ai模型训练过程_模型训练
- 行业动态
- 2024-06-14
- 7
摘要:AI模型训练是一个复杂的过程,涉及数据准备、模型选择、参数调整和性能评估等步骤。训练的目标是优化模型以在特定任务上达到最佳表现,通常需要多次迭代和调优。
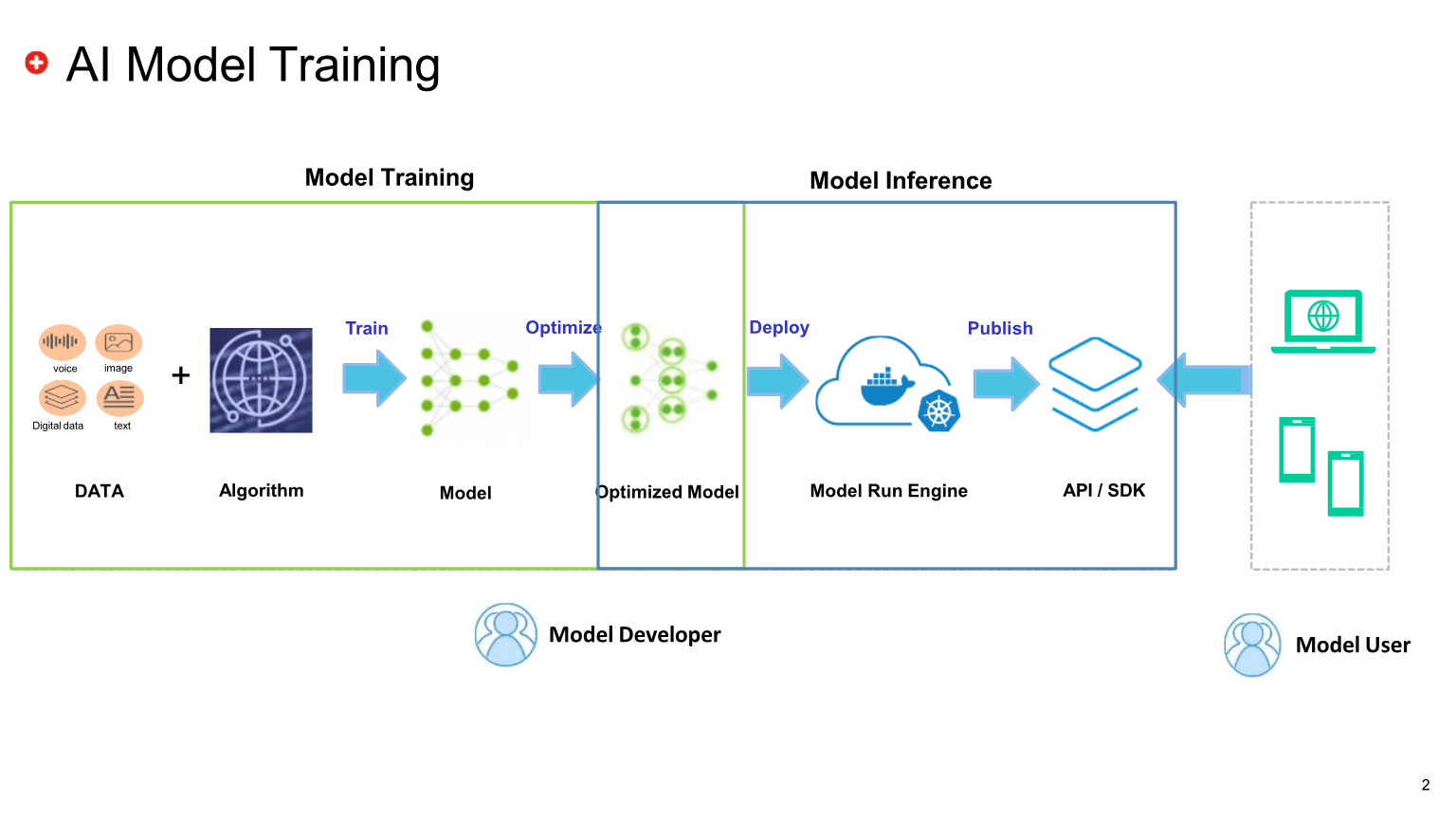
AI模型训练过程:模型训练
在人工智能(AI)领域中,模型训练是一个核心环节,它涉及使用大量数据来训练模型,使其能够进行预测或决策,以下是详细的步骤和相关表格。
1. 数据预处理
在开始训练之前,需要对数据进行预处理,这包括清洗、标准化、缺失值处理等。
| 步骤 | 描述 |
| 数据清洗 | 删除无关的、错误的或重复的数据 |
| 数据标准化 | 将数据转化为标准格式,如将所有数值转化为同一范围 |
| 缺失值处理 | 填补或删除含有缺失值的数据 |
2. 选择模型
根据问题的性质,选择合适的模型,对于分类问题,可以选择逻辑回归、支持向量机等;对于回归问题,可以选择线性回归、决策树等。
3. 划分数据集

