服务商占用cdn市场_内容分发网络 CDN
- 行业动态
- 2024-06-22
- 9
服务商占用CDN市场_内容分发网络 CDN
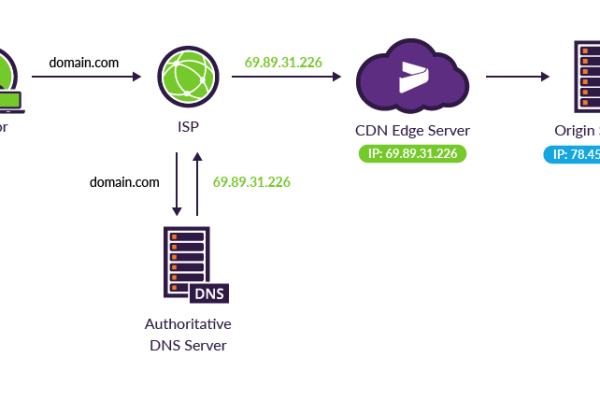
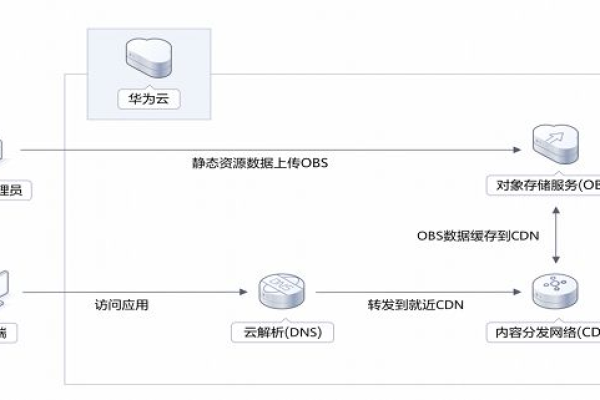
分发网络(Content Delivery Network,简称CDN)是一种通过在多个地理位置部署服务器,从而加速用户访问特定内容的系统,它主要用于提供高速、可靠和安全的内容传输,包括网页、视频、图片等。
主要服务商
以下是一些主要的CDN服务商:
| 服务商 | 市场份额 | 特点 |
| Akamai | 约30% | 全球最大,服务稳定,安全性高 |
| Amazon CloudFront | 约20% | 与AWS服务集成,易于使用 |
| Google Cloud CDN | 约10% | 与Google Cloud服务集成,价格合理 |
| Microsoft Azure CDN | 约5% | 与Azure服务集成,功能丰富 |
| Cloudflare | 约5% | 免费计划可用,易用性好 |
| Fastly | 约3% | 开发者友好,定制化程度高 |
服务商的优势
Akamai
全球覆盖:Akamai拥有全球最大的CDN网络,覆盖全球超过130个国家和地区。
稳定性和安全性:Akamai的CDN服务以其稳定性和安全性而闻名,能够抵御大规模的DDoS攻击。
Amazon CloudFront

与AWS服务集成:Amazon CloudFront与AWS的其他服务(如S3,EC2等)无缝集成,方便管理和使用。
按需付费:CloudFront采用按需付费模式,用户只需为实际使用的服务付费。
Google Cloud CDN
与Google Cloud服务集成:Google Cloud CDN与Google Cloud的其他服务(如Compute Engine,Cloud Storage等)无缝集成。
价格合理:Google Cloud CDN的价格相对较低,适合预算有限的用户。
Microsoft Azure CDN

与Azure服务集成:Microsoft Azure CDN与Azure的其他服务(如Blob Storage,Web Apps等)无缝集成。
功能丰富:Azure CDN提供了丰富的功能,如自定义域名,URL签名等。
Cloudflare
免费计划可用:Cloudflare提供了免费的CDN计划,适合个人和小型企业使用。
易用性好:Cloudflare的控制面板简单易用,用户可以快速设置和管理CDN。
Fastly

开发者友好:Fastly的API设计得非常友好,开发者可以轻松地定制和扩展其功能。
定制化程度高:Fastly允许用户高度定制化CDN的行为,满足特殊需求。
下面是一个关于CDN(内容分发网络)市场的介绍,概述了主要的服务商和市场相关信息:
| 服务商类别 | 代表企业 | 市场定位 | 技术特点 | 市场挑战 | 发展趋势 |
| 云厂商 | 阿里云、腾讯云、华为云等 | 提供一站式云计算服务 | 高度集成、易于扩展、全面的云服务支持 | 带宽成本、跨省结算政策带来的利润压力 | 专注于提升服务价值,开发高附加值业务 |
| 电信运营商 | 中国电信、中国移动、中国联通 | 掌握大量网络资源,提供基础服务 | 网络资源丰富、覆盖广泛、通信稳定性高 | 带宽销售乱象、流量跨省结算政策实施 | 优化带宽资源管理,提升服务质量 |
| 传统CDN厂商 | 网宿科技、蓝汛等 | 专注于CDN服务 | 专业化服务、技术成熟、客户基础稳固 | 技术创新压力、市场竞争激烈 | 寻求技术创新,如采用PCDN等新技术 |
| 新兴CDN服务商 | PCDN服务商等 | 提供创新型CDN解决方案 | 结合P2P技术、成本低、灵活性强、用户体验好 | 通信稳定性问题、盈利模式尚在探索中 | 受益于5G、物联网等技术的发展,市场前景广阔 |
请注意,这个介绍是根据提供的信息整理的,实际情况可能更为复杂,并且随着时间的推移和市场的发展,具体数据和信息可能会发生变化,介绍中的"代表企业"仅为示例,并非局限于这些企业。