哪些手段提升关键词的综合排名能力
- 行业动态
- 2023-12-08
- 8
在搜索引擎优化(SEO)中,关键词的综合排名是一个重要的指标,它反映了你的网站在特定关键词搜索结果中的排名,提升关键词的综合排名可以帮助你吸引更多的流量,提高网站的知名度和影响力,以下是一些可以提升关键词综合排名的手段:
1. 高质量内容:内容是王道,高质量的内容可以吸引用户的注意力,提高用户的停留时间,从而提高关键词的排名,你应该定期更新你的内容,确保其独特性、相关性和价值。
2. 关键词优化:你应该在你的标题、描述、URL、图片alt标签和meta标签中使用你的关键词,你不应该过度使用关键词,这可能会导致搜索引擎对你的网站进行惩罚。
3. 内部链接:内部链接可以帮助搜索引擎更好地理解你的网站结构,提高你的关键词排名,你应该在你的文章内容中自然地使用内部链接。
4. 外部链接:外部链接是另一个提高关键词排名的重要因素,你应该努力获得来自权威网站的外部链接。
5. 移动优化:随着移动设备的普及,移动优化变得越来越重要,你应该确保你的网站在所有设备上都能正常显示,并且加载速度快。
6. 用户体验:用户体验也是一个重要的因素,你应该确保你的网站易于导航,设计美观,加载速度快。

7. 社交媒体:社交媒体可以帮助你吸引更多的流量,提高你的关键词排名,你应该在你的网站上添加社交媒体分享按钮,鼓励用户分享你的内容。
8. 技术SEO:技术SEO包括许多技术问题,如网站结构、URL结构、robots.txt文件、XML站点地图等,你应该确保你的网站没有技术问题,这可以提高你的关键词排名。
9. 分析和调整:你应该定期分析你的关键词排名,找出哪些策略有效,哪些策略无效,你可以调整你的策略,以提高你的关键词排名。
10. 本地SEO:如果你的网站是一个实体店或服务站,那么本地SEO是非常重要的,你应该确保你在Google My Business上有良好的评价,这将提高你的本地关键词排名。
以上就是提升关键词综合排名的一些手段,需要注意的是,这些手段并不能保证你的关键词一定会排名第一,因为搜索引擎的算法是非常复杂的,而且经常会发生变化,你需要持续关注搜索引擎的动态,不断调整你的策略,以达到最佳的效果。

相关问题与解答:
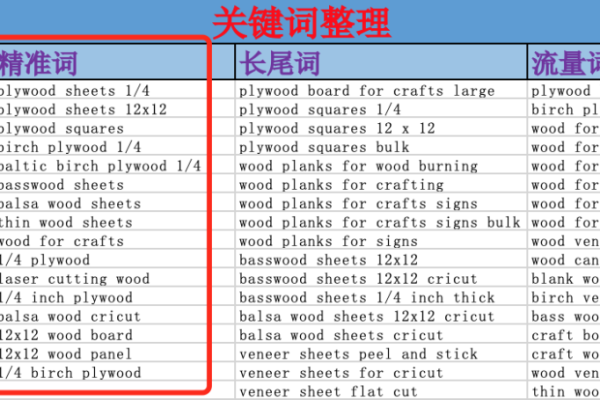
问:如何选择合适的关键词?
答:选择合适的关键词需要考虑多个因素,包括搜索量、竞争程度、商业价值等,你可以使用关键词研究工具来帮助你选择关键词。
问:如何获取高质量的外部链接?
答:获取高质量的外部链接需要时间和努力,你可以通过创建有价值的内容、参与社区讨论、与其他网站合作等方式来获取外部链接。

问:如何提高网站的用户体验?
答:提高网站的用户体验需要从多个方面入手,包括设计、导航、加载速度、内容质量等,你可以通过用户调查、A/B测试等方式来了解用户的需求和反馈,然后根据这些信息来改进你的网站。
问:如何进行有效的关键词分析?
答:进行有效的关键词分析需要使用专业的工具,如Google Analytics、Google Search Console等,你可以使用这些工具来查看你的网站的流量来源、用户行为等信息,从而找出最有效的关键词策略。