html如何渐变
- 行业动态
- 2024-04-05
- 3134
在HTML中,渐变效果通常通过CSS来实现,CSS3引入了一种新的特性,即渐变(Gradient),它可以用来为元素添加两种或多种颜色之间的平滑过渡效果,这种效果可以应用于背景、边框、文本等元素。

以下是如何在HTML和CSS中实现渐变效果的详细步骤:
1、创建HTML文件:我们需要创建一个HTML文件,在这个文件中,我们将创建一个div元素,我们将在这个元素上应用渐变效果。
<!DOCTYPE html>
<html>
<head>
<title>CSS Gradient</title>
<link rel="stylesheet" type="text/css" href="styles.css">
</head>
<body>
<div ></div>
</body>
</html>
2、创建CSS文件:接下来,我们需要创建一个CSS文件(在这个例子中,我们将其命名为styles.css),在这个文件中,我们将定义我们的渐变效果。
.gradient {
width: 200px;
height: 200px;
background: lineargradient(to right, red, yellow);
}
在上述代码中,我们定义了一个名为.gradient的类,该类应用于我们HTML文件中的div元素,这个类有一个背景属性,该属性设置为lineargradient()函数,该函数接受两个参数:方向和颜色列表,在这个例子中,我们的方向是to right(从左到右),颜色列表是red和yellow。
3、使用线性渐变:线性渐变是最基本的渐变类型,它沿着一条直线改变颜色,在lineargradient()函数中,你可以指定一个角度(如to right)、一个方向(如to bottom)或者一个角度和方向的组合(如from top left to bottom right),你也可以指定多个颜色和位置,以创建更复杂的渐变效果。
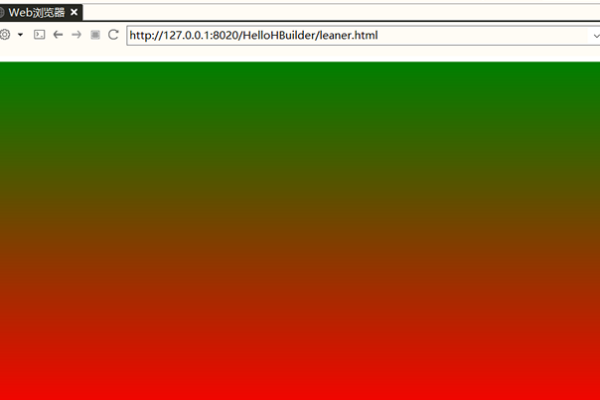
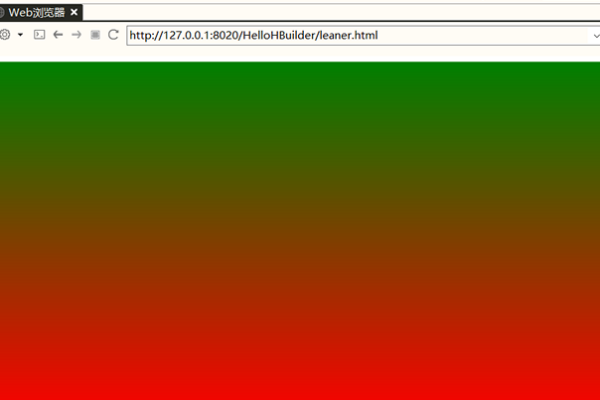
以下代码将创建一个从上到下,从红色到蓝色的线性渐变:
.gradient {
width: 200px;
height: 200px;
background: lineargradient(to bottom, red, blue);
}
4、使用径向渐变:径向渐变是另一种常见的渐变类型,它从一个中心点向外改变颜色,你可以使用circle()函数来指定一个圆形的中心点,或者使用at()函数来指定一个具体的位置,你也可以通过调整渐变的大小和形状来创建更复杂的效果。
以下代码将创建一个从中心点向外扩散的蓝色到红色的径向渐变:
.gradient {
width: 200px;
height: 200px;
background: radialgradient(circle at center, blue, red);
}
5、使用重复渐变:在某些情况下,你可能希望重复你的渐变效果,以创建一个无缝的、连续的效果,你可以通过在repeatinglineargradient()或repeatingradialgradient()函数中使用union()操作符来实现这一点。
以下代码将创建一个从上到下,从红色到黄色的重复线性渐变:
.gradient {
width: 200px;
height: 200px;
background: repeatinglineargradient(to bottom, red, yellow);
}
以上就是在HTML和CSS中实现渐变效果的基本步骤,通过组合和调整这些基本技巧,你可以创建出各种各样的复杂和独特的渐变效果,希望这个教程能帮助你理解和掌握CSS渐变的使用方法。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/320950.html