html表格如何设置高度
- 行业动态
- 2024-04-05
- 4971
在HTML中,表格的高度可以通过CSS样式来设置,以下是详细的技术教学:

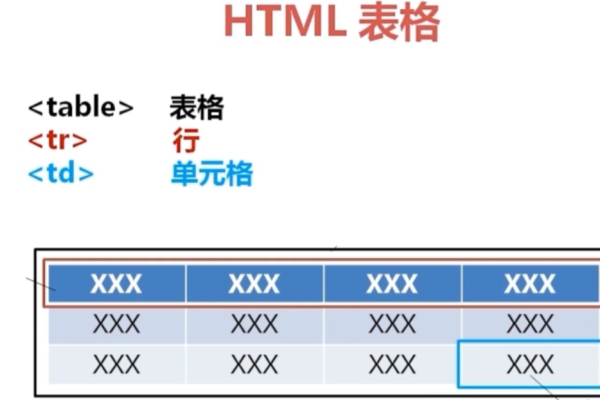
1、我们需要了解HTML表格的基本结构,一个HTML表格由<table>标签定义,表格中的每个单元格由<td>(表格数据)标签定义,一个表格行由<tr>(表格行)标签定义,以下是一个基本的HTML表格示例:
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
2、接下来,我们将使用CSS样式来设置表格的高度,要设置表格的高度,我们可以使用height属性。height属性的值可以是像素值(如100px)、百分比(如50%)或相对单位(如auto),以下是一个使用CSS设置表格高度的示例:
<!DOCTYPE html>
<html>
<head>
<style>
table {
height: 300px; /* 设置表格的高度为300像素 */
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
</body>
</html>
3、除了设置整个表格的高度外,我们还可以使用CSS样式来设置每个表格行的高度,要设置表格行的高度,我们可以使用height属性,以下是一个使用CSS设置表格行高度的示例:
<!DOCTYPE html>
<html>
<head>
<style>
tr {
height: 50px; /* 设置表格行的高度为50像素 */
}
</style>
</head>
<body>
<table>
<tr>
<td>单元格1</td>
<td>单元格2</td>
</tr>
<tr>
<td>单元格3</td>
<td>单元格4</td>
</tr>
</table>
</body>
</html>
4、如果我们希望表格的每一行都具有相同的高度,可以使用CSS的伪类选择器:nthchild()来实现,以下是一个使用CSS为表格的每一行设置相同高度的示例:
<!DOCTYPE html>
<html>
<head>
<style>
tr:nthchild(even) {
height: 50px; /* 设置偶数行的高度为50像素 */
}
tr:nthchild(odd) {
height: 50px; /* 设置奇数行的高度为50像素 */
}
</style>
</head>
<body>
<table>
<tr><td>单元格1</td><td>单元格2</td></tr> /* 第1行 */
<tr><td>单元格3</td><td>单元格4</td></tr> /* 第2行 */
<tr><td>单元格5</td><td>单元格6</td></tr> /* 第3行 */
<tr><td>单元格7</td><td>单元格8</td></tr> /* 第4行 */
</table>
</body>
</html>
5、如果我们希望表格在页面加载时自动调整其高度以适应内容,可以使用CSS的height: auto;属性,以下是一个使用CSS使表格自动调整高度的示例:
<table > <tr><td>单元格1</td><td>单元格2</td></tr> /* 第1行 */ <tr><td>单元格3</td><td>单元格4</td></tr> /* 第2行 */ <tr><td>单元格5</td><td>单元格6</td></tr> /* 第3行 */ <tr><td>单元格7</td><td>单元格8</td></tr> /* 第4行 */ </table>
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/320814.html