如何把视频嵌套到html中
- 行业动态
- 2024-04-08
- 2261
要将视频嵌入到HTML中,可以使用<video>标签,以下是详细的步骤和小标题:

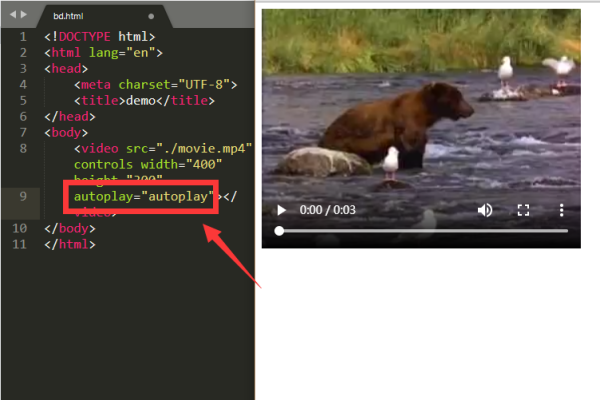
1、使用<video>标签
在HTML文件中,找到你想要插入视频的位置。
在该位置插入以下代码:
“`html
<video width="320" height="240" controls>
<source src="your_video.mp4" type="video/mp4">
您的浏览器不支持HTML5视频。
</video>
“`
将width和height属性设置为你想要的视频宽度和高度。
将controls属性添加以显示视频控制器。
将src属性设置为你的视频文件的路径(可以是相对路径或绝对路径)。
如果浏览器不支持HTML5视频,将显示<source>标签中的文本。
2、添加其他视频格式支持
为了确保视频在所有浏览器中都能播放,你可以添加其他视频格式的支持,在<video>标签内部添加多个<source>标签,每个标签指定一个不同的视频格式。
“`html
<video width="320" height="240" controls>
<source src="your_video.mp4" type="video/mp4">
<source src="your_video.webm" type="video/webm">
您的浏览器不支持HTML5视频。
</video>
“`
在上面的示例中,我们添加了一个WebM格式的视频源,你可以根据需要添加其他格式,如Ogg或FLV。
3、调整视频播放器样式
默认情况下,HTML5视频播放器的样式可能不符合你的需求,你可以使用CSS来自定义播放器的外观,你可以设置边框、背景颜色等,以下是一个示例:
“`html
<style>
/* 自定义视频播放器样式 */
video {
border: 2px solid #ccc;
backgroundcolor: #f9f9f9;
padding: 10px;
}
</style>
“`
在上面的示例中,我们为视频播放器添加了一个边框和背景颜色,并设置了内边距,你可以根据需要自定义其他样式。
通过按照上述步骤,你可以在HTML中嵌入视频并自定义其外观和功能,记得将代码中的"your_video.mp4"替换为你实际的视频文件路径。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/320969.html