asp.net服务器租赁_ASP.NET Core应用部署到CAE
- 行业动态
- 2024-06-15
- 5
ASP.NET Core应用部署到CAE
1、准备环境
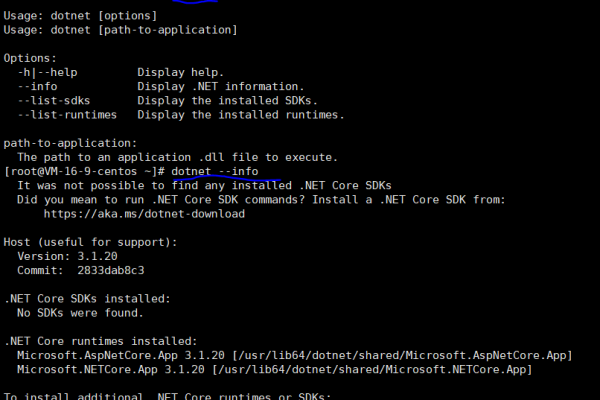
确保已经安装了.NET Core SDK
安装Visual Studio Code(可选,用于编辑和调试代码)
安装Git(可选,用于版本控制)
2、创建ASP.NET Core项目
打开命令行或终端,输入以下命令创建一个新的ASP.NET Core项目:
“`
dotnet new webapp o MyWebApp
cd MyWebApp
“`
运行项目:
“`
dotnet run
“`
3、部署到CAE服务器
在本地计算机上安装SSH客户端(如PuTTY或Windows Terminal),以便远程连接到CAE服务器。
将项目文件上传到CAE服务器:
“`

scp r MyWebApp/* username@cae_server:/path/to/deployment/folder
“`
在CAE服务器上,导航到部署文件夹并运行以下命令以启动应用程序:
“`
dotnet MyWebApp.dll
“`
如果需要使用自定义端口,请在运行命令中指定端口号,
“`
dotnet MyWebApp.dll port 8080
“`
4、配置反向代理(可选)
如果需要在CAE服务器上部署多个应用程序,可以使用反向代理(如Nginx或Apache)来管理它们,以下是使用Nginx的示例:

安装Nginx:
“`
sudo aptget update
sudo aptget install nginx
“`
编辑Nginx配置文件(通常位于/etc/nginx/sitesavailable/default),添加以下内容:
“`
server {
listen 80;
server_name mywebapp.example.com;
location / {
proxy_pass http://localhost:8080;

}
}
“`
重启Nginx:
“`
sudo service nginx restart
“`
可以通过访问http://mywebapp.example.com来访问部署在CAE服务器上的ASP.NET Core应用程序。
下面是一个介绍,概述了将ASP.NET Core应用程序部署到CAE(可能是指云服务环境,例如阿里云、腾讯云、华为云等)的服务器租赁相关信息:
| 服务项目 | 描述 | 选项 |
| 云服务商 | 选择合适的云服务商,如阿里云、腾讯云等 | 阿里云、腾讯云、华为云等 |
| 服务器类型 | 选择合适的服务器规格 | 入门级服务器、企业级服务器、高性能服务器 |
| 地域选择 | 选择服务器所在的地域 | 北京、上海、广州、深圳等地 |
| 操作系统 | 选择适合.NET Core运行的操作系统 | Windows Server、Linux |
| CPU | 服务器CPU核心数 | 1核、2核、4核、8核等 |
| 内存 | 服务器内存大小 | 1GB、2GB、4GB、8GB、16GB等 |
| 存储 | 服务器存储空间 | 20GB、40GB、100GB、200GB等 |
| 带宽 | 服务器网络带宽 | 1Mbps、2Mbps、5Mbps、10Mbps等 |
| 安全组 | 设置服务器安全组规则,保障应用安全 | 自定义安全组规则 |
| ASP.NET Core版本 | 选择部署的.NET Core版本 | .NET Core 2.x、.NET Core 3.x、.NET 5等 |
| 部署方式 | 选择合适的部署方式 | 虚拟机、容器(如Docker)、Serverless |
| 数据库 | 选择是否需要数据库服务 | SQL Server、MySQL、PostgreSQL等 |
| 备份与恢复 | 配置服务器备份策略 | 自动备份、手动备份、时间点恢复等 |
| 监控与报警 | 配置服务器监控与报警 | CPU使用率、内存使用率、磁盘使用率等 |
| 技术支持 | 获取云服务商的技术支持服务 | 24小时在线支持、工单支持等 |
| 价格 | 根据所选配置计算服务器租赁费用 | 按量付费、预付费、节省计划等 |
请注意,以上介绍仅供参考,实际部署时请根据具体需求和云服务商提供的选项进行选择,费用也会根据不同云服务商和所选配置有所差异。