将数据集划分为训练集和测试集,训练集用于训练模型,测试集用于评估模型的性能。
| 数据集 | 用途 |
| 训练集 | 用于训练模型 |
| 测试集 | 用于评估模型性能 |
4. 训练模型
使用训练集数据和选定的算法来训练模型,这个过程通常涉及优化一个损失函数,该函数度量了模型预测与实际值之间的差异。
5. 评估模型
使用测试集数据来评估模型的性能,常见的评估指标包括准确率、精确率、召回率、F1分数等。
| 指标 | 描述 |
| 准确率 | 正确预测的比例 |
| 精确率 | 在所有预测为正的样本中,实际为正的比例 |
| 召回率 | 在实际为正的样本中,被预测为正的比例 |
| F1分数 | 精确率和召回率的调和平均数 |
6. 调整模型

如果模型的性能不满意,可以调整模型的参数或选择其他的模型,然后重复步骤4和5。
7. 部署模型
当模型的性能满意时,可以将模型部署到生产环境中,用于实际的预测任务。
下面是一个简化的AI模型训练过程的介绍,包括了一些关键的步骤和任务:
| 步骤 | 任务 | 描述 |
| 1. 数据收集 | 收集数据集 | 从各种来源获取用于训练的数据,如网络、数据库、文件等。 |
| 2. 数据预处理 | 清洗和准备数据 | 数据清洗:去除噪声、处理缺失值、异常值。

| | | 数据转换:标准化、归一化、编码等。
| 数据分割:划分为训练集、验证集和测试集。 | ||
| 3. 选择模型 | 确定模型架构 | 根据问题类型选择合适的模型,如神经网络、决策树、支持向量机等。 |
| 4. 模型配置 | 设定参数 | 配置模型的学习率、批量大小、层数、神经元数等参数。 |
| 5. 编译模型 | 配置训练过程 | 指定损失函数、优化器和评估指标。
| 编译模型以准备训练。 | ||
| 6. 训练模型 | 训练 | 使用训练集通过多次迭代来训练模型,调整权重以减少损失。 |
| 7. 评估模型 | 评估性能 | 使用验证集评估模型性能,调整模型参数和结构以改进结果。 |
| 8. 调优 | 超参数调优 | 通过调整超参数(如学习率、隐藏层大小等)来优化模型性能。 |
| 9. 测试模型 | 测试 | 在未见过的数据(测试集)上测试模型,以评估泛化能力。 |
| 10. 部署模型 | 部署 | 将模型部署到生产环境,进行预测或分类等任务。 |
| 11. 监控与维护 | 监控性能 | 持续监控模型的性能,必要时进行微调或重新训练。 |
这个介绍概括了AI模型训练的主要步骤,但实际应用中可能涉及更多的细节和子步骤。