内容 | 优势 | 适用场景 |
| 1 | 基础托管服务 | 提供服务器硬件、网络连接、基本运维支持 | 稳定可靠、成本较低、无需关注硬件维护 | 适用于小型企业、个人网站 |
| 2 | 增量托管服务 | 在基础托管服务基础上,提供数据备份、安全防护等功能 | 灵活扩展、可根据需求定制、安全性高、数据备份便捷 | 适用于中型企业、业务快速发展网站 |
| 3 | 高级托管服务 | 提供负载均衡、数据库管理、应用部署等高级功能 | 高性能、可扩展性强、专业团队支持 | 适用于大型企业、高并发网站 |
| 4 | 定制化托管服务 | 根据客户需求,提供个性化定制托管方案 | 完全贴合业务需求、高效运维支持、全方位保障 | 适用于特殊行业、有特殊需求的客户 |
这个介绍仅作为参考,具体的服务内容、优势和适用场景可能因托管服务商的不同而有所差异,您可以根据实际情况进行调整和补充。