上一篇
html如何在图片中添加按钮
- 行业动态
- 2024-04-06
- 4154
在HTML中,可以使用<img>标签来插入图片,然后在图片上添加按钮,为了实现这个功能,我们可以使用CSS的position属性将按钮定位在图片上,以下是一个简单的示例:

1、创建一个HTML文件,例如index.html,并添加以下内容:
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>图片中的按钮</title>
<style>
/* 在这里添加CSS样式 */
</style>
</head>
<body>
<!在这里添加HTML内容 >
</body>
</html>
2、在<style>标签内添加以下CSS样式:
/* 设置图片的样式 */
#myImage {
position: relative;
display: inlineblock;
}
/* 设置按钮的样式 */
#myButton {
position: absolute;
top: 50%;
left: 50%;
transform: translate(50%, 50%);
backgroundcolor: #4CAF50;
border: none;
color: white;
textalign: center;
textdecoration: none;
display: inlineblock;
fontsize: 16px;
cursor: pointer;
padding: 15px 32px;
}
3、在<body>标签内添加以下HTML内容:
<!插入图片 >
<div id="myImage">
<img src="yourimagesource.jpg" alt="示例图片" width="300" height="200">
<!添加按钮 >
<button id="myButton">点击我</button>
</div>
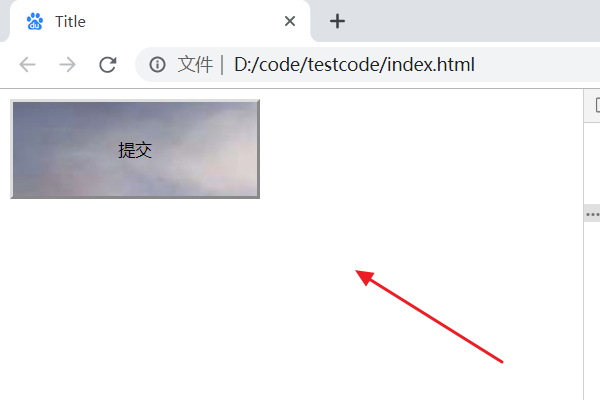
现在,当你打开index.html文件时,你应该能看到一张图片和一个位于图片中心的按钮,你可以根据需要调整图片和按钮的样式。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/323671.html