云服务器中的数据安全如何得到保障?
- 行业动态
- 2024-09-18
- 3
云服务器的数据安全是当前信息技术领域中一个非常重要的话题,随着云计算的普及,越来越多的企业和个人用户选择将数据存储在云端,随之而来的是对数据安全性的担忧,本文将从多个角度分析云服务器的数据安全性,并给出相应的建议。
数据加密与传输安全
云服务提供商通常会使用强加密算法来保护数据的安全,这包括在传输过程中和静态数据存储时都进行加密。
传输加密:使用ssl/tls协议加密数据传输过程,确保数据在传输途中不被截获。
静态数据加密:使用aes等加密标准对存储在服务器上的数据进行加密,即使数据被非规访问,也难以解密。
身份验证与访问控制
云服务提供多层次的身份验证和访问控制机制,以确保只有授权用户才能访问敏感数据,这些措施包括但不限于:
多因素认证:除了用户名和密码之外,还需通过手机短信、电子邮件或身份验证器应用等方式进行二次验证。
角色基础访问控制(rbac):根据用户的角色分配不同的权限,限制对敏感数据的访问。
数据备份与灾难恢复
为了防止数据丢失或损坏,云服务商提供自动化的数据备份服务和灾难恢复解决方案:

定期备份:自动执行数据备份,并将备份存储在不同的地理位置,以防单点故障。
灾难恢复计划:制定详细的灾难恢复策略,确保在发生不可预见事件时能够迅速恢复数据和服务。
遵守法规与合规性
云服务提供商需要遵守各国的数据保护法规,如gdpr、hipaa等,确保处理个人数据的法律合规性:
数据处理协议:明确数据处理的标准和流程,确保符合相关法律法规的要求。
数据主权:数据存储位置的选择需符合数据主权原则,即数据存储在法律允许的地域内。
持续的安全监控与更新
云服务商会持续监控其服务的安全性,并及时更新系统以修补安全破绽:

实时监控:利用先进的监控系统检测和防御潜在的安全威胁。
定期更新:定期更新系统和应用程序,修复已知的安全破绽,减少被攻击的风险。
物理安全
除了网络安全措施外,数据中心的物理安全同样重要,包括:
安全监控:数据中心配备监控摄像头、安保人员等,防止未授权的物理访问。
环境控制:确保数据中心有恰当的温度和湿度控制,以及防火、防洪措施,保护硬件不受损害。
相关问题与解答

q1: 云服务器是否比传统服务器更安全?
a1: 云服务器因其规模和专业团队的优势,通常能提供比传统服务器更高级别的安全措施,但安全也取决于用户的配置和使用习惯,不当的配置可能导致安全风险。
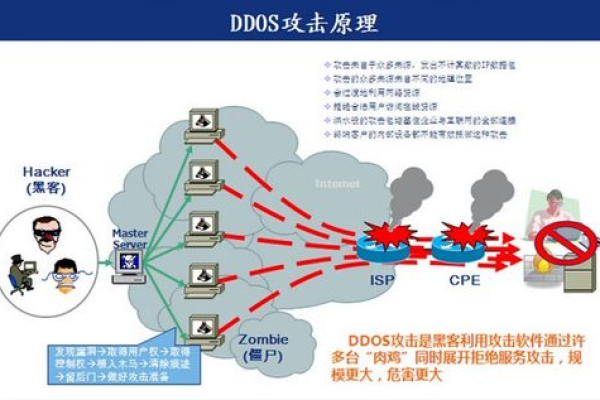
q2: 如果云服务商遭受攻击,我的数据会怎样?
a2: 大多数云服务商都有严格的安全措施和灾难恢复计划,即使遭受攻击,也有能力迅速响应并减轻损失,由于数据通常会在不同地理位置进行备份,因此即使在攻击中某些数据受损,也能从备份中恢复。