html下拉框如何使用css样式
- 行业动态
- 2024-04-05
- 4176
在HTML中,下拉框(也称为select元素)是一种表单元素,允许用户从预定义的选项列表中选择一个或多个选项,要使用CSS样式美化下拉框,可以采用以下步骤:

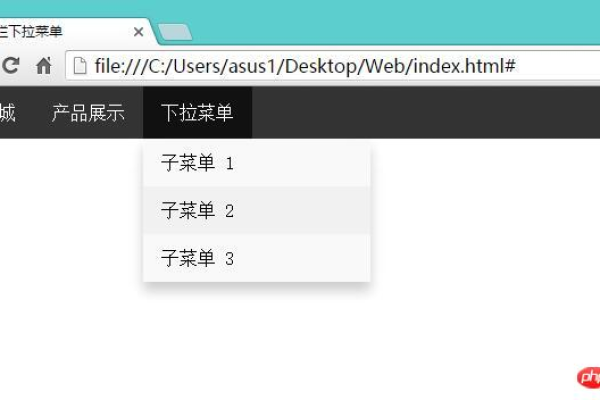
1、创建一个基本的HTML文件,包含一个下拉框和一个用于触发下拉菜单的按钮,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF8">
<meta name="viewport" content="width=devicewidth, initialscale=1.0">
<title>CSS Styling for Dropdown</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<div >
<button >Select an option</button>
<div >
<a href="#">Option 1</a>
<a href="#">Option 2</a>
<a href="#">Option 3</a>
</div>
</div>
</body>
</html>
2、接下来,创建一个名为styles.css的CSS文件,并添加一些基本样式来设置下拉框的外观,可以设置下拉框的背景颜色、边框样式和字体大小等,代码如下:
/* styles.css */
.dropdown {
position: relative;
display: inlineblock;
}
.dropbtn {
backgroundcolor: #4CAF50;
color: white;
padding: 16px;
fontsize: 16px;
border: none;
cursor: pointer;
}
.dropdowncontent {
display: none;
position: absolute;
backgroundcolor: #f9f9f9;
minwidth: 160px;
boxshadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
zindex: 1;
}
.dropdowncontent a {
color: black;
padding: 12px 16px;
textdecoration: none;
display: block;
}
3、现在,为下拉框添加一些交互效果,当鼠标悬停在按钮上时,显示下拉菜单;当鼠标离开按钮时,隐藏下拉菜单,为了实现这一点,需要在styles.css文件中添加以下CSS样式:
.dropdowncontent a:hover {backgroundcolor: #f1f1f1}
4、确保在HTML文件中正确链接了styles.css文件,在上面的示例中,我们通过在<head>标签内添加<link rel="stylesheet" href="styles.css">来实现这一点,现在,浏览器应该能够正确地应用CSS样式到下拉框上。
至此,我们已经成功地使用CSS样式美化了HTML下拉框,当然,还可以根据需要进一步自定义下拉框的外观和交互效果,以下是一些建议:
更改按钮的颜色、背景颜色和字体大小等属性,以匹配网站的整体风格。
调整下拉菜单的背景颜色、边框样式、字体大小和颜色等属性,以提高可读性。
为下拉菜单中的每个选项添加不同的图标或图片,以增加视觉吸引力,可以使用Font Awesome、Bootstrap Icons等图标库来实现这一点。
为下拉菜单添加动画效果,例如淡入淡出、滑动等,以增强用户体验,可以使用CSS动画或JavaScript库(如jQuery UI)来实现这一点。
根据需要,可以使用伪类选择器(如:hover、:active等)来为下拉菜单的不同状态添加不同的样式,当鼠标悬停在下拉菜单的某个选项上时,改变该选项的背景颜色或字体颜色等。
如果需要支持键盘导航(即使用Tab键和箭头键在下拉菜单中导航),可以使用JavaScript事件监听器来实现,这将使下拉菜单更加易于访问和使用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/321095.html