Linux怎么限制指定账户不能SSH只能SFTP在指定目录
- 行业动态
- 2023-12-28
- 7
技术介绍
SSH(Secure Shell)是一种加密的网络传输协议,用于在不安全的网络环境中保护数据的安全,而SFTP(SSH File Transfer Protocol)是在SSH基础上实现的文件传输协议,它提供了一个安全的文件传输环境,在Linux系统中,我们可以通过配置SSH服务来限制指定账户只能使用SFTP协议进行文件传输,同时限制其访问特定目录,本文将详细介绍如何在Linux系统中实现这一功能。
配置SSH服务
1、安装OpenSSH服务:
sudo apt-get update sudo apt-get install openssh-server
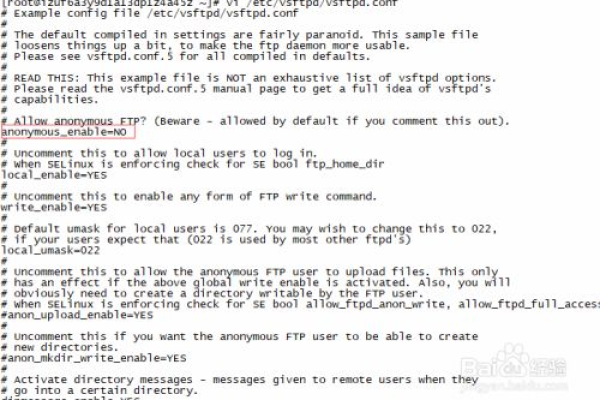
2、编辑SSH配置文件:
sudo nano /etc/ssh/sshd_config
3、在配置文件中找到以下两行配置,确保它们没有被注释掉(即去掉行首的号):
Subsystem sftp /usr/lib/openssh/sftp-server
Match User your_username

your_username是你要限制的账户名,如果该账户不存在,你需要先创建该账户。
4、保存并退出配置文件。
5、重启SSH服务以使配置生效:
sudo systemctl restart ssh
限制用户访问特定目录
1、创建一个新的组:

sudo groupadd your_groupname
2、将要限制的用户添加到新创建的组中:
sudo usermod -aG your_groupname your_username
3、更改目标目录的所有者和组:
sudo chown -R root:your_groupname /path/to/your/directory
问题与解答
Q1:如何查看当前系统支持的SSH版本?
A1:可以使用ssh -V命令查看当前系统支持的SSH版本。ssh -V,输出结果类似于:OpenSSH_8.2p1 Ubuntu-4ubuntu0.1 (Ubuntu)。

Q2:如何在远程服务器上查看当前用户的公钥和私钥?
A2:可以使用cat ~/.ssh/id_rsa.pub命令查看当前用户的公钥,使用cat ~/.ssh/id_rsa命令查看当前用户的私钥,如果没有这些文件,需要先生成一对SSH密钥对,可以使用ssh-keygen命令生成密钥对,ssh-keygen -t rsa,按照提示操作即可。
Q3:如何在本地计算机上查看远程服务器上的文件?
A3:可以使用scp命令从远程服务器复制文件到本地计算机。scp user@remote_host:/path/to/remote/file /path/to/local/destination,输入远程服务器的密码后,文件将被复制到本地指定目录,同样,也可以使用rsync命令实现文件同步。rsync -avz user@remote_host:/path/to/remote/directory /path/to/local/destination,输入远程服务器的密码后,远程目录的内容将被同步到本地指定目录。