上一篇
html中如何写响应式
- 行业动态
- 2024-04-06
- 2801
在HTML中编写响应式设计,可以使用媒体查询(Media Queries)来实现,媒体查询允许我们根据设备的特定特性(如屏幕宽度、高度等)来应用不同的CSS样式,以下是一个简单的示例:
1、我们需要在HTML文档的<head>部分引入一个外部的CSS文件,例如styles.css,并在其中定义一些基本的样式。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>响应式示例</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<!页面内容 >
</body>
</html>
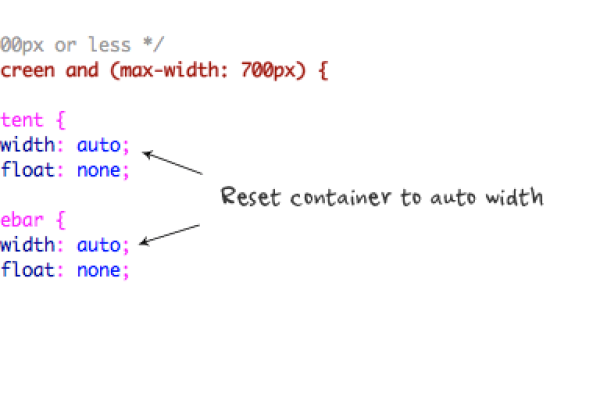
2、接下来,在styles.css文件中,我们可以使用媒体查询来针对不同的设备特性应用不同的样式,我们可以为较小的屏幕设备设置一个基本的样式,并为较大的屏幕设备设置一个更复杂的样式。
/* 基本样式 */
body {
fontfamily: Arial, sansserif;
margin: 0;
padding: 0;
}
h1 {
fontsize: 24px;
}
p {
fontsize: 16px;
}
/媒体查询当屏幕宽度小于等于768px时 */
@media (maxwidth: 768px) {
h1 {
fontsize: 20px;
}
p {
fontsize: 14px;
}
}
/媒体查询当屏幕宽度大于768px时 */
@media (minwidth: 769px) {
h1 {
fontsize: 32px;
}
p {
fontsize: 20px;
}
}
在这个示例中,我们使用了两个媒体查询,第一个媒体查询适用于屏幕宽度小于等于768px的设备,它将标题和段落的字体大小设置为较小的值,第二个媒体查询适用于屏幕宽度大于768px的设备,它将标题和段落的字体大小设置为较大的值。
通过这种方式,我们可以确保在不同设备上显示适当的文本大小和布局。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/323793.html