上一篇
如何获得html元素的值
- 行业动态
- 2024-04-06
- 3367
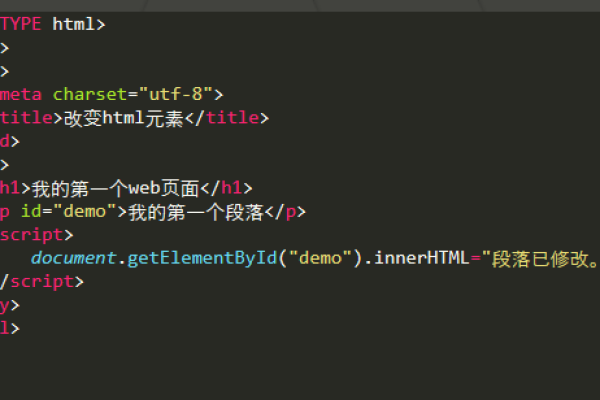
要获取HTML元素的值,可以使用JavaScript,以下是详细的步骤:

1、使用document.getElementById()方法获取元素
2、使用innerHTML或value属性获取元素的值
示例代码:
<!DOCTYPE html>
<html>
<head>
<script>
function getValue() {
// 获取元素
var element = document.getElementById("myInput");
// 获取元素的值
var value = element.value;
// 显示元素的值
alert("元素的值为: " + value);
}
</script>
</head>
<body>
<input type="text" id="myInput">
<button onclick="getValue()">获取元素值</button>
</body>
</html>
在这个示例中,我们创建了一个输入框和一个按钮,当用户点击按钮时,会触发getValue()函数,这个函数首先使用document.getElementById()方法获取输入框元素,然后使用value属性获取输入框的值,并弹出一个警告框显示该值。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/321997.html