单机游戏数据库 _单机多卡
- 行业动态
- 2024-07-01
- 5
本文旨在全面介绍单机游戏数据库中的单机多卡技术,单机多卡技术是利用单个计算机系统中的多块图形处理单元(GPU)进行并行计算,以加速数据处理和模型训练的过程。
单机多卡技术基础
在现代深度学习和数据科学领域中,单机多卡技术已成为提升计算效率的一种重要手段,通过在单个计算机中配置多块GPU卡,可以实现数据的并行处理,显著缩短任务执行时间,尤其在个人任务或小型项目中,单机4~8张GPU卡的配置足以应对大多数计算需求。
PyTorch单机多卡训练
PyTorch是一个广泛使用的开源机器学习库,它支持动态图计算并且具有强大的单机多卡训练能力,在PyTorch中实现单机多卡训练,主要涉及到数据的分发和模型的同步更新,开发者需要在DataLoader中指定sampler来分配数据至不同的GPU上,从而实现并行计算。
具体如下表所示:
| 组件 | 功能描述 | 示例代码 |
| DataLoader | 用于管理和加载数据集 | torch.utils.data.DataLoader |
| Sampler | 定义数据如何分配到各个GPU卡上 | torch.utils.data.distributed.DistributedSampler |
| Model Parallelism | 模型分布在多个GPU上,每个GPU负责模型的一部分 | torch.nn.DataParallel |
单机多卡与多机训练的对比

虽然单机多卡可以提供良好的并行计算能力,但对于更大规模的模型训练或是资源要求更高的任务,单机多卡可能会遇到内存不足或计算能力不够的问题,在这种情况下,多机训练成为一种解决方案,多机训练通过网络连接多个计算机,共享计算资源和数据,实现模型的分布式训练。
实际应用考虑
在实际应用单机多卡技术时,需要根据具体需求选择合适的GPU型号和机器配置,正确的资源配置不仅可以确保足够的计算力和内存,还可以在成本和性能之间找到平衡点,算法优化和调试的便捷性也是选择单机多卡技术时需要考虑的重要因素。
单机游戏数据库的管理
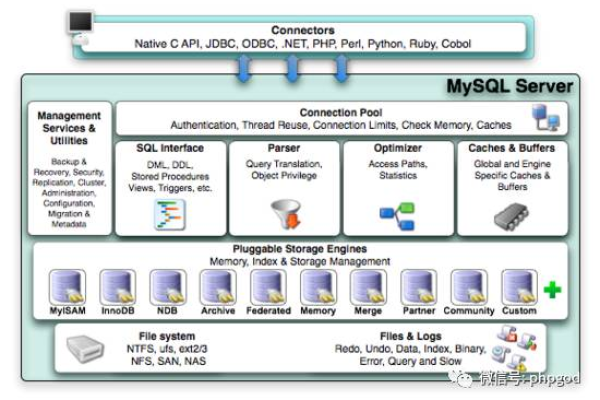
对于单机游戏而言,游戏数据的存储和管理同样重要,通常游戏数据会保存在名为“save”的文件夹中,对于不是特别大的游戏,可以选择使用access或其他小型数据库来管理这些数据,还可以利用如MySQL嵌入式服务器等轻量级数据库系统来实现高效的数据存取和管理。

单机多卡技术通过在单一计算机系统中使用多块GPU卡进行并行计算,有效提高了数据处理和模型训练的速度,此技术在深度学习和数据科学领域尤为重要,能够在短时间内处理大量数据,选择合适的硬件配置和软件工具是实现高效单机多卡运算的关键。
FAQs
1. 单机多卡训练中常见的问题有哪些?
单机多卡训练中常见的问题包括显存不足、数据同步延迟、模型参数更新不一致等,解决这些问题通常需要优化模型结构、调整数据加载方式,以及使用合适的并行策略。
2. 如何选择合适的GPU配置进行单机多卡训练?

选择合适的GPU配置需要考虑模型的大小、预算、以及计算需求,查看GPU的显存大小、计算能力(如TFLOPS),并参考过往项目经验或相关社区的建议,可以帮助做出合理的选择。
单机多卡技术为深度学习和大数据处理提供了一种高效的计算方案,通过合理配置和管理,可以充分利用这一技术加速数据处理和模型训练过程,为各种高要求的计算任务提供支持。