服务端如何生成html5
- 行业动态
- 2024-04-06
- 3663
在Web开发中,服务端生成HTML5是一种常见的做法,它可以提高页面加载速度,减轻客户端的负担,本文将详细介绍如何使用服务端生成HTML5的方法。

1、选择合适的技术栈
我们需要选择一个合适的技术栈来生成HTML5,这里推荐使用Node.js作为服务端技术,因为它具有高性能、轻量级和跨平台的特点,我们还需要选择一个模板引擎来帮助我们生成HTML5,这里推荐使用EJS(Embedded JavaScript)模板引擎,因为它简单易用且性能优秀。
2、安装Node.js和EJS
在开始之前,请确保已经安装了Node.js,接下来,通过npm(Node.js包管理器)安装EJS:
npm install ejs save
3、创建一个简单的服务器
接下来,我们创建一个非常简单的HTTP服务器,用于托管我们的HTML5页面:
// server.js
const http = require('http');
const ejs = require('ejs');
const fs = require('fs');
const server = http.createServer((req, res) => {
// 设置响应头
res.writeHead(200, {'ContentType': 'text/html'});
// 读取模板文件
const template = fs.readFileSync('./index.ejs', 'utf8');
// 渲染模板并发送响应
const html = ejs.render(template, {});
res.end(html);
});
server.listen(3000, () => {
console.log('Server is running on port 3000');
});
4、创建一个简单的HTML5模板
现在,我们创建一个名为index.ejs的HTML5模板文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF8"> <meta name="viewport" content="width=devicewidth, initialscale=1.0"> <title>Document</title> </head> <body> <h1>Hello, World!</h1> </body> </html>
5、运行服务器并查看结果
将上述代码保存到server.js文件中,然后在命令行中运行以下命令启动服务器:
node server.js
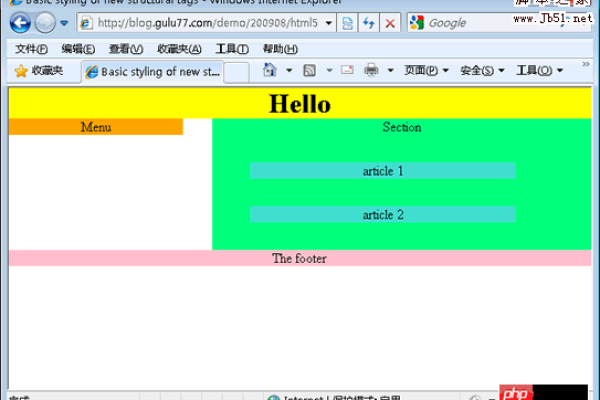
打开浏览器,访问http://localhost:3000,你将看到一个简单的HTML5页面。
6、动态生成HTML5内容
现在,我们将向HTML5页面添加一些动态内容,为此,我们需要在模板文件中添加一些占位符,并在服务器端替换这些占位符,我们可以在模板文件中添加一个标题占位符:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF8"> <meta name="viewport" content="width=devicewidth, initialscale=1.0"> <title>Document</title> </head> <body> <h1><%= title %></h1> </body> </html>
在服务器端,我们可以从请求中获取标题数据,并将其传递给模板:
// server.js (更新部分)
const http = require('http');
const ejs = require('ejs');
const fs = require('fs');
const url = require('url'); // 引入url模块以解析请求URL中的查询参数
const querystring = require('querystring'); // 引入querystring模块以解析查询字符串中的键值对
const server = http.createServer((req, res) => {
// 解析请求URL中的查询参数和路径参数
const parsedUrl = url.parse(req.url, true);
const queryParams = querystring.parse(parsedUrl.query);
const pathParams = parsedUrl.pathname.slice(1).split('/').reduce((params, part) => { params[part] = true; return params; }, {}); // 将路径参数转换为对象形式,如:{id: true}表示路径参数为id的值时有效,否则无效,如果需要支持多个路径参数,可以使用正则表达式进行匹配。
const title = queryParams.title || pathParams.title || 'Hello, World!'; // 如果查询参数或路径参数中存在title值,则使用该值;否则使用默认值'Hello, World!',注意:这里假设查询参数和路径参数的名称都是'title',如果需要支持其他名称,可以根据需要进行修改。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/323546.html