帝国cms小说阅读网站模板_阅读指引
- 行业动态
- 2024-07-01
- 8
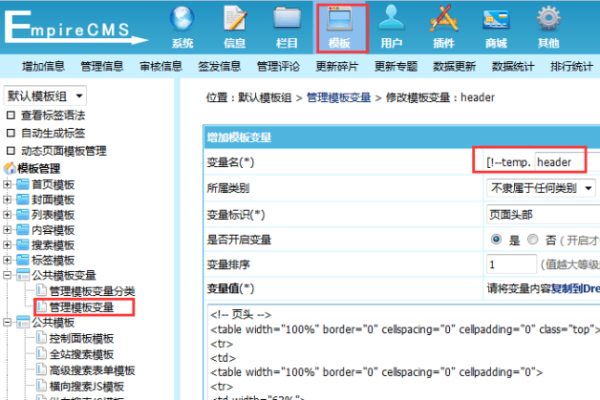
1、网站模板选择
帝国CMS提供了丰富的小说阅读网站模板,支持多种风格和布局,用户可以根据个人喜好和目标读者群体选择适合的模板设计,可以选择简洁明了的模板以提升阅读体验,或者选择图文并茂的模板吸引视觉导向的用户。
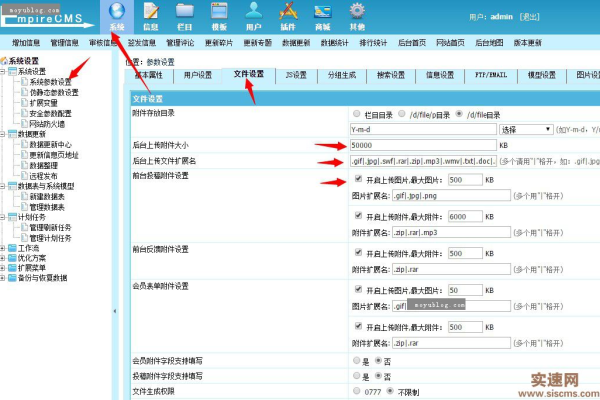
管理功能
帝国CMS的内容管理功能非常强大,支持小说分类管理、章节编辑和发布控制,用户可以方便地添加新小说,管理已有小说内容,以及调整发布状态,确保内容的及时更新和准确性。
3、用户互动与反馈
为了增强小说网站的用户黏性,帝国CMS允许开启用户注册与评论系统,读者可以创建账户,收藏喜爱的小说,并与其他读者或作者进行交流,用户的反馈信息对网站内容优化具有重要价值。
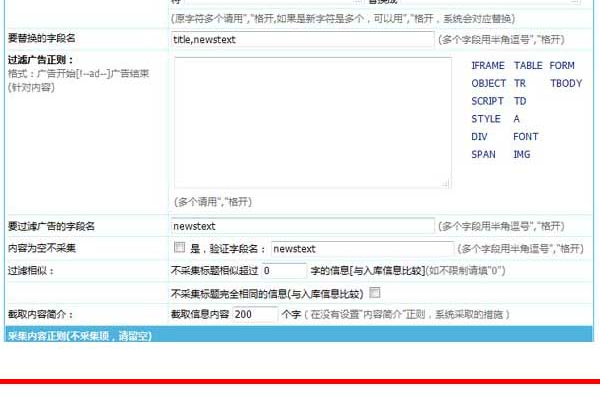
4、SEO优化工具
帝国CMS内置了SEO优化工具,如自动生成sitemap、支持百度推送等功能,帮助网站提高搜索引擎排名,利用这些工具,可以有效地增加网站的可见度,吸引更多访问者。
5、安全性与数据保护
网站的安全性是运营中不可忽视的部分,帝国CMS提供多种安全措施,包括数据备份、防止SQL注入等安全功能,确保网站数据的安全,同时保护用户信息安全不被泄露。
通过深入分析上述关键功能点,文本将提供一个更具体的操作指南,确保每个步骤都能被准确执行:

1、网站模板选择
考虑到用户体验,选择响应式设计模板,确保网站在各种设备上均能良好显示。
根据小说内容特性选择背景和字体,如历史小说可选用古风模板,现代小说选用简洁现代风格。
管理功能
利用标签管理功能,为每部小说建立标签,如“玄幻”、“都市”,便于用户根据兴趣浏览。
设定定期更新提醒,保持内容新鲜度,吸引用户持续关注。
3、用户互动与反馈
设立VIP用户机制,为常客提供独家内容或优惠,增强用户忠诚度。

定期举行线上互动活动,如写作比赛,激发社区活力。
4、SEO优化工具
配置关键词优化策略,针对热门搜索进行关键词布局。
利用模板的SITEMAP功能,优化站点结构,提升搜索引擎爬虫效率。
5、安全性与数据保护
设置定期自动备份,减少数据丢失风险。
启用防火墙和安全插件,监控异常登录尝试,保护网站免受攻击。
可以详细解答使用者可能遇到的一些常见问题:

常问问题
Q1: 如何选择适合的小说网站模板?
A1: 根据目标读者群的偏好和小说内容的特性来选择模板,年轻读者可能更喜欢动感、视觉冲击力强的模板,而成年读者可能偏好简洁、易于阅读的模板,同时考虑模板的响应式设计,确保在不同设备上均有良好展现。
Q2: 如何利用帝国CMS增强小说网站用户互动?
A2: 可以通过开启评论功能、建立用户等级体系以及举办线上活动来增加用户互动,设置用户投稿入口,鼓励用户参与内容创作,也是提高互动的有效方式。
便是关于帝国CMS小说阅读网站模板的使用指引,从选择合适的模板到利用各类功能增强用户体验,每一步都至关重要,希望这些信息能够帮助您更好地理解和使用帝国CMS搭建属于自己的小说阅读平台。