如何编辑网站的html
- 行业动态
- 2024-04-08
- 2223
编辑网站的HTML需要遵循以下步骤:

1、准备工作
确保你已经安装了一款文本编辑器,如Sublime Text、Visual Studio Code等。
获取要编辑的网站的源代码,可以通过浏览器的开发者工具进行查看和复制。
2、打开HTML文件
在文本编辑器中打开要编辑的HTML文件,通常,网页文件的扩展名为.html或.htm。
3、了解HTML结构
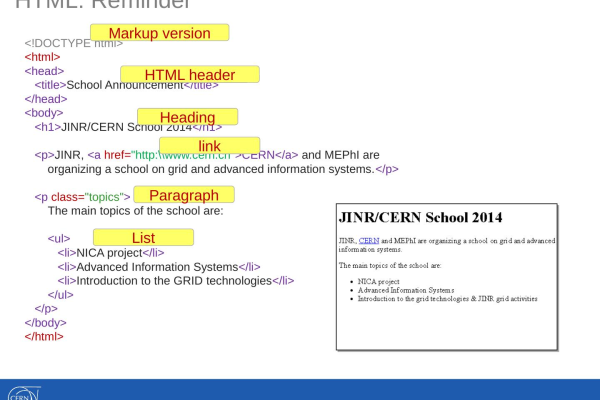
HTML文件由一系列的标签组成,这些标签定义了网页的结构,常见的HTML标签有:
<!DOCTYPE>:定义文档类型
<html>:根元素,包含整个HTML文档
<head>:包含元数据,如标题、字符集等
<title>:定义网页标题
<body>:包含网页的内容,如文本、图片、链接等
<h1>到<h6>:定义不同级别的标题
<p>:定义段落
<a>:定义超链接
<img>:插入图片
<ul>和<ol>:定义无序列表和有序列表
<table>:创建表格
学习这些常用的HTML标签及其用法,以便更好地编辑网站。
4、修改内容
根据需求修改HTML文件中的内容,如标题、段落、图片等,可以使用文本编辑器直接编辑文本内容。
5、修改样式
如果要修改网页的样式,可以使用CSS(层叠样式表)来实现,在HTML文件中添加内联样式或外部样式表。
内联样式:在HTML标签中添加style属性来设置样式。
“`html
<p >这是红色的文字。</p>
“`
外部样式表:创建一个单独的CSS文件,然后在HTML文件中引用它。
“`html
<link rel="stylesheet" href="styles.css">
“`
在CSS文件中编写样式规则,如:
“`css
p {
color: red;
}
“`
学习CSS的基本语法和常用属性,以便更好地编辑网站的样式。
6、保存并预览
在文本编辑器中保存修改后的HTML文件。
使用浏览器打开HTML文件,查看修改后的效果,如果遇到问题,可以继续修改并预览,直到满意为止。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:https://www.xixizhuji.com/fuzhu/321595.html