上一篇
html如何在图片中加入按钮
- 行业动态
- 2024-04-06
- 2049
在HTML中,可以使用<img>标签来插入图片,然后使用<button>标签来创建按钮,如果你想要在图片中加入按钮,可以将按钮放在一个<div>容器中,然后将这个容器放在图片的下方,这样,按钮就会显示在图片下方。

以下是一个简单的示例:
<!DOCTYPE html>
<html>
<head>
<title>图片中的按钮</title>
</head>
<body>
<h1>图片中的按钮示例</h1>
<table border="1">
<tr>
<td>
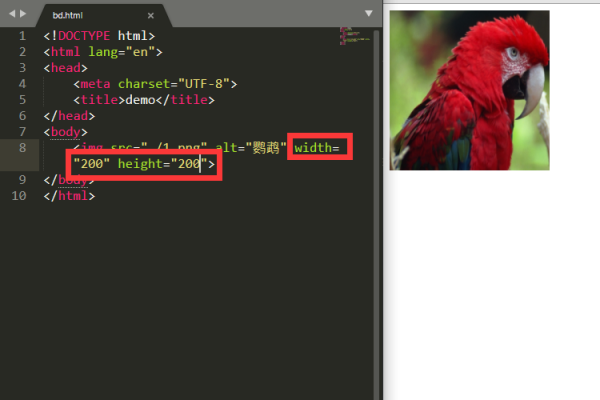
<img src="your_image.jpg" alt="图片描述" width="300" height="200">
<div >
<button type="button">点击我</button>
</div>
</td>
</tr>
</table>
</body>
</html>
在这个示例中,你需要将your_image.jpg替换为你的图片文件名。width和height属性用于设置图片的宽度和高度。margintop: 10px;用于设置按钮与图片之间的垂直间距。
注意:这种方法可能不适用于所有浏览器,因为不是所有的浏览器都支持在<img>标签中使用内联样式,如果你需要更广泛的兼容性,可以考虑使用CSS来设置样式。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/323668.html