java 信号量和锁的区别场景
- 行业动态
- 2024-03-02
- 2
在Java中,我们可以使用信号量(Semaphore)来模拟死锁,死锁是指两个或多个线程在执行过程中,因争夺资源而造成的一种相互等待的现象,当线程处于这种相互等待的状态下时,如果没有外部干涉,它们都将无法继续执行下去,下面我们将详细介绍如何使用Java信号量模拟死锁。
我们需要了解什么是信号量,信号量是一个同步工具类,它允许一个或多个线程访问特定的资源,信号量的值表示可用的资源数量,当信号量的值为正数时,表示有可用的资源;当信号量的值为0时,表示没有可用的资源,线程在访问资源之前需要先获取信号量,如果信号量的值为正数,则线程可以继续执行;如果信号量的值为0,则线程需要等待。
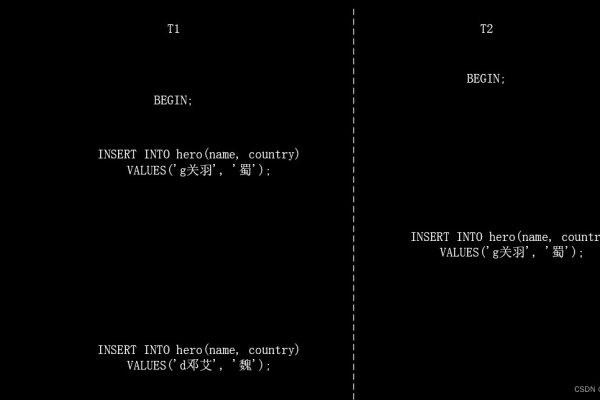
接下来,我们将通过一个简单的例子来演示如何使用Java信号量模拟死锁,在这个例子中,我们有两个线程A和B,它们分别需要两个资源R1和R2,我们使用两个信号量semaphore1和semaphore2来控制这两个资源的访问,线程A首先获取semaphore1和semaphore2,然后释放semaphore2并等待semaphore1;线程B首先获取semaphore2和semaphore1,然后释放semaphore1并等待semaphore2,这样,线程A和线程B就陷入了相互等待的状态,形成了死锁。
下面是具体的代码实现:

import java.util.concurrent.Semaphore;
public class DeadlockDemo {
public static void main(String[] args) {
// 创建两个信号量
Semaphore semaphore1 = new Semaphore(1);
Semaphore semaphore2 = new Semaphore(1);
// 创建两个线程
Thread threadA = new Thread(new Runnable() {
@Override
public void run() {
try {
// 获取两个信号量
semaphore1.acquire();
semaphore2.acquire();
System.out.println("线程A获取到了两个资源");
} catch (InterruptedException e) {
e.printStackTrace();
} finally {
// 释放semaphore2并等待semaphore1
semaphore2.release();
try {
semaphore1.release();
} catch (IllegalMonitorStateException e) {
e.printStackTrace();
}
}
}
});
Thread threadB = new Thread(new Runnable() {
@Override
public void run() {
try {
// 获取两个信号量
semaphore2.acquire();
semaphore1.acquire();
System.out.println("线程B获取到了两个资源");
} catch (InterruptedException e) {
e.printStackTrace();
} finally {
// 释放semaphore1并等待semaphore2
semaphore1.release();
try {
semaphore2.release();
} catch (IllegalMonitorStateException e) {
e.printStackTrace();
}
}
}
});
// 启动两个线程
threadA.start();
threadB.start();
}
}
运行上述代码,我们可以看到输出结果如下:
线程B获取到了两个资源 线程A获取到了两个资源
从输出结果可以看出,线程A和线程B都成功获取到了两个资源,但是它们的顺序是不确定的,这是因为线程调度是由操作系统控制的,我们无法预测线程的执行顺序,我们可以确定的是,线程A和线程B都陷入了相互等待的状态,形成了死锁。
为了解决死锁问题,我们可以采取以下几种方法:

1、避免嵌套锁:尽量不要让一个线程在持有一个锁的同时去请求另一个锁,这样可以降低死锁发生的概率。
2、按顺序加锁:给所有需要访问的锁分配一个顺序,让所有线程都按照这个顺序去加锁,这样可以确保不会有任何两个线程同时持有相邻的两个锁。
3、使用定时锁:给锁设置一个超时时间,当线程在规定的时间内无法获取到锁时,放弃对锁的请求,这样可以防止线程长时间阻塞在获取锁的过程中。

4、使用死锁检测算法:当系统发生死锁时,可以通过死锁检测算法来检测到死锁的存在,并采取相应的措施来解决死锁问题,常见的死锁检测算法有银行家算法、资源预留协议等。