html搜索功能如何实现
- 行业动态
- 2024-04-03
- 3420
实现HTML搜索功能可以通过以下步骤来完成:

1、创建一个HTML页面:你需要创建一个HTML页面作为你的搜索功能的容器,可以使用<!DOCTYPE html>声明和<html>标签来定义页面的基本结构。
2、添加表单元素:在HTML页面中,使用<form>标签创建一个表单,用于接收用户输入的搜索关键词,在表单中添加一个文本输入框和一个提交按钮。
3、编写JavaScript代码:使用JavaScript编写代码来处理用户的搜索请求,可以在HTML页面中直接嵌入JavaScript代码,或者将其保存为外部文件并通过<script>标签引用。
4、获取用户输入:通过JavaScript代码,获取用户在文本输入框中输入的搜索关键词,可以使用document.getElementById()方法获取文本输入框的元素,并使用value属性获取用户输入的值。
5、发送搜索请求:使用JavaScript代码,将用户输入的搜索关键词发送到服务器或搜索引擎进行搜索,可以使用fetch()函数发送HTTP请求,并将搜索关键词作为参数传递给服务器或搜索引擎的API。
6、处理搜索结果:一旦服务器或搜索引擎返回搜索结果,使用JavaScript代码对结果进行处理和展示,可以将搜索结果显示在一个列表中,或者根据需要以其他方式呈现。
7、更新页面内容:使用JavaScript代码将搜索结果显示在HTML页面上,可以使用DOM操作方法将搜索结果添加到指定的元素中,或者修改现有元素的内容。
下面是一个示例的HTML代码,演示了如何实现一个简单的搜索功能:
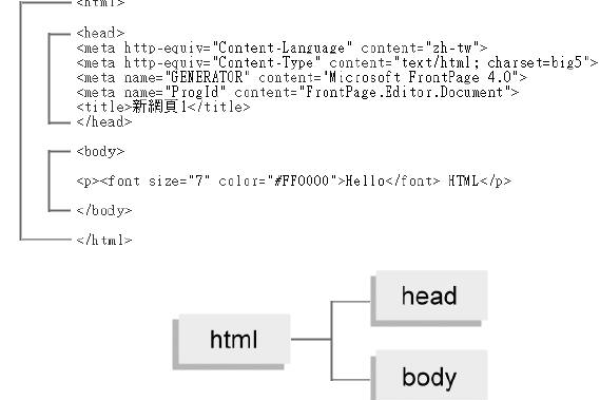
<!DOCTYPE html>
<html>
<head>
<title>Search Functionality</title>
<script src="search.js"></script>
</head>
<body>
<h1>Search</h1>
<form id="searchForm">
<input type="text" id="searchInput" placeholder="Enter search keyword">
<button type="submit">Search</button>
</form>
<ul id="searchResults"></ul>
</body>
</html>
在上面的示例中,我们创建了一个包含表单和结果列表的简单HTML页面,用户可以在文本输入框中输入搜索关键词,并点击提交按钮执行搜索,JavaScript代码会获取用户输入的关键词,并将其发送到服务器或搜索引擎进行搜索,搜索结果显示在名为"searchResults"的无序列表中。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/323443.html