电脑ip地址修改代理服务器_修改私有IP地址
- 行业动态
- 2024-06-21
- 8
要修改电脑的IP地址,您可以通过设置代理服务器或更改网络配置来实现。如果是在局域网内,您可以联系网络管理员协助修改私有IP地址。请确保了解相关风险并遵循网络安全规范。
合理合法管理网络IP地址
1、了解IP地址的作用:互联网协议地址(IP地址)是识别设备在网络上的标识,公共IP地址用于外网访问,而私有IP地址用于局域网。
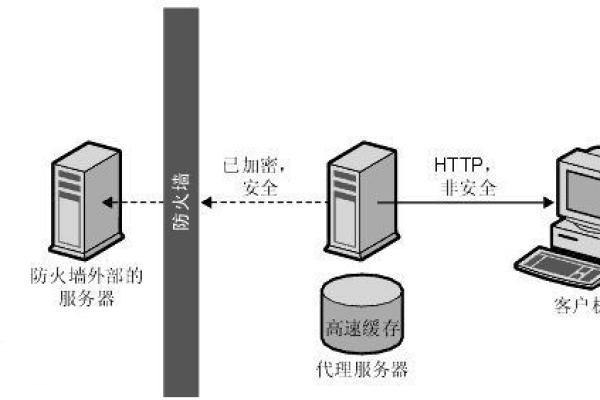
2、使用代理服务器:代理服务器作为客户端和目标服务器的中介,可以提高匿名性和安全性,但需选择信誉良好的服务商。
3、修改私有IP地址的方法:
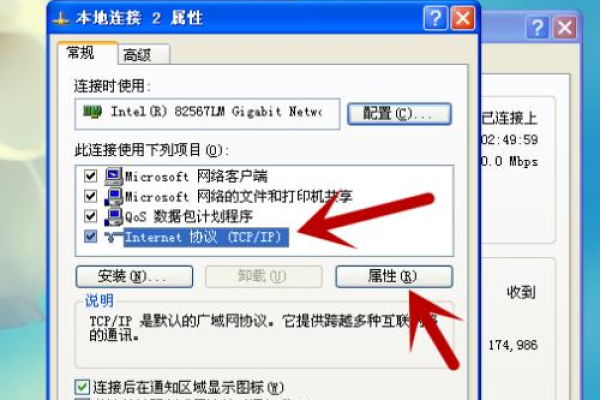
在Windows系统中,可通过“控制面板”中的“网络和共享中心”更改适配器设置来修改。
在Linux系统中,可用ifconfig命令来配置网络接口。

4、注意事项:
确保有权修改IP地址。
注意网络安全风险,采取适当措施保护数据。
遵守法律法规,不进行非规活动。
5、:合理管理IP地址对于网络安全和隐私至关重要,应谨慎操作并遵循最佳实践以确保安全。

下面是一个简单的介绍,展示了如何通过代理服务器修改电脑的IP地址,以及如何修改私有IP地址的相关信息。
| 操作类型 | 描述 | 命令/步骤 |
| 修改代理服务器设置 | 通过代理服务器更改公网IP地址 | |
| Windows | 1. 打开设置 > 网络与互联网 > 代理 2. 开启“使用代理服务器” 3. 输入代理服务器的地址和端口 |
http://proxyserver:port |
| macOS | 1. 打开系统偏好设置 > 网络 2. 选择相应的网络连接,点击“高级.. 3. 切换到“代理”标签 4. 勾选“Web代理(HTTP)”和“安全Web代理(HTTPS)” 5. 输入代理服务器的地址和端口 |
http://proxyserver:port |
| Linux | 1. 在终端中输入以下命令修改环境变量 2. 输入用户密码后设置代理 |
export http_proxy=http://proxyserver:portexport https_proxy=https://proxyserver:port |
| 修改私有IP地址 | 更改电脑在局域网内的私有IP地址 | |
| Windows | 1. 打开命令提示符(管理员) 2. 输入以下命令来释放旧IP地址 3. 输入以下命令来获取新IP地址 |
ipconfig /releaseipconfig /renewnetsh interface ip set address "本地连接" static IP地址 子网掩码 默认网关 |
| macOS | 1. 打开终端 2. 输入以下命令来查看接口名称 3. 释放旧IP地址并设置静态IP地址 |
ifconfigsudo ipconfig set en0 BOOTPsudo ipconfig set en0 MANUAL "IP地址" "子网掩码" "路由器地址" |
| Linux | 1. 打开终端 2. 输入以下命令来释放旧IP地址 3. 输入以下命令来设置静态IP地址 |
dhclient r eth0 (或者你的接口名)ifconfig eth0 IP地址 netmask 子网掩码route add default gw 路由器地址 |
请注意:
上述命令和步骤中的IP地址、子网掩码、默认网关、proxyserver和port需要根据您的网络配置进行替换。
在进行这些更改时,需要具有相应权限,如在Windows中使用管理员命令提示符,或在macOS和Linux中使用sudo。

修改网络设置可能需要网络管理员的权限和知识,错误的设置可能导致网络访问问题。
修改私有IP地址通常只影响您在局域网内的设备通信,不会更改公网IP地址,若要通过代理服务器修改公网IP,您需要连接到外部的代理服务。