批处理 linux
- 行业动态
- 2023-12-29
- 6
批处理是一种在Linux下使用的脚本语言,它是由用户事先编写好一个完整的shell脚本,shell会一次性执行脚本中诸多的命令。 脚本中不仅会用到一般的linux命令、管道符、重定向,还需要把内部功能模块化后通过逻辑语句进行处理,最终形成日常使用的脚本。
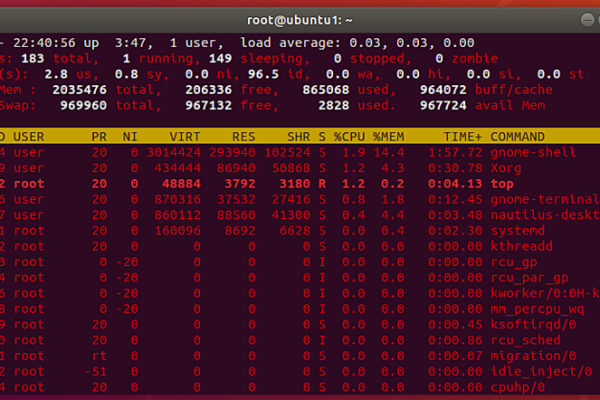
在Linux系统中,top命令是一个非常实用的实时进程监控工具,它可以实时显示系统中各个进程的资源占用情况,如CPU、内存等,在某些情况下,我们可能需要在批处理模式下运行top命令,例如在脚本中定时执行top命令以查看系统资源使用情况,如何在批处理模式下运行top命令呢?本文将详细介绍这一方法。
我们需要了解top命令的基本用法,top命令的基本语法如下
top [选项] [刷新间隔]
选项可以是以下几种:
1、-d:设置刷新间隔,单位为秒;
2、-p:监控指定进程;
3、-u:监控指定用户;

4、-n:设置刷新次数。
在批处理模式下运行top命令的方法
1、在脚本中使用echo命令和管道符(|)将top命令的输出传递给其他程序进行处理,我们可以在脚本中编写如下内容:
!/bin/bash echo "top command output" | top -b -n 1
这里,echo "top command output"表示输出top命令的结果,| top -b -n 1表示将输出结果传递给top命令并以批处理模式运行。-b选项表示批处理模式,-n 1表示只运行一次top命令。
2、使用xargs命令将top命令的输出传递给其他程序进行处理,我们可以在脚本中编写如下内容:

!/bin/bash top -b -n 1 | xargs echo "top command output" > output.txt
这里,top -b -n 1表示以批处理模式运行top命令并只运行一次,| xargs echo "top command output"表示将top命令的输出传递给echo命令并输出到output.txt文件中。
相关问题与解答
1、如何查看top命令的输出结果?
答:可以使用cat、more、less等命令查看top命令的输出结果,使用cat命令查看output.txt文件的内容:
cat output.txt
2、如何限制top命令的刷新间隔?

答:在脚本中使用set命令设置刷新间隔,例如设置刷新间隔为5秒:
!/bin/bash set -euo pipefail 防止因错误导致脚本提前退出 interval=5 设置刷新间隔为5秒 while true; do top -b -n 1 | xargs echo "$(date): top command output"; sleep $interval; done & disown 将脚本放入后台运行,并防止其成为前台进程组的领导者,从而影响其他进程的输入输出重定向操作,注意使用disown命令取消对后台进程的管理权,如果需要停止脚本的运行,可以使用kill命令发送SIGTERM信号给脚本进程,使用kill命令停止脚本:
kill $(jobs -p) 发送SIGTERM信号给所有后台进程组中的进程,包括当前脚本进程,如果只想停止当前脚本进程,可以使用kill $!命令。