dede网站乱码
- 行业动态
- 2025-03-30
- 6
当Dede网站出现乱码时,可能是由多种原因导致的,以下是一些常见的解决方法:
1、检查编码设置
网页编码:在DedeCMS的模板文件中,确保网页编码设置为UTF-8,可以在标签中添加相关代码来指定编码。
文件编码:使用文本编辑器打开DedeCMS的模板文件,确保文件编码是UTF-8,如果文件编码不一致,可能会导致页面出现乱码。
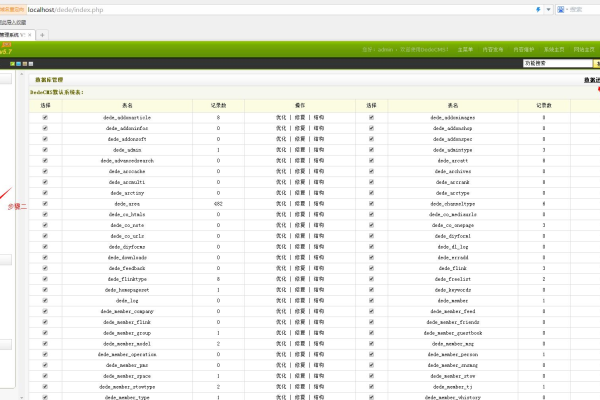
数据库编码:检查数据库的编码设置,确保与网站使用的编码一致,如果数据库编码不正确,可能会导致存储的数据出现乱码。
2、修改配置文件
找到DedeCMS的配置文件(如config.php等),检查其中的编码设置选项,确保其与网站的编码设置一致。
3、清理缓存和临时文件
有时候浏览器缓存或服务器上的临时文件可能会导致页面出现乱码,尝试清理浏览器缓存和服务器上的临时文件,然后刷新页面查看是否解决问题。

4、检查浏览器编码设置
确保浏览器的编码设置与网站使用的编码一致,在浏览器的设置中,可以找到编码选项并进行相应的调整。
5、检查采集数据
如果使用火车采集器等工具发布数据到Dede网站,可能会因为编码问题导致乱码,可以尝试使用UrlEncode等方式对变量进行转码处理。
6、重装DedeCMS
如果以上方法都无法解决问题,可以考虑重装DedeCMS,在重装之前,一定要备份好数据库和相关文件。

7、寻求专业帮助
如果自己无法解决乱码问题,可以寻求专业的技术支持或咨询DedeCMS官方论坛等社区,获取更多的帮助和建议。
以下是两个关于Dede网站乱码的常见问题及解答:
问题1:Dede网站乱码一定是编码问题吗?
解答:不一定,虽然编码问题是导致Dede网站乱码的常见原因之一,但也可能是由于其他因素引起的,如浏览器缓存、服务器配置错误、插件冲突等,在解决乱码问题时,需要综合考虑各种可能的原因,并逐一排查。
问题2:如何预防Dede网站出现乱码?

解答:为了预防Dede网站出现乱码,可以采取以下措施:
确保网站使用的编码一致,包括网页编码、文件编码和数据库编码等。
定期清理浏览器缓存和服务器上的临时文件。
在使用采集工具发布数据时,注意对变量进行转码处理。
及时更新DedeCMS版本和相关插件,以确保系统的安全性和稳定性。
在进行任何重大更改之前,备份好数据库和相关文件。