关于如何将psd转换html
- 行业动态
- 2024-04-03
- 4890
将PSD文件转换为HTML是一种常见的需求,特别是在网页设计和开发中,PSD文件是Photoshop的源文件格式,而HTML则是用于构建网页的标准标记语言,为了将PSD文件转换为HTML,我们需要遵循以下步骤:

1、准备工作:确保你已经安装了Adobe Photoshop和Dreamweaver(或其他HTML编辑器),Adobe Photoshop用于编辑PSD文件,而Dreamweaver则用于将PSD文件转换为HTML代码。
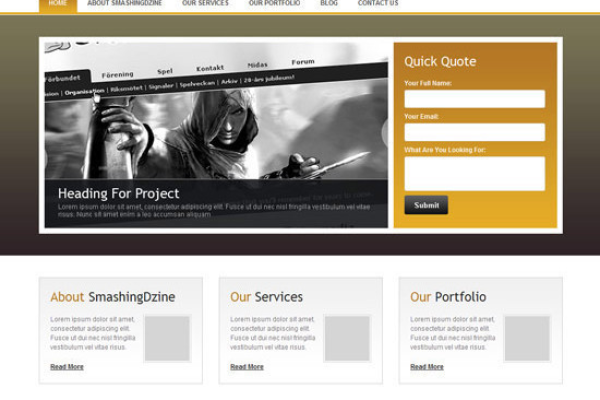
2、设计PSD文件:在Photoshop中打开你的PSD文件,并进行必要的设计工作,你可以使用Photoshop的各种工具和功能来创建网页元素,如文本、图像、按钮等,确保你的设计符合网页设计和用户界面的最佳实践。
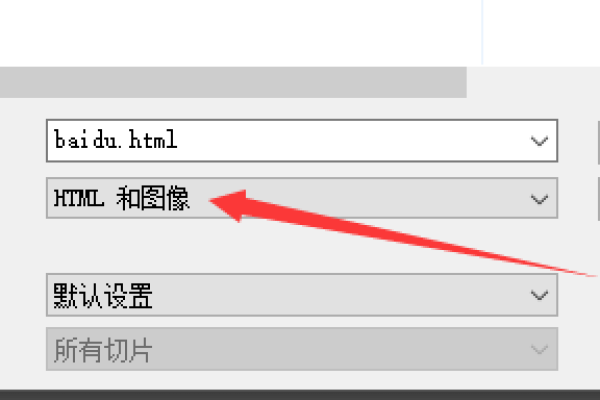
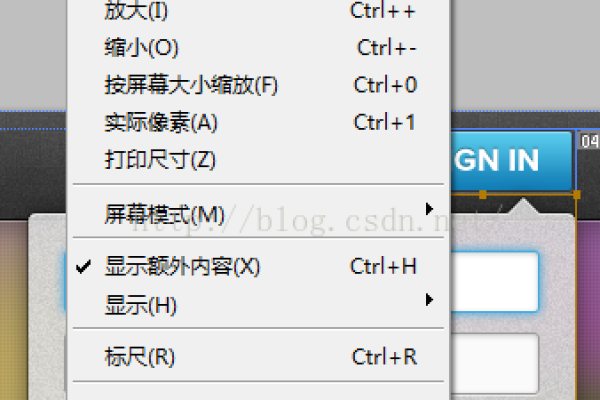
3、切片和优化:在Photoshop中,使用“切片工具”将PSD文件切割成多个独立的部分,每个部分代表一个网页元素或区域,这将有助于在后续步骤中更好地组织和管理HTML代码,你还可以使用“存储为Web所用格式”选项来优化图像,以减少文件大小并提高加载速度。
4、导出图层:在Photoshop中,选择“文件”>“导出”>“图层到文件”,在弹出的对话框中,选择要导出的图层和目标文件夹,确保选择正确的文件格式,如JPEG、PNG或GIF,以便在HTML中使用,点击“保存”按钮,将图层导出为单独的文件。
5、转换图层到HTML:打开Dreamweaver(或其他HTML编辑器),创建一个新的HTML文件,将之前导出的图层文件复制到HTML文件所在的文件夹中,在Dreamweaver中,使用“插入”菜单中的“图像”选项,将图层文件插入到HTML文件中,确保为每个图层设置正确的路径和文件名。
6、添加样式和布局:使用Dreamweaver的CSS样式面板,为HTML元素添加样式和布局,你可以使用CSS来设置字体、颜色、边距、背景等属性,以及定义元素的宽度、高度和位置,确保你的样式和布局与你的PSD设计保持一致。
7、添加交互和动画:如果你的PSD设计包含交互元素或动画效果,你需要使用JavaScript或其他脚本语言来实现这些功能,在Dreamweaver中,你可以使用内置的代码编辑器来编写和编辑JavaScript代码,并将其与HTML元素相关联。
8、测试和调试:在完成HTML代码后,使用浏览器打开HTML文件进行测试和调试,确保网页在不同浏览器和设备上都能正常显示和运行,如果发现任何问题或错误,及时修复它们。
9、优化和压缩:为了提高网页的性能和加载速度,你可以考虑对HTML代码进行优化和压缩,这可以通过删除不必要的空格、注释和代码块来实现,你还可以使用在线工具或插件来压缩HTML、CSS和JavaScript文件。
10、部署和发布:将生成的HTML文件上传到你的服务器或托管平台上,使其可以在互联网上访问,确保你有合适的域名和主机服务,以便用户可以访问你的网页。
归纳起来,将PSD文件转换为HTML需要一系列的步骤和技术知识,通过遵循上述步骤,你可以将PSD文件转换为可在网页上使用的HTML代码,从而实现你的设计想法并创建一个有吸引力和功能性的网页,记住,设计和开发是一个迭代的过程,不断测试、优化和改进是提高网页质量和用户体验的关键。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/322419.html