html中如何判断语句
- 行业动态
- 2024-04-05
- 4853
在HTML中,我们通常使用JavaScript来判断语句,JavaScript是一种脚本语言,它可以在浏览器中运行,用于实现网页的交互功能,要判断HTML中的语句,我们需要编写JavaScript代码,并使用<script>标签将其嵌入到HTML文件中,以下是详细的技术教学:
1、我们需要了解HTML和JavaScript的基本结构,HTML用于创建网页的结构,而JavaScript用于实现网页的交互功能,在HTML文件中,我们可以使用<script>标签来插入JavaScript代码。
2、在HTML文件中,我们可以使用<script>标签将JavaScript代码嵌入到网页中。<script>标签可以放在<head>标签内,也可以放在<body>标签内,通常情况下,我们将<script>标签放在<body>标签的底部,这样可以确保在执行JavaScript代码时,页面的内容已经加载完成。
3、编写JavaScript代码时,我们需要使用<script>标签包裹代码。
<!DOCTYPE html>
<html>
<head>
<title>判断语句示例</title>
</head>
<body>
<h1>请输入一个数字:</h1>
<input type="text" id="numberInput">
<button onclick="checkNumber()">点击判断</button>
<p id="result"></p>
<script>
function checkNumber() {
// 获取用户输入的数字
var number = document.getElementById("numberInput").value;
// 判断数字是否为偶数
if (number % 2 === 0) {
document.getElementById("result").innerHTML = "这是一个偶数";
} else {
document.getElementById("result").innerHTML = "这是一个奇数";
}
}
</script>
</body>
</html>
4、在上面的示例中,我们创建了一个简单的HTML页面,包含一个输入框、一个按钮和一个显示结果的段落,当用户点击按钮时,会触发checkNumber()函数,在这个函数中,我们首先获取用户输入的数字,然后使用if...else语句判断这个数字是否为偶数,并将结果显示在页面上。
5、要运行上面的示例,我们需要将HTML代码保存到一个文件中,然后用浏览器打开这个文件,在浏览器中,用户可以输入一个数字,然后点击按钮来判断这个数字是否为偶数。
6、JavaScript中还有很多其他的判断语句,例如switch语句,以下是一个简单的switch语句示例:
function checkGender(gender) {
var result;
switch (gender) {
case "male":
result = "这是男性";
break;
case "female":
result = "这是女性";
break;
default:
result = "未知性别";
}
return result;
}
7、在上面的示例中,我们定义了一个名为checkGender()的函数,该函数接受一个参数gender,我们使用switch语句来判断gender的值,并根据不同的值返回不同的结果,如果gender的值为"male"或"female",则返回相应的结果;否则,返回"未知性别"。
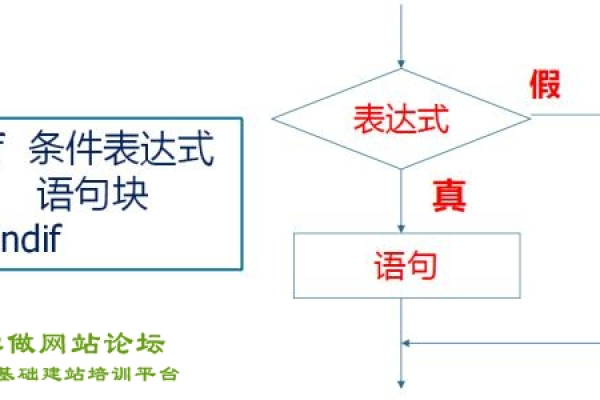
8、除了if...else和switch语句外,JavaScript还提供了其他的判断语句,例如三元运算符(条件表达式)等,这些语句可以帮助我们更方便地编写判断逻辑。
var number = 5; var result = number % 2 === 0 ? "偶数" : "奇数"; // 使用三元运算符进行判断 console.log(result); // 输出:"奇数"
9、在上面的示例中,我们使用了三元运算符来判断数字是否为偶数,如果数字是偶数,则返回"偶数";否则,返回"奇数",这种写法比使用if...else语句更简洁。
在HTML中判断语句主要依赖于JavaScript来实现,通过编写JavaScript代码,我们可以实现各种复杂的判断逻辑,从而增强网页的交互功能,希望以上内容能帮助你更好地理解如何在HTML中使用判断语句。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/320686.html