电脑怎么建立服务器_电脑端
- 行业动态
- 2024-06-21
- 6
建立服务器通常指的是将一台电脑配置为可以提供网络服务的设备,以下是一些基本的步骤来在电脑上建立一个基础的服务器环境,这里假设你想要在windows操作系统上进行操作。
硬件要求
确保你的电脑满足以下硬件要求:
处理器:多核处理器,至少2ghz以上
内存:至少4gb ram(推荐8gb或更多)
硬盘空间:至少100gb的可用空间(根据需要的服务和数据量调整)
网络:稳定的网络连接
软件准备
操作系统:windows server 2019/2022或其他适合服务器的操作系统
防火墙和安全软件
设置步骤
1. 安装操作系统
购买或下载windows server操作系统的iso文件。
使用工具如rufus制作可启动u盘。
重启电脑并从u盘启动以开始安装过程。
按照提示完成操作系统的安装。
2. 配置网络
在控制面板中设置固定ip地址或在路由器中为服务器设置静态ip。
配置子网掩码、默认网关和dns服务器。
3. 安装角色和功能
打开“服务器管理器”。
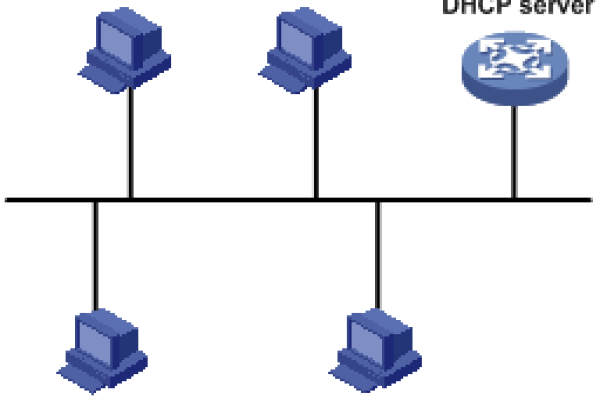
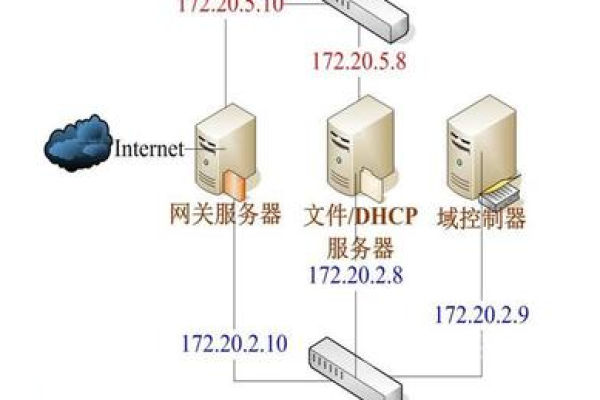
选择“添加角色和功能”以安装所需的服务,例如web服务器(iis)、dns、dhcp等。
根据向导完成安装。

4. 配置服务器角色
对于每个安装的角色,进入相应的配置界面。
根据需要设置参数和权限。
5. 安全设置
设置强密码策略。
配置自动更新以确保系统及时更新。
安装防干扰软件和其他安全措施。
6. 测试服务器
尝试从网络上其他计算机访问服务器提供的服务。
检查日志文件以确认没有错误。
7. 维护和监控
定期检查服务器性能和安全状态。
使用远程桌面等工具远程管理服务器。
注意事项
保持操作系统和应用软件的最新补丁和更新。
定期备份服务器数据。

监视服务器性能,确保没有过度消耗资源。
单元表格
| 组件 | 说明 | 配置建议 |
| 硬件 | cpu、内存、硬盘、网络 | 符合最低要求 |
| 操作系统 | windows server版本 | 根据需求选择合适的版本 |
| 网络配置 | ip地址、子网掩码、网关、dns | 静态ip和正确的dns设置 |
| 服务器角色 | iis、dns、dhcp等 | 根据服务需求安装 |
| 安全 | 密码策略、自动更新、防干扰软件 | 确保系统和数据的安全 |
| 测试与监控 | 服务可达性、性能监控 | 定期检查和优化 |
| 维护 | 系统更新、数据备份、性能优化 | 定期执行以保持系统健康 |
请根据你的具体需求和环境调整上述建议,如果你不熟悉某些步骤,可能需要进一步的研究或求助于专业人士。
下面是一个简化的介绍,展示了在电脑上建立服务器的基本步骤:
| 步骤 | 详细操作 |
| 1. 确定服务器类型 | 选择要建立的服务器类型,如文件服务器、网站服务器等。 |
| 2. 系统要求 | 确认你的电脑操作系统支持建立服务器(如Windows、Linux等)。 确保有足够的硬件资源(CPU、内存、硬盘空间)。 |
| 3. 安装服务器软件 | 根据服务器类型下载相应的服务器软件。 安装软件,并遵循提示完成配置。 |
| 4. 配置网络 | 设置静态IP地址。 配置端口转发(如果服务器在家庭网络中)。 配置防火墙规则,允许相应的端口通信。 |
| 5. 配置服务器 | 打开服务器管理工具。 设置服务器参数,如用户权限、存储位置等。 |
| 6. 测试服务器 | 从另一台电脑尝试连接到服务器。 检查能否正常访问服务器资源。 |
| 7. 安全防护 | 安装杀毒软件和防火墙,保护服务器安全。 定期更新系统和服务器软件。 |
| 8. 维护与监控 | 定期检查服务器日志。 确保服务器硬件运行正常。 定期备份数据。 |
以下详细说明每个步骤:
1. 确定服务器类型
根据你的需求确定要建立哪种类型的服务器。
2. 系统要求
确认电脑的系统要求和硬件资源满足服务器运行需求。
3. 安装服务器软件
如果你想建立网站服务器,可以安装Apache、Nginx或IIS。
如果是文件服务器,可以使用SMB或NFS协议。
4. 配置网络
设置静态IP地址以确保服务器地址固定。
如果服务器在家庭网络中,需要在路由器中配置端口转发。

在防火墙中开放必要的端口。
5. 配置服务器
根据服务器软件提供的工具进行配置。
设置用户权限,确定谁可以访问服务器。
6. 测试服务器
使用另一台电脑尝试连接到服务器,以确保配置无误。
7. 安全防护
安装杀毒软件和防火墙,确保服务器安全。
定期更新操作系统和服务器软件来修补安全破绽。
8. 维护与监控
定期检查服务器日志,了解服务器运行状态。
监控硬件运行状况,确保服务器正常运行。
定期备份数据,防止数据丢失。
请注意,建立服务器是一个涉及多方面知识和技能的过程,上述介绍提供的是一个大致框架,具体操作可能需要更详细的步骤和注意事项。