html中如何判断
- 行业动态
- 2024-04-05
- 3134
在HTML中,判断元素是否存在可以通过多种方式实现,以下是一些常用的方法:

1、使用JavaScript:可以使用JavaScript的DOM操作方法来检查元素是否存在,可以使用document.getElementById()或document.querySelector()方法来获取元素,然后检查返回值是否为null。
var element = document.getElementById("myElement");
if (element) {
// 元素存在
} else {
// 元素不存在
}
2、使用jQuery:如果你使用的是jQuery库,可以使用length属性来判断元素是否存在,可以使用$("#myElement").length来获取元素的数量,如果数量大于0,则表示元素存在。
if ($("#myElement").length > 0) {
// 元素存在
} else {
// 元素不存在
}
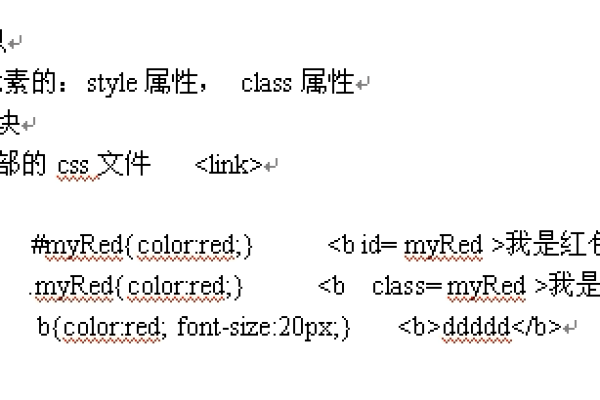
3、使用CSS选择器:可以使用CSS选择器来匹配元素,并检查匹配结果的数量,可以使用$("selector")来获取匹配的元素,然后使用length属性来判断匹配结果的数量。
if ($("selector").length > 0) {
// 元素存在
} else {
// 元素不存在
}
4、使用HTML5的<canvas>元素:可以将页面内容渲染到<canvas>元素上,然后检查<canvas>元素的宽度和高度是否大于0,这种方法可以用于判断元素是否存在于页面中。
var canvas = document.createElement("canvas");
document.body.appendChild(canvas);
if (canvas.width > 0 && canvas.height > 0) {
// 元素存在
} else {
// 元素不存在
}
这些方法可以根据具体的需求和场景进行选择和使用。
本站发布或转载的文章及图片均来自网络,其原创性以及文中表达的观点和判断不代表本站,有问题联系侵删!
本文链接:http://www.xixizhuji.com/fuzhu/320680.html