大数据和小数据_大容量数据库
- 行业动态
- 2024-07-02
- 6
大数据和小数据_大容量数据库
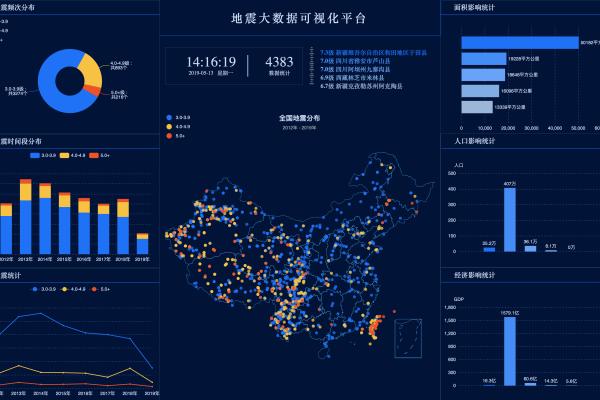
随着信息技术的迅速发展,数据量呈现出爆炸式增长,在这个背景下,大数据与小数据的概念应运而生,它们在数据处理和存储方面有着不同的需求和特点,为了应对海量数据的存储和处理,大容量数据库技术也在不断进步。
大数据
大数据通常指的是无法通过传统数据库工具进行捕捉、管理和处理的庞大数据集,这些数据集因其体量巨大、类型多样、传输速度快等特点,需要借助先进的技术和分析方法来提取价值和洞察,大数据的特征可以归纳为“3V”:
Volume(体量):数据量非常庞大,从TB到PB级别。
Velocity(速度):数据生成的速度极快,如社交媒体更新、传感器数据等。
Variety(多样性):数据类型繁多,包括结构化数据、半结构化数据和非结构化数据。
大数据的应用广泛,包括商业智能、市场分析、风险管理、客户关系管理等领域。
小数据

相对于大数据,小数据通常指规模较小、结构较为简单的数据集,这类数据可以通过传统的数据库管理系统进行有效处理,小数据的特点包括:
易于管理:由于数据量较小,因此更容易存储、检索和分析。
高价值密度:小数据往往关注于特定的业务问题,因此其信息的价值密度较高。
快速反馈:小数据分析能够提供更快速的决策支持和业务洞察。
小数据在企业的日常运营中扮演着重要角色,比如销售记录、库存管理等。
大容量数据库
随着数据量的不断增长,传统的数据库系统面临挑战,大容量数据库是指能够存储和处理大量数据,同时保持高性能和高可用性的数据库系统,这类数据库通常具备以下特点:

水平扩展性:能够通过增加节点来扩展存储和计算能力,而不是升级硬件。
分布式架构:数据分布在多个节点上,提高了数据处理的效率和可靠性。
高并发处理能力:能够支持大量用户同时访问和操作数据。
容错机制:在硬件故障时能够自动恢复,保证数据的完整性和服务的连续性。
大容量数据库广泛应用于互联网服务、金融行业、科研计算等领域。
相关问答FAQs
Q1: 大数据和小数据的主要区别是什么?

A1: 大数据和小数据的主要区别在于数据的规模、复杂性和处理速度,大数据涉及体量巨大、类型多样且更新速度快的数据,而小数据则关注规模较小、结构较简单且易于管理的数据。
Q2: 大容量数据库如何应对海量数据的存储和处理?
A2: 大容量数据库通过采用分布式架构、支持水平扩展、具备高并发处理能力和容错机制等方式来应对海量数据的存储和处理,这些设计使得大容量数据库能够在保持高性能的同时,有效地管理和处理大规模的数据集。