DNS服务器和客户端属于_客户端DNS配置
- 行业动态
- 2024-07-01
- 6
DNS服务器和客户端属于_客户端DNS配置
DNS服务器的安装与配置
安装DNS服务器
在Windows系统中,安装DNS服务器可以通过一系列的步骤完成,用户需要通过“控制面板”进入“添加或删除程序”,并在其中选择“添加/删除Windows组件”,选取“网络服务”组件,并点击详细信息按钮,从而选择“域名系统 (DNS)”组件,完成选择后,单击“确定”按钮,然后继续操作直至安装完毕。
管理DNS服务器
安装完成后,管理员可以通过选择“开始”“管理工具”“DNS”来连接与管理DNS服务器,这一阶段涉及对DNS区域的设置与管理,包括添加、删除和修改资源记录,以及配置转发器等高级功能。
DNS客户端的配置
设置DNS客户端

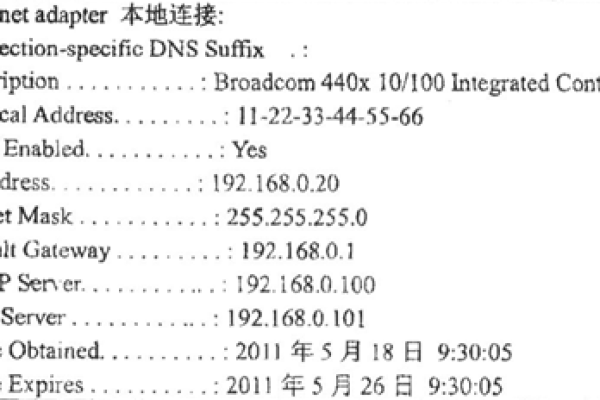
对于需要使用DNS服务的计算机,其客户端设置相对简单,操作流程是在计算机的“网络连接”中找到“本地连接”,右击选择“属性”后,进一步编辑“Internet协议 (TCP/IP)”的属性,在“首选DNS服务器”栏目中输入为该计算机解释域名的DNS服务器的IP地址即可完成配置。
Linux系统的DNS配置
在Linux系统中,DNS服务器的配置是一项重要任务,涉及到DNS服务器和辅助DNS服务器的正确配置,以提供高效的域名解析,这通常需要管理员具备一定的技术背景,以确保DNS服务的稳定运行和安全。
DNS服务的工作机制
DNS(Domain Name System),即域名系统,是因特网上作为域名和IP地址互相映射的一个分布式数据库,它使得用户能够通过易于记忆的域名来访问网站,而无需记住复杂的IP地址,当用户在浏览器中输入一个域名时,DNS服务会将这个域名解析成对应的IP地址,以便完成网络访问的请求。
安装和配置的先决条件

在安装和配置DNS服务器角色之前,有一些先决条件需要满足,例如确保操作系统支持DNS角色的安装,以及准备好相应的网络环境,这些条件确保了DNS服务器能够托管DNS区域数据,并将DNS查询转发到DNS根提示名称服务器,或选择性地转发到上游名称服务器。
实用案例
考虑到一个企业环境中的例子,公司为了提高内部网络的访问效率,决定自建DNS服务器,IT管理员按照上述步骤在一台Windows Server上安装了DNS服务,并进行了必要的配置,如设置了内部网站的域名解析规则,随后,在所有的客户端计算机上配置了指向该DNS服务器的地址,实现了快速的内网域名解析,大大提升了员工的工作效率。
相关问答FAQs
什么是DNS?
DNS(Domain Name System)是一种用于将域名转换为IP地址的系统,它工作在互联网的应用层,为用户提供了通过域名而非复杂的数字IP地址来访问网站的能力。

如何在Linux上配置DNS客户端?
在Linux系统中,您可以通过编辑/etc/resolv.conf文件来配置DNS客户端,只需在该文件中添加一行nameserver <IP地址>,其中<IP地址>处填写您的DNS服务器的IP地址,就可以完成配置。