app网页模板_网页防改动
- 行业动态
- 2024-06-20
- 5
网页模板和防改动技术是APP开发中的重要环节。网页模板可以提供统一、专业的界面设计,而 防改动技术则能有效防止反面攻击者对网页内容进行改动,确保信息的安全和准确。
什么是APP网页模板
APP网页模板是一种预先设计好的网页布局和样式,用户可以根据自己的需求进行修改和定制,这种模板通常包括了页面的基本结构、导航栏、内容区域、页脚等元素,以及一些预设的样式和功能,使用APP网页模板可以大大提高开发效率,节省时间和精力。
什么是网页防改动
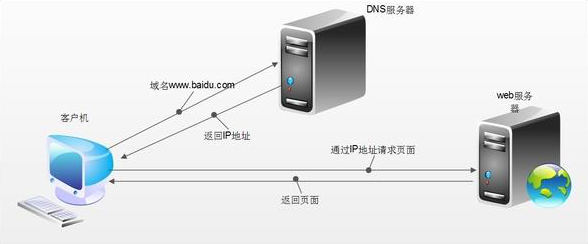
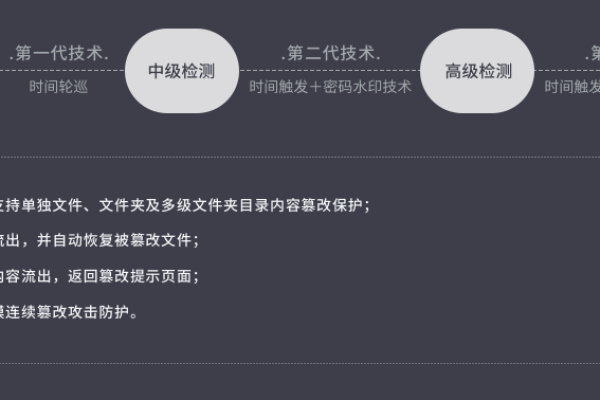
网页防改动是指通过技术手段,防止未经授权的人员对网页的内容、结构和样式进行修改或破坏,这通常涉及到加密、签名、备份等技术,以确保网页的安全性和完整性。
APP网页模板与网页防改动的关系
APP网页模板和网页防改动是两个不同的概念,但它们之间有一定的关联,使用APP网页模板可以提高网页的开发效率和质量,从而降低被改动的风险;通过实施网页防改动措施,可以保护已经使用了模板的网页不被反面修改。
如何实现APP网页模板的防改动
1、使用HTTPS:HTTPS是一种安全的网络传输协议,可以保证数据在传输过程中的安全,通过使用HTTPS,可以防止数据在传输过程中被截获和改动。

2、使用数字签名:数字签名是一种用于验证数据完整性和来源的技术,通过使用数字签名,可以确保网页的内容在传输过程中没有被改动。
3、使用哈希算法:哈希算法是一种将任意长度的数据转换为固定长度的哈希值的技术,通过比较原始数据的哈希值和接收到的数据的哈希值,可以检测数据是否被改动。
4、定期备份:定期备份网页的原始内容和结构,可以在网页被改动后进行恢复。

5、使用权限控制:通过设置访问权限,可以防止未经授权的人员对网页进行修改。
APP网页模板和网页防改动是两个相关但又独立的概念,通过使用APP网页模板,可以提高网页的开发效率和质量;通过实施网页防改动措施,可以保护网页的安全性和完整性。

下面是一个简单的介绍,列出了一些关于APP网页模板和网页防改动的相关信息:
| 特性/要求 | APP网页模板 | 网页防改动 |
| 一、基本信息 | ||
| 1.1 名称 | 适用于各种应用的网页模板 | 确保网页内容不被非规改动的技术措施 |
| 1.2 作用 | 提供快速开发网页的框架,便于美化和布局 | 保护网站数据,防止反面修改和攻击 |
| 二、主要功能 | ||
| 2.1 用户体验 | 提供多种布局和组件,支持自定义样式 | 无 |
| 2.2 安全性 | 代码规范,易于排查潜在安全风险 | 对网页内容进行加密和签名,确保数据的完整性 |
| 2.3 兼容性 | 支持多种设备和浏览器 | 支持各种网站平台和内容管理系统(CMS) |
| 2.4 更新维护 | 定期更新,优化性能和安全性 | 定期更新防改动策略,以应对新型攻击手段 |
| 三、技术实现 | ||
| 3.1 开发语言 | HTML、CSS、JavaScript等 | HTML、CSS、JavaScript、服务器端脚本(如PHP、Java等) |
| 3.2 框架/库 | 常见的前端框架,如Bootstrap、Vue.js等 | 网页防改动系统,如Web应用防火墙(WAF)、文件完整性监控(FIM)等 |
| 3.3 加密技术 | 可选的SSL/TLS加密,保障数据传输安全 | 数字签名、哈希算法等,确保网页内容不被改动 |
| 四、应用场景 | ||
| 4.1 适用范围 | 适用于各类Web应用、移动应用等 | 适用于政府、企业、金融机构等对数据安全性要求较高的网站 |
| 4.2 典型案例 | 个人博客、电商平台、企业官网等 | 政府网站、银行网站、大型电商平台等 |