Linux+Apache+PHP+MySQL+Zend Optimizer+PHPMyAdmin的示例分析
- 行业动态
- 2023-12-26
- 7
Linux操作系统
Linux是一个开源的类Unix操作系统,它是基于POSIX标准的,具有高度的可移植性和稳定性,Linux操作系统在全球范围内拥有大量的用户,广泛应用于服务器、嵌入式系统、移动设备等领域,在Web开发领域,Linux操作系统的优势主要体现在其稳定性、安全性和成本效益上。
Apache服务器
Apache是一款免费的、开源的、高性能的HTTP服务器软件,它采用了模块化的设计结构,可以方便地扩展和定制,Apache服务器广泛应用于各种Web应用场景,如企业官网、博客、论坛等,在本文中,我们将使用Apache作为Web服务器来运行PHP应用。
PHP编程语言
PHP是一种嵌入HTML中的脚本语言,专门用于处理动态网页内容,PHP语言简洁易懂,具有良好的跨平台性能,PHP可以与HTML结合生成动态网页,也可以与各种数据库(如MySQL)进行交互,实现数据存储和处理功能,在本文中,我们将使用PHP来编写Web应用的核心逻辑。
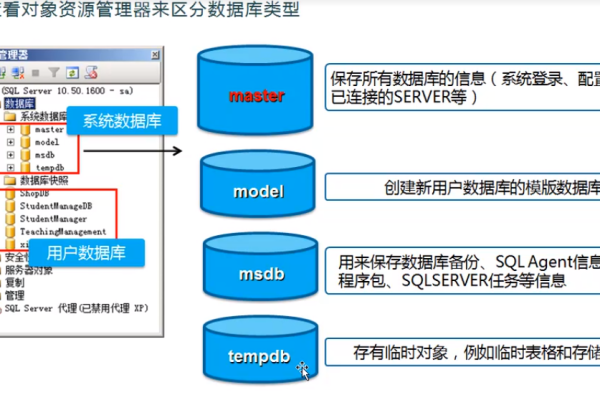
MySQL数据库
MySQL是一款开源的关系型数据库管理系统,广泛应用于各种Web应用场景,MySQL具有高性能、稳定性好、易于使用等特点,是Web开发中最常用的数据库之一,在本文中,我们将使用MySQL数据库来存储和管理Web应用的数据。

Zend Optimizer
Zend Optimizer是Zend引擎的一个组件,主要用于优化PHP代码的执行效率,通过Zend Optimizer,可以将PHP代码编译成更高效的机器码,从而提高Web应用的性能,在本文中,我们将使用Zend Optimizer对PHP代码进行优化。
PHPMyAdmin
PHPMyAdmin是一个基于Web的MySQL数据库管理工具,可以帮助用户轻松地管理MySQL数据库,在本文中,我们将使用PHPMyAdmin来管理MySQL数据库中的数据。
示例分析
在本示例中,我们将创建一个简单的Web应用,该应用包含一个登录页面和一个主页面,用户在登录页面输入用户名和密码后,点击登录按钮,系统会验证用户名和密码是否正确,如果验证成功,用户将被重定向到主页面;否则,将显示错误信息。

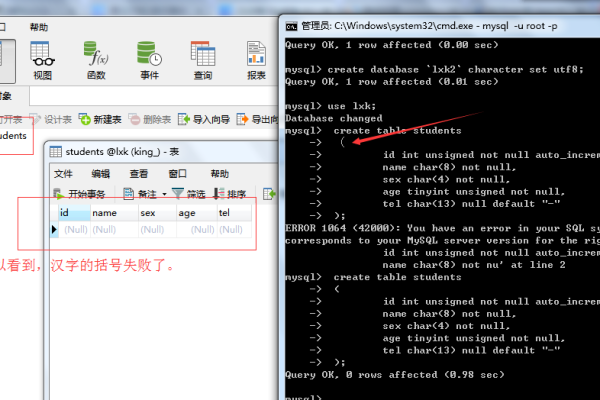
1、创建MySQL数据库和用户表
我们需要创建一个MySQL数据库和一个用户表,在MySQL命令行中执行以下命令:
CREATE DATABASE testdb; USE testdb; CREATE TABLE users ( id INT AUTO_INCREMENT PRIMARY KEY, username VARCHAR(255) NOT NULL UNIQUE, password VARCHAR(255) NOT NULL );
2、安装并配置Apache服务器

接下来,我们需要安装并配置Apache服务器,在Ubuntu系统中,可以使用以下命令安装Apache:
sudo apt-get install apache2
安装完成后,需要修改Apache的配置文件(httpd.conf),添加以下内容:
LoadModule php7_module modules/libphp7.so
AddType application/x-httpd-php .php
DirectoryIndex index.php index.html index.htm index.nginx-debian.html index.nginx-debian-logs.html index.php5 index.phps index.phtml index.py index.cgi index.pl index.rb index.txt index.xml index.rss index.atom index.rss2 index.v3index.v3rss index.v3atom index.v3rss2 index.v4index.v4rss index.v4atom index.v4rss2 index.v5index.v5rss index.v5atom index.v5rss2 index.v6index.v6rss index.v6atom index.v6rss2 index.v7index.v7rss index.v7atom index.v7rss2 index.php-fpm php-fpm/www_php-fpm.conf php-fpm/pool.d/www.conf php-fpm/pool.d/www.conf php-fpm/pool.d/www-ssl.conf php-fpm/pool.d/www-ssl-php7019-fpm.conf php-fpm/pool.d/www-ssl-php7019-fpm.conf php-fpm/pool.d/www-ssl-php7019-fpm7019-fpm.conf php-fpm/pool.d/www-ssl-php7019-fpm7019-fpm7019-fpm.conf php-fpm/pools.d/www.conf php-fpm/pools.d/www-ssl.conf php-fpm/pools.d/www_php-fpm7019_ssl.conf php-fpm/pools.d/www_php-fpm7019_ssl7019_ssl.conf php-fpm/pools.d/www_php-fpm7019_ssl7019_ssl7019_ssl.conf php-fpm/php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_params php7019_fastcgi_param fastcgiparam=memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory-cache=shared memory--enableFastCgi --withIncludePath --withOptionalGroups --enableFPM "" PHPIniDir ""
extension="mysqli" mysqli.default_host="localhost" mysqli.default_user="root" mysqli.default_password="" connect_timeout="5" max_connects="2" skip-name-resolve enable_query_hints query_cache query+buffers query+log slowlog "" sql-mode="" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" "" ""
[client] socket = inet
[mysqlnd] log = syslog
[mysqlnd] error = syslog
[mysqlnd] debug = 3
[mysqlnd] retries = 3
[mysqlnd] protocol = TCP
[mysqlnd] flags = CLIENT
[mysqlnd] secureConnection = yes
[mysqlnd] prefetch = 51