html代码如何建站
- 行业动态
- 2024-04-06
- 4632
要使用HTML代码建站,可以按照以下步骤进行:
1、创建一个HTML文件:
打开一个文本编辑器,如记事本、Sublime Text等。
在文件中输入以下代码:
“`html
<!DOCTYPE html>
<html>
<head>
<title>网站标题</title>
</head>
<body>
<!在这里编写网站的具体内容 >
</body>
</html>
“`
将文件保存为.html扩展名,例如index.html。
2、设计网页布局:
在<body>标签内添加HTML元素来构建网页的布局。
可以使用<div>标签来创建容器,并使用CSS样式来控制其外观。
使用<header>、<nav>、<main>、<aside>和<footer>等语义化标签来组织页面的不同部分。
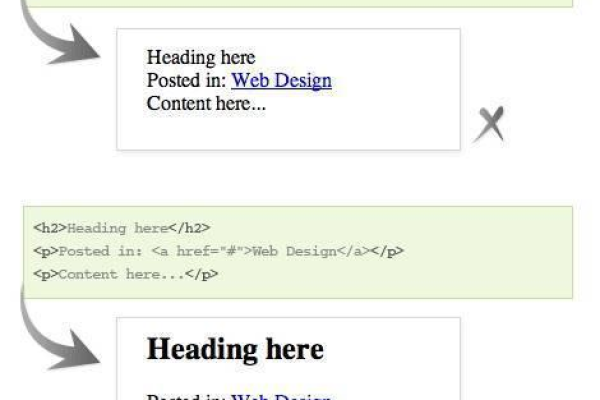
使用<h1>到<h6>标签来创建标题,使用<p>标签来创建段落,使用<img>标签来插入图片等。
3、添加样式和脚本:
在<head>标签内添加<style>标签来定义CSS样式,以美化网页的外观。
可以使用内联样式或外部样式表(链接到一个CSS文件)来应用样式。
在需要交互的地方,可以使用JavaScript来添加功能和动态效果。
可以在<body>标签内添加<script>标签来嵌入JavaScript代码。
4、测试和发布网站:
在本地计算机上打开HTML文件,查看网页的效果。
如果一切正常,可以将网站上传到服务器上,使其可以通过互联网访问。
可以使用FTP工具(如FileZilla)将文件上传到服务器的根目录下。
确保服务器已经安装了适当的Web服务器软件(如Apache或Nginx),以便能够解析和显示HTML文件。
以上是使用HTML代码建站的基本步骤,根据具体需求,还可以进一步学习和应用其他HTML标签、CSS样式和JavaScript功能来完善网站的功能和外观。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/322307.